(3.6更新)
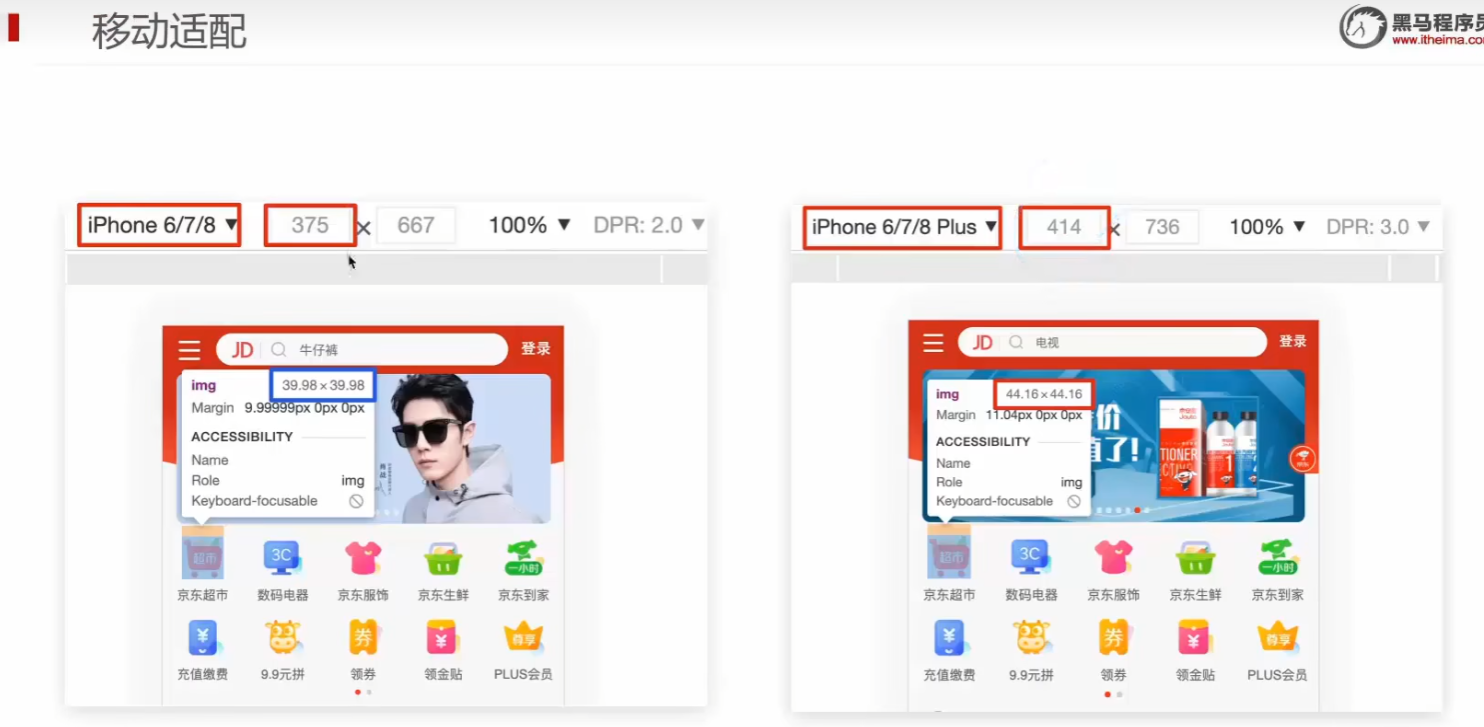
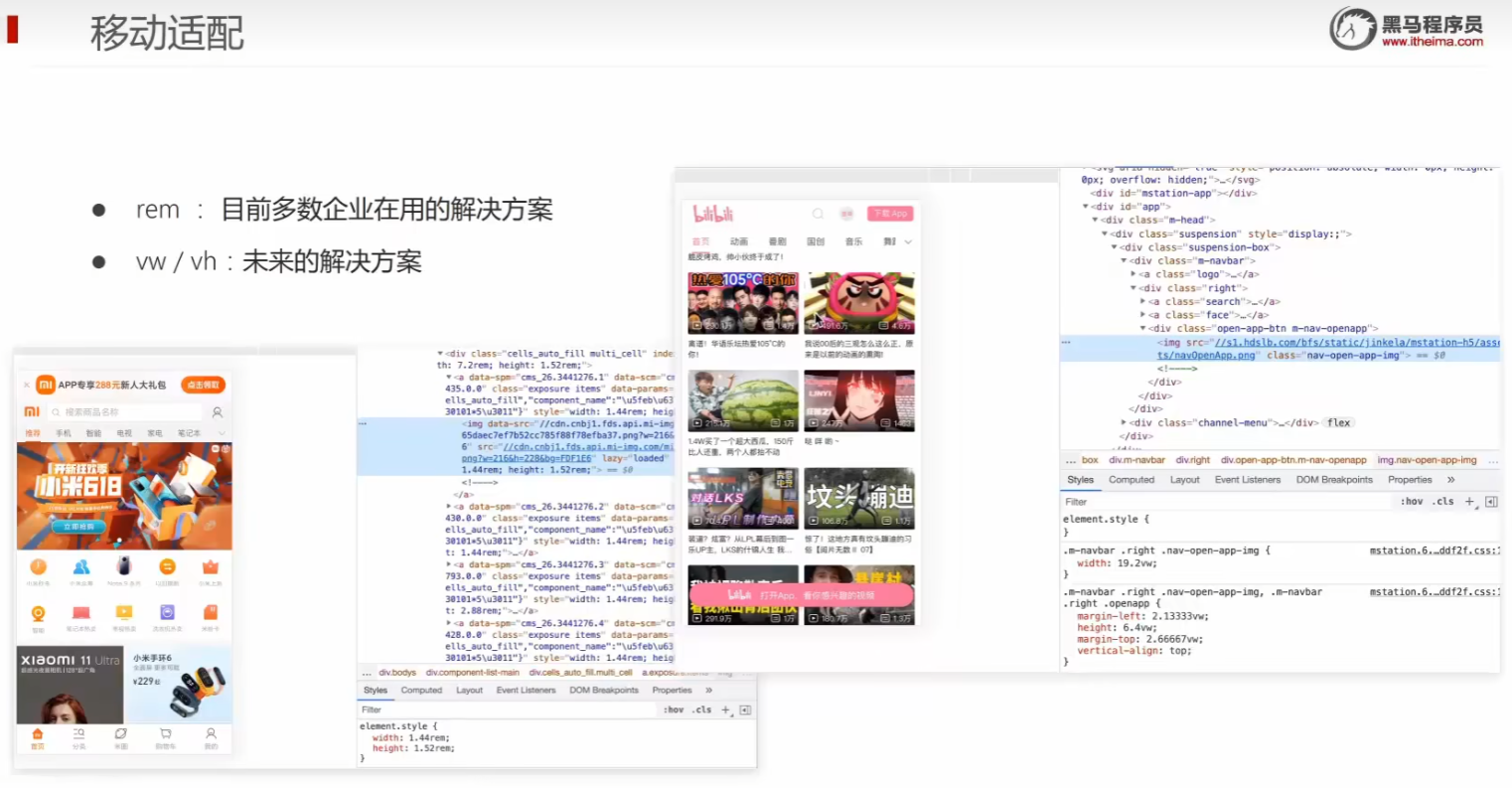
移动适配(rem)


