一、前言
符号化是 ArcGIS展示数据的最基本的可视化方式。符号化提供了最传统 的点线面符号渲染方式,用户可以在这里设置图层要素的符号、颜色等。通过 简单的设置就可以实现诸如唯一值、等级、图表等高级渲染。区域经济符号化 一般是通过经济属性字段值的方式进行渲染的。符号化方法可分为以下几类: 要素符号化、类别符号化、数量符号化、图表符号化、多属性符号化等。
二、要素符号化
要素符号化采用统一大小、统一形状、统一颜色的符号来表达同一个要素 类的所有要素而不管要素本身在质量数量和大小方面的差异。显而易见,这种 符号化设置方法忽略了要素在数量、大小等方面的差异,只能反映制图要素的 地理位置而不能反映要素的定量差异,然而正是由于这种特点,在表达制图要 素的地理位置具有一定的优势。
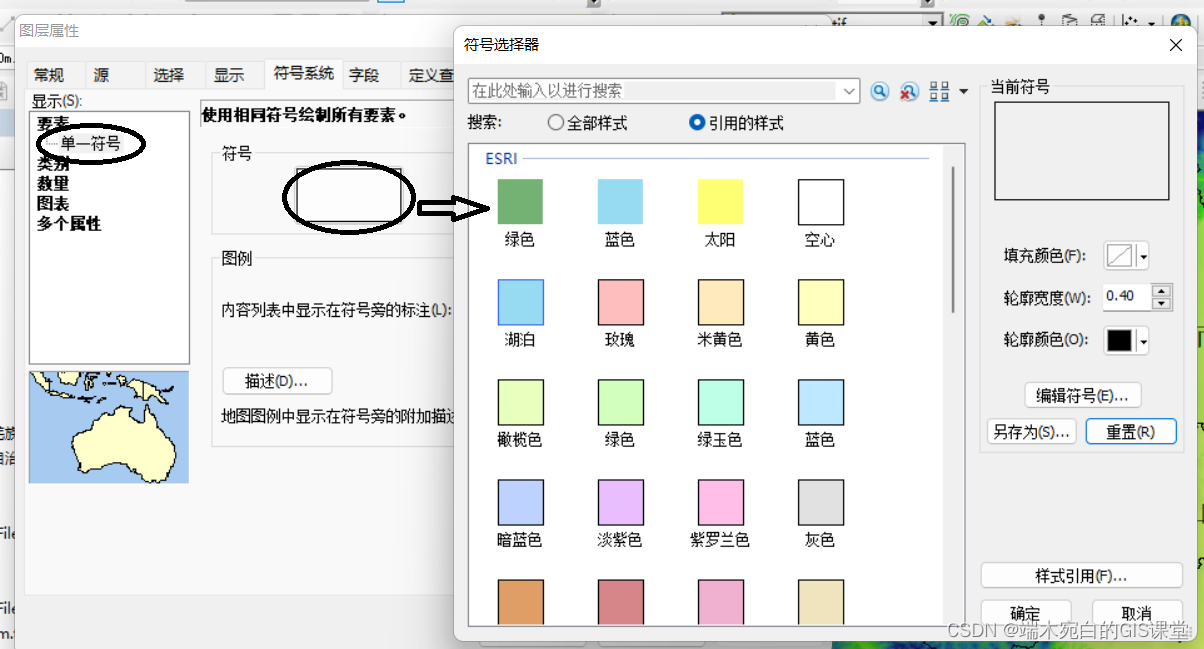
(1)加载研究区域地级市图层,右键点击图层,执行【属性】命令,在出现的 【图层属性】对话框中将渲染方式设置为 【单一符号】。
(2)点击【符号设置】按钮,在【符号选择器】对话框中选择相应符号。可 以看到单一符号设置同上文中符号的选择与修改有相通之处。
