目录
前言
本文介绍对HTML的学习
一、VScode插件安装
open in browser //右击直接打开网页
Auto Close Tag //自动闭合HTML/XML标签
Auto Rename Tag //自动完成另一侧标签的同步修改
JavaScript (ES6) code snippets //js(es6)的代码片段提示、补全,提高开发效率
Vetur //vue开发者必备的扩展
Visual Studio Code Commitizen Support //git提交规范插件。
CSS Peek //可以让你把鼠标放在类名的时候,能自动地跳到 css 文件对应类名的地方。
Path Intellisense //智能路径提示,可以在你输入文件路径时智能提示。
HTML CSS Support //智能提示CSS类名以及id。
HTML Snippets //智能提示HTML标签,以及标签含义。
HTMLHint //工具可以对 HTML 代码做静态代码检查,从而保证 HTML 代码的规范和质量。要百度配置教程。
indent-rainbow //高亮(每行代码之前的)缩进。
二、html5超文本标记语言
2.1 html框架
1)!+Tab:可以生产基本框架
<!DOCTYPE html> <!--定义文档类型-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页的标题</title>
</head>
<body>
这是网页身体/主体
<!-- 这是注释, 是对代码的解释说明 -->
</body>
</html>
- html标签:网页的整体
- head标签:网页的头部
- body标签:网页的身体
- title标签:网页的标题
注:可以在标签内添加属性
2)ctrl + /:添加注释,再按一次取消注释
3)tab:代码提示&缩进
2.2 排版标签
<h1>标题标签</h1>
<p>段落标签</p>
<!-- 换行标签 -->
<br>
<!-- 水平线标签 -->
<hr>
2.3 文本格式化标签
| 标签 | 标签语义化 | 说明 |
|---|---|---|
| b | strong | 加粗 |
| u | ins | 下划线 |
| i | em | 倾斜 |
| s | del | 删除线 |
如:
<b>加粗</b>
2.4 媒体标签
1)图片标签:
<img src="cat.gif" alt="这是一只猫" title="这是title文字, 鼠标悬停的时候显示" width="200" height="800">
- src:路径
- alt:图片加载失败时的替换文本
- title:鼠标悬停图片时的提示文本
2)音频标签:
<audio src="./music.mp3" controls autoplay loop></audio>
- controls:显示播放控件
- autoplay:自动播放(很多浏览器没用)
- loop:循环播放
3)视频标签:
<video src="./video.mp4" controls autoplay muted loop></video>
- muted:静默播放视频
2.5 链接标签
<a href="https://www.baidu.com/" target="_blank">跳转到百度</a>
- href:目标网页的路径
注:href取值#表示空连接 - target:目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值(覆盖原网页) |
| _blank | 在新窗口跳转(保留原网页) |
2.6 列表标签
1)无序列表
<ul>
<li>榴莲</li>
<li>香蕉</li>
</ul>
- ul:无序列表标签
- li:列表标签
2)有序列表
<ol>
<li>张三:100</li>
<li>李四: 80</li>
</ol>
3)自定义列表
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体 |
| dt | 表示自定义列表的主题 |
| dd | 表示对于主题的每一项内容 |
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
注:无序列表最常用,有序列表偶尔用,自定义列表底部导航用
2.7 表格标签
1)表格基本标签
| 标签名 | 说明 |
|---|---|
| table | 表格整体 |
| tr | 表格每行 |
| td | 单元格包含内容 |
| th | 加粗内容 |
注:标签的嵌套关系:table > tr > td
2)表格相关属性
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
注:实际开发时针对于样式效果推荐用CSS设置
3)表格标题和表头单元格标签
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
</tr>
<tr>
<td>张三</td>
</tr>
</table>
- caption:表格大标题,默认居中加粗显示
- th:表格单元格,表示一列小标题,默认文字加粗居中显示