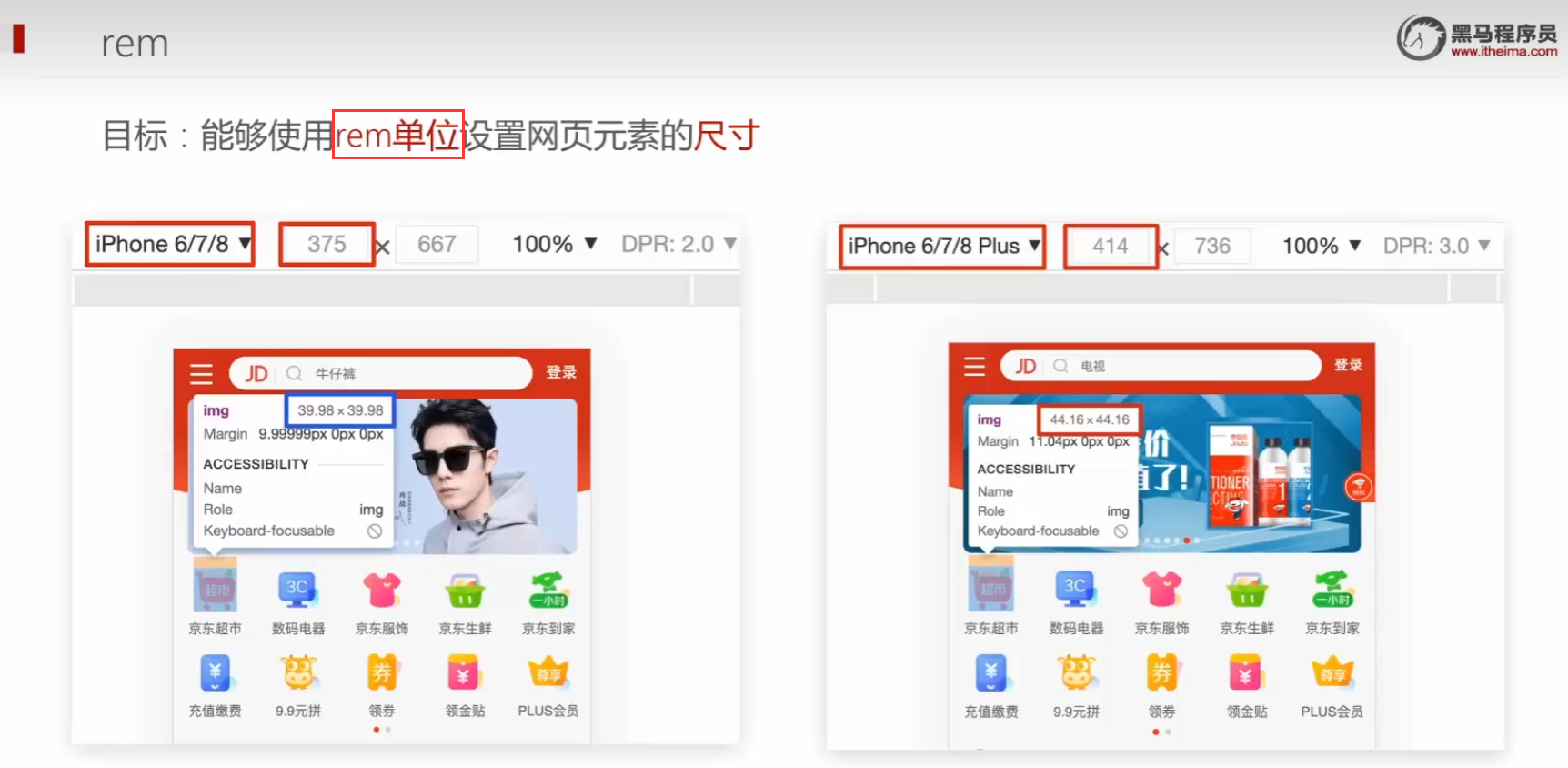
1.rem


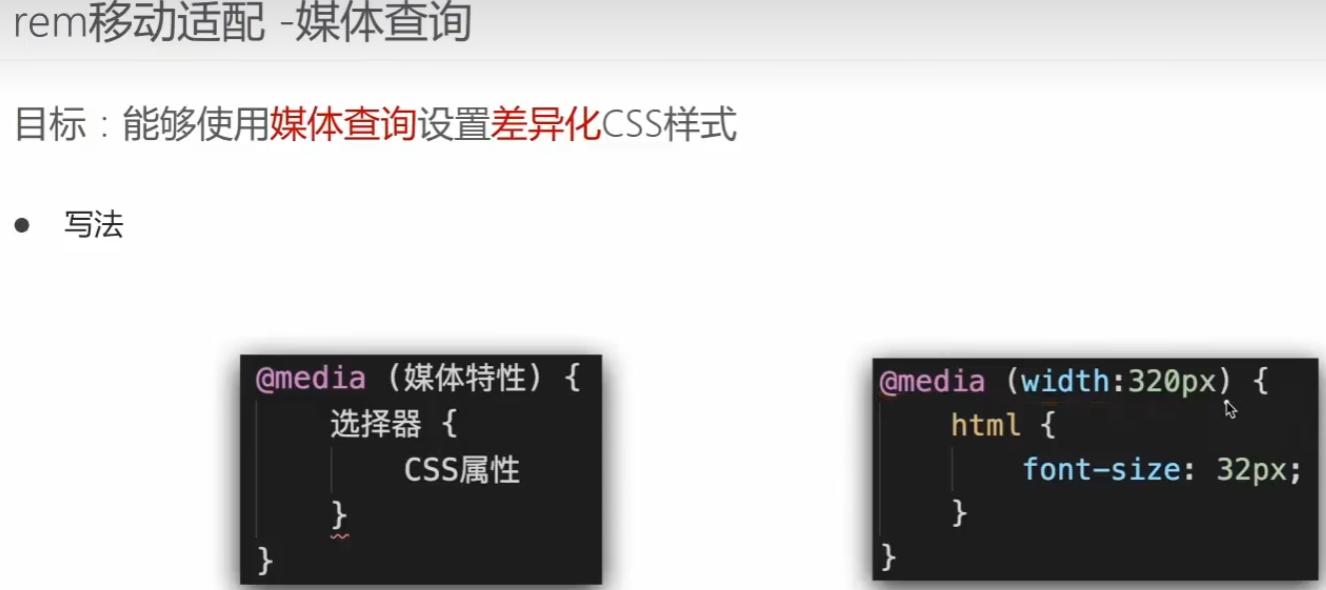
2.媒体查询