三、类别符号化
类别符号化是对属性值为字符型、整数型的属性分类,对其有相同的属性 值的要素应用相同的符号,属性值不同的要素使用不同的符号。类别符号化包 括“唯一值”“唯一值,多个字段”“与样式中的符号匹配”。其中,“唯一值”符 号化是根据属性值的不同,给每个唯一值指定不同的符号。“唯一值,多个字 段”符号化是使用多个字段的唯一值的组合来指定要素的符号。而“与样式中 的符号匹配”则是将图层类别字段值与所引用的样式中的符号名称匹配,匹配 成功后改符号用来符号化相应的类别。这里以唯一值进行操作:
(1)打开江西省地级市图层,在图层上右键选择【属性】,打开【图层属性】 对话框,进入【符号系统】选项卡。
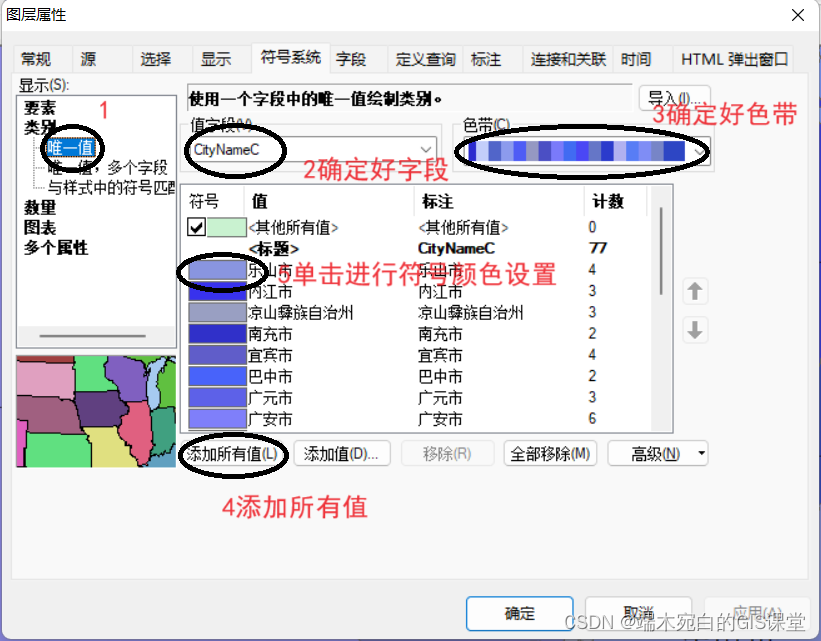
(2)在【显示】列表框中选择【类别】,其下出现三个选项,分别是【唯一值】 【唯一值,多个字段】【与样式中的符号匹配】。
(3)选择【唯一值】,在【值字段】中选择 CityNameC,即地级市名称。
(4)选择好【色带】。
(5)单击【添加所有值】按钮。若所给的字段列表仍不能完全满足需要,可 在【添加值】对话框中使用【新值】文本框,添加字段名称,单击【添加至列表】 即可。