4)表格的结构标签(了解)
<thead>表格头部</thead>
<tbody>表格主题</tbody>
<tfoot>表格底部</tfoot>
5)合并单元格(取值为合并单元格个数)
- rowspan:跨行合并,即垂直合并,从当前行往下合并
- colspan:跨列合并,即水平合并,从当前列往右合并
<td rowspan="2">100分</td>
2.8 表单标签
1)input系列标签
①type属性值
| type属性 | 属性说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框,用于输入密码 |
| radio | 单选框,用于多选一 |
| checkbox | |
| file | 文件选择,用于上传文件 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮默认无功能,配合js使用 |
②表单控件
| 属性值 | 表单控件 | 控件说明 |
|---|---|---|
| text | placeholder | 占位符,提示用户输入内容的文本 |
| password | placeholder | 占位符,提示用户输入内容的文本 |
| radio | name | 分组,相同name单选框为一组 |
| radio | checked | 默认选中 |
| checkbox | checked | 默认选中 |
| file | multiple | 多文件选择 |
<input type="radio" name="sex" checked>女
注:value属性和name属性作用介绍
value属性:用户输入的内容,提交之后会发送给后端服务器
name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义
后端接收到数据的格式是:name的属性值 = value的属性值
2)button按钮标签(在网页中显示用户点击的按钮)
| type属性 | 属性说明 |
|---|---|
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮默认无功能,配合js使用 |
注:谷歌浏览器中button默认是提交按钮,button标签是双标签,更便于包裹其他内容:文字、图片等
3)select下拉菜单标签(在网页中提供多个选择项的下拉菜单表单控件)
| 标签 | 标签说明 |
|---|---|
| select | 下拉菜单的整体 |
| option | 下拉菜单的每一项 |
- 常见属性:selected,下拉菜单的默认选中
<select>
<option>北京</option>
<option selected>深圳</option>
</select>
4)textarea文本域标签(提供可输入多行文本的表单控件)
| 属性 | 属性说明 |
|---|---|
| cols | 规定了文本域内可见宽度 |
| rows | 规定了文本域内可见行数 |
<textarea cols="60" rows="30"></textarea>
注:右下角可以拖拽改变大小,实际开发时针对于样式效果推荐用CSS设置
5)label标签(绑定内容与表单标签的关系)
使用方法①:
1.使用label标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
使用方法②:
1.直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2.需要把label标签的for属性删除即可
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<label><input type="radio" name="sex"> 女</label>
2.9 语义化标签
(1)没有语义的布局标签
| 标签 | 说明 |
|---|---|
| div | 一行只显示一个(独占一行) |
| span | 一行可以显示多个 |
<div>这是div标签</div>
<span>这是span标签</span>
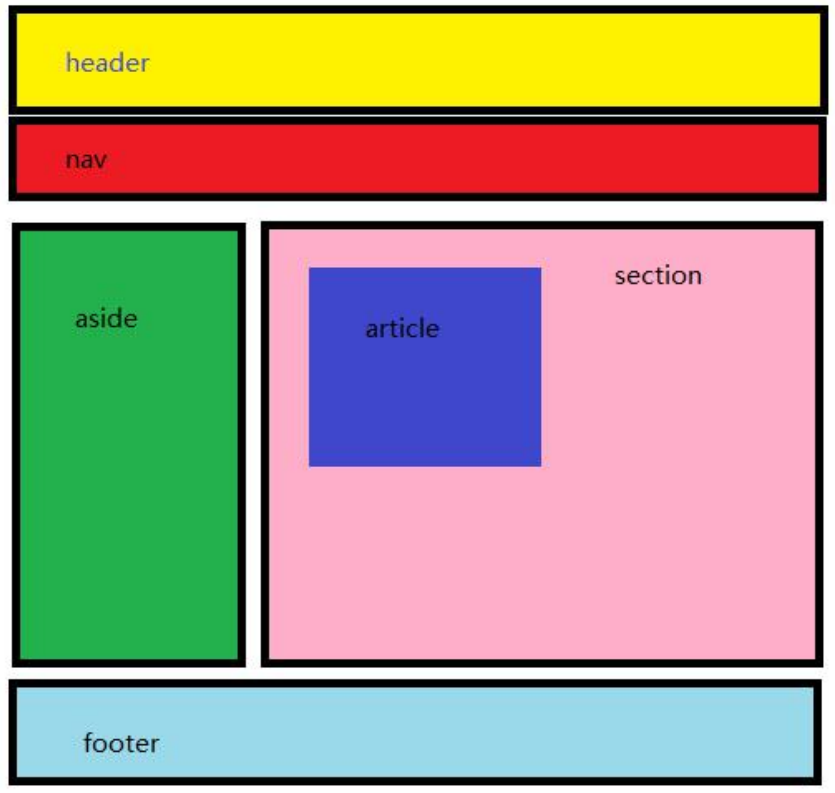
(2)有语义的布局标签
| 标签 | 说明 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |

2.10 字符实体
1)HTML的空格合并现象
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
2)常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代


这是HTML文档, 现在要学 习字符实体.
附录:CSS3层叠样式表
https://blog.csdn.net/weixin_44567668/article/details/132521477























 659
659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










