Egret-01WeChatGame开发指南
一、Egret微信小游戏开发
需要下载Egret、微信开发者工具等软件,具体参考下文:
1、开发环境准备
1). 安装Egret Launcher;

2). 打开Egret Launcher,在“工具”界面继续安装主要的开发工具Egret Wing;

3). 准备最新版微信开发者工具;
2、创建并运行小游戏
1). 使用 Egret Launcher 创建一个小游戏项目:
默认使用【Egret EUI项目】即可

2). 然后在 Egret Launcher 您会看到刚刚创建的项目,点击发布设置:

3). 点击确定按钮后,弹出提示面板,显示“使用微信开发者工具打开”按钮:

4). 使用微信开发者工具打开,就可以运行小游戏了,具体可百度“微信开发者工具”相关文档。
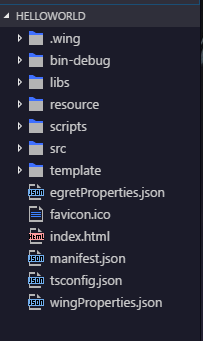
3、项目目录结构简介
1..wing:包括 Egret 项目的任务配置文件和启动配置文件。
2.bin-debug:项目调试时,所产生的文件存放于此目录。
3.libs:库文件,包括 Egret 核心库和其他扩展库存放于此目录。
4.resource:项目资源文件存放于此目录。
5.scripts:项目构建和发布时需要用到的脚本文件存放在此目录。
6.src:项目代码文件存放于此目录。
7.template:项目模板文件存放于此目录。
8.egretProperties.json:项目的配置文件。
9.index.html:入口文件。
10.manifest.json:网页清单文件。
11.tsconfig.json:TypeScript 编译配置文件(TypeScript 是JavaScript 的一个超集,主要提供了类型系统和对 ES6 的支持,语法结构基本差不多)。
12.wingProperties.json:Egret Wing 项目配置文件。























 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