(6)至此已对不同类型的地级市进行分类,若对系统默认的符号样式不 满,可以双击 【值】名称前面的符号,打开【符号选择器】对话框,可以选择符号 样式(默认为 ESRI 样式)、设置颜色、宽度等信息,也可以单击【编辑符号】按钮 改变该符号的一些其他属性,或者通过点击【样式引用】选择符号库中其他样式符号。
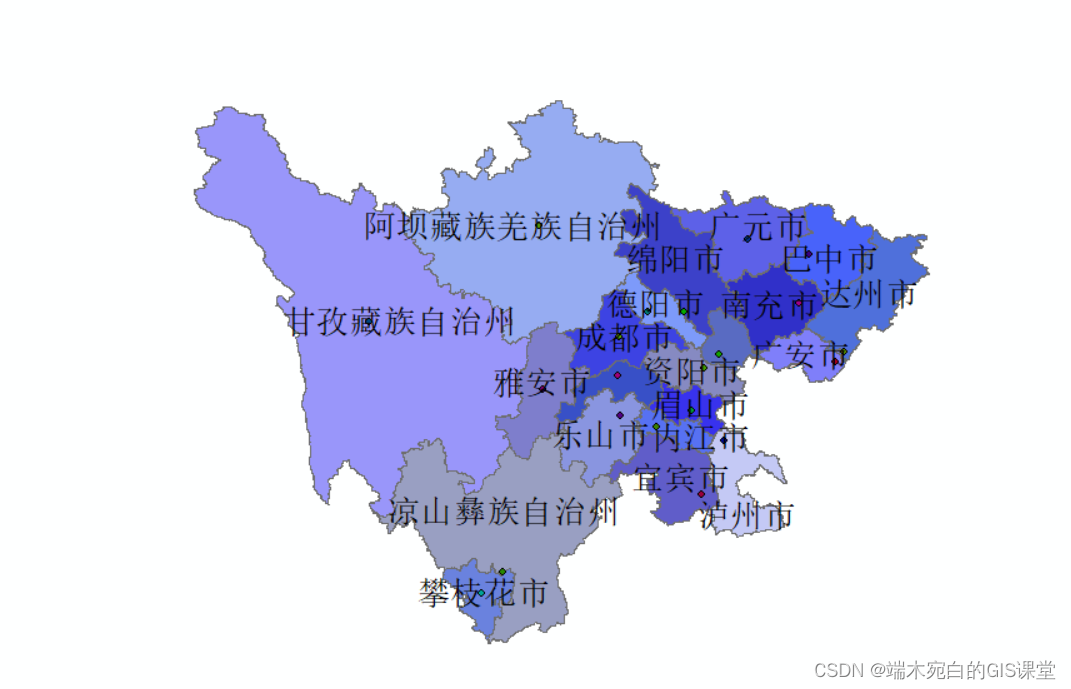
(7)完成设置后返回【图层属性】对话框,单击【确定】按钮,结果如图所示 。
四、数量符号化
数量符号化是针对属性表中的数值字段,特别是连续的属性值进行分类显示。定量符号化包括以下四种: 一是分级色彩:将要素属性数值按照一定的分级方法分成若干级别之后, 用不同的颜色 来表示不同级别。每个级别用来表示数值的一个范围,从而可以明确反映制图要素的定量差异。色彩选择和分级方案是分级色彩表示方法 的重要环节,因为颜色的选择和分级的设置要取决于制图要素的特征,只有合理的配色方案和科学的分级方法才能将地图中要素的宏观分布规律体现得清 晰明确。