3.移动适配


4.flexible.js移动适配
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
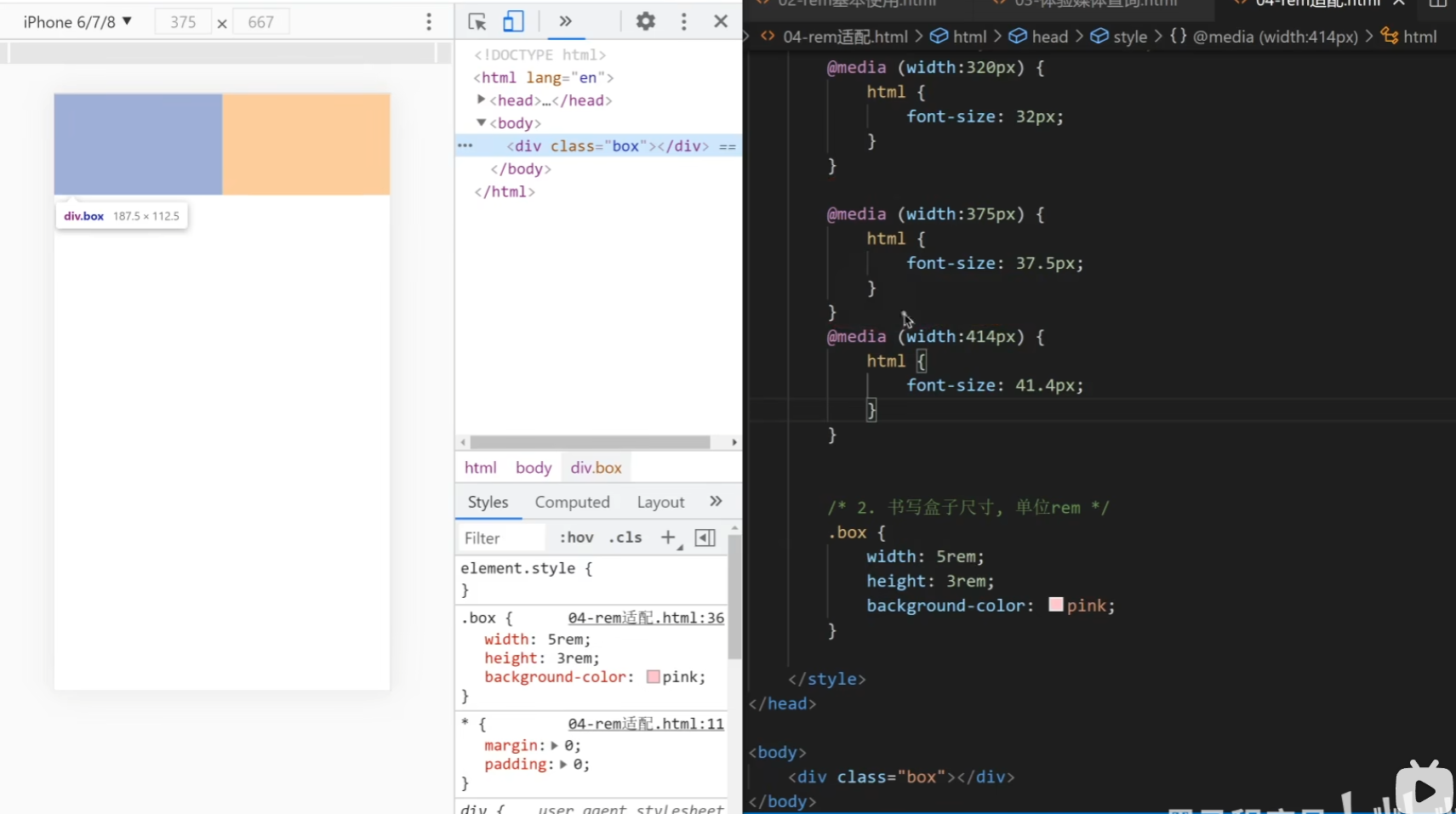
div {
width: 2rem;
height: 2rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