(1)加载研究区域地级市图层,打开图层【图层属性】对话框,进入【符号系统】
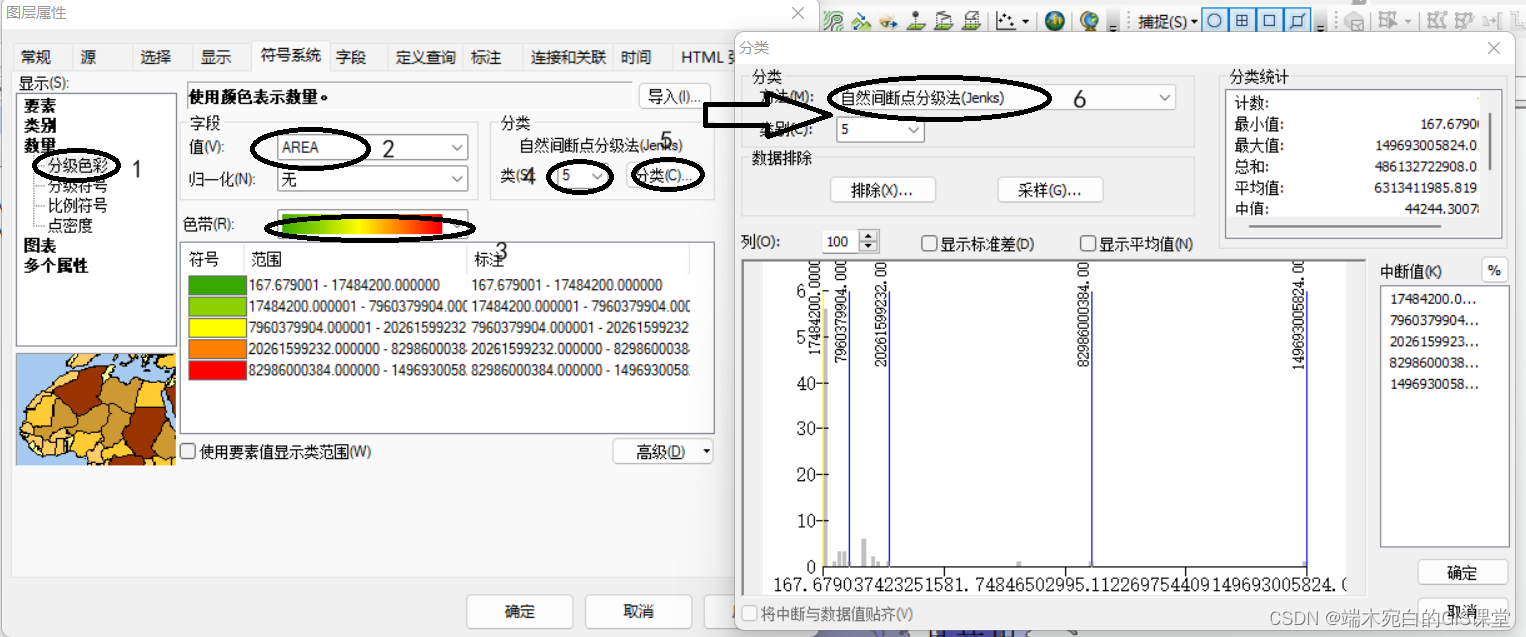
(2)在【显示】列表框中选择【数量】→【分级色彩】,然后在【字段】→【值】中指定 AREA,另外,如果【归一化】中指定某 一字段除于该字段,这里不做设置。
(3)将【分类】栏中【类】设置为五类,单击【分类】按钮,打开【分类】对话 框,通常会设置自然间断点分级法 (Jenks)分类。当然,也可以选择【手动】设 置,只要将原来的分级中断值依次进行修改即可。
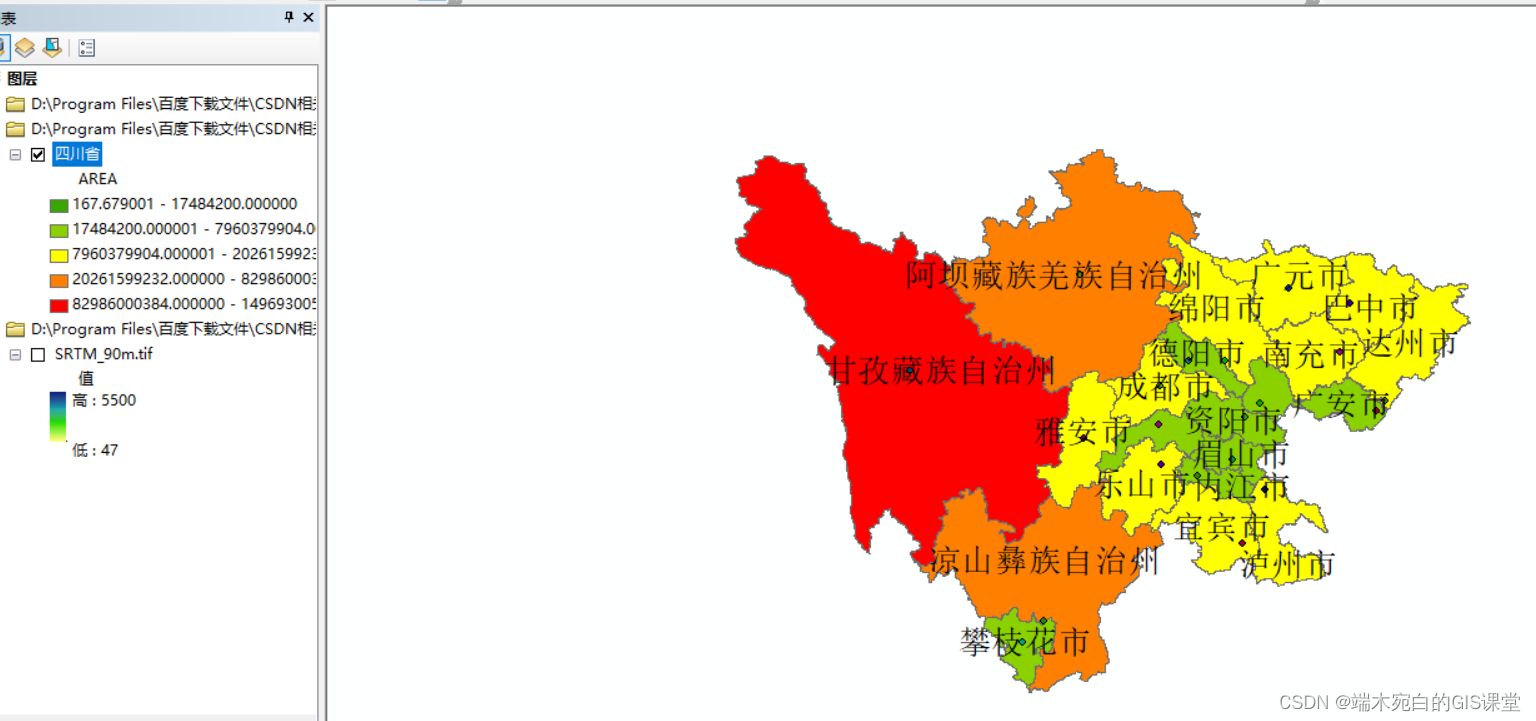
(4)设置完毕后,点击【确定】,返回【图层属性】对话框,得到了一张利用分级色彩方法表示的成渝城市群地级市 面积分布图。依据色彩差异,面积的宏观分布特征显而易见,颜色越深,则面积越高 。
二是分级符号,与分级色彩设置有所不同,是采用不同的符号来表示不同 级别的要素属性数值。符号形状取决于制图要素的特征,而符号的大小取决 于分级数值的大小或者级别高低。这种表示方法一般用于表示点状或者线状要素。多用于表达人口分级图、道路 分级图等。它的优点是可以直观地表达制图要素的数值差异。其中,制图要素分级和分级符号表示是关键环节。
(1)加载成渝城市群地级市图层,打开图层【图层属性】对话框,进入【符号系统】。
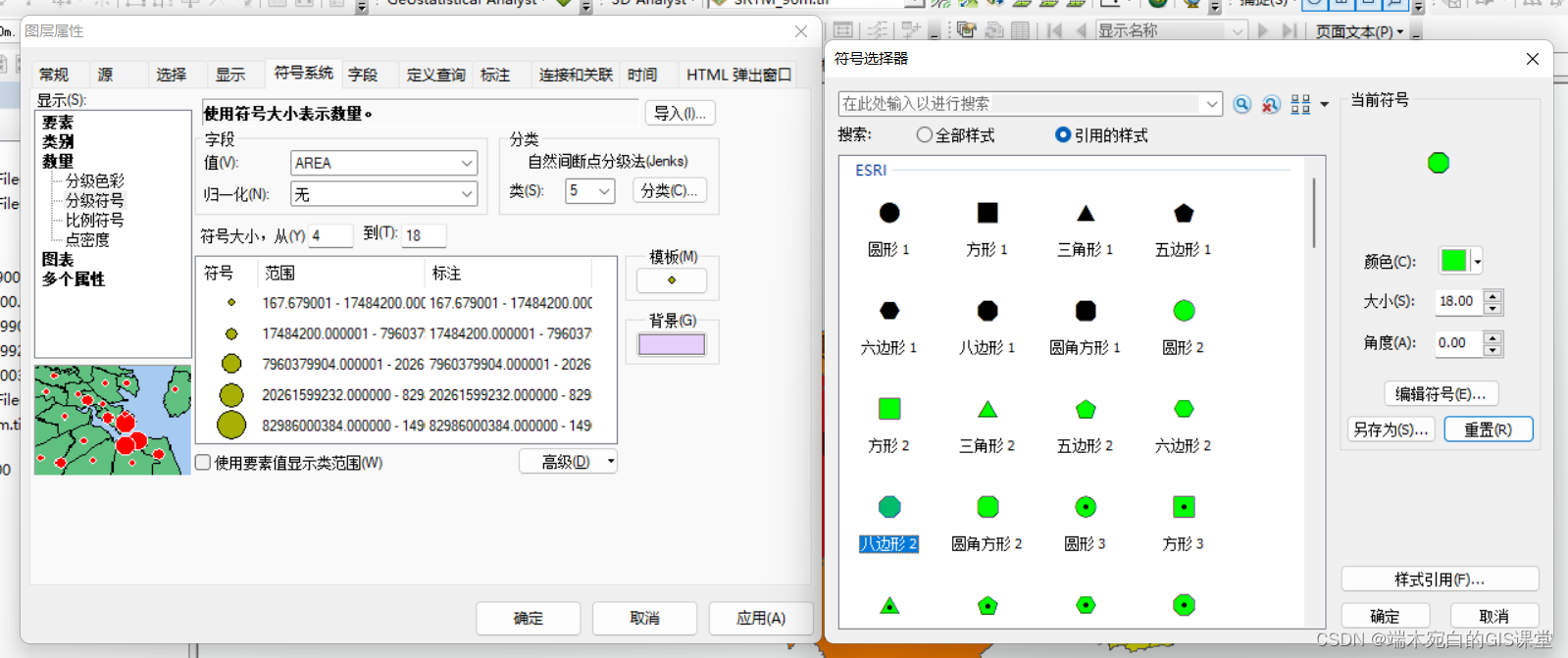
(2)在【显示】列表框中选择【数量】→【分级符号】,然后在【字段】→【值】中指定 AREA,【归一化】不做设置。
(3)将【分类】栏中【类】设置为五类,单击【分类】按钮,打开【分类】对话 框,设置自然间断点分级法 (Jenks)分类。
(4)设置分级符号:单击【模板】按钮,打开【符号选择器】对话框,改变符 号的尺寸、颜色等。
(5)完成符号设置后,点击【确定】,返回【图层属性】对话框得到了一张利 用分级符号方法表示的成渝城市群地级市面积 分布图。依据符号 差异,面积的宏观分布特征显而易见,符号越大,则面积越高。 
另外,比例符号则根据属性值调节每个符号的大小来描述属性,即按照一 一对应的比例关系来确定与制图要素属性值相对应的符号大小,属性值与符号 大小一一对应。点密度符号化则应用一定大小的点状符号表示一定数量的制 图要素,或表示一定范围内的密度数值,即数值较大的区域点值符号较多,数值 较小的区域点值符号较小。关于比率符号、点值符号的设置过程同分级符号化 相似,在此不作叙述。
五、图表符号化
图表符号化用于表示制图要素的多项属性。常用的统计图表有:饼图,用 于表示制图要素整体属性与组成部分之间的比例关系,如对地区三次产业结构进行渲染;条形图/柱状图,用于表示制图要素的多项可比较属性或者表示变化 趋势,如对地区不同年份经济水平进行渲染;堆叠图,可显示不同类别的数量。
六、多属性符号化
上面介绍的所有符号设置方法都只是针对单个要素的一项属性数据或者 一项属性的几个组成部分来进行表达。然而在实际应用中,仅仅针对单个要素 进行符号设置是不够的,如道路数据层中既包含了道路的等级,又包含了道路 的运输量等;城区数据层中,既有城区的各区域面积,又包含了城区的人口数量、人口密度等。此情况下,可以使用多属性符号化表示方法。例如,用符号大 小表示区域面积,同时用符号颜色表示行政等级。























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