</body>
</html>2.less
1.less介绍


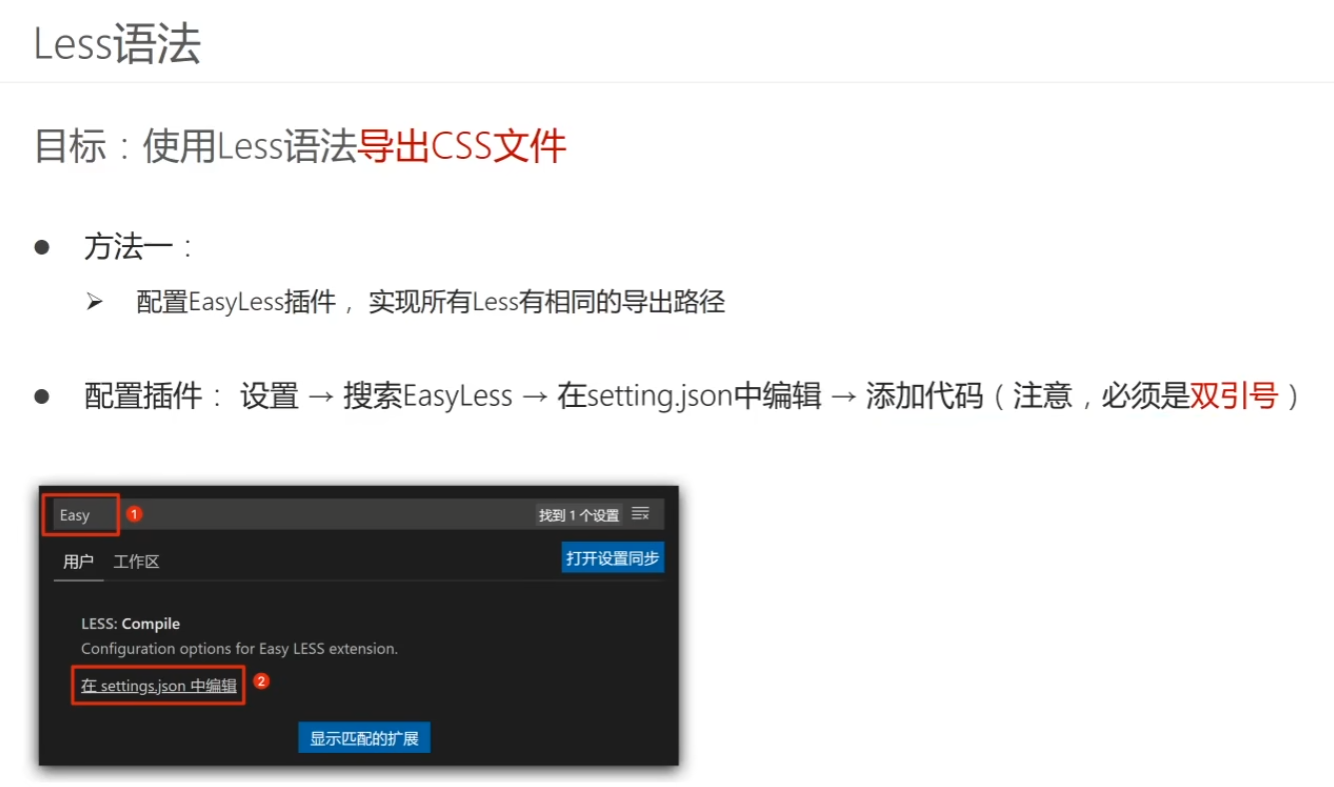
2.easyless插件

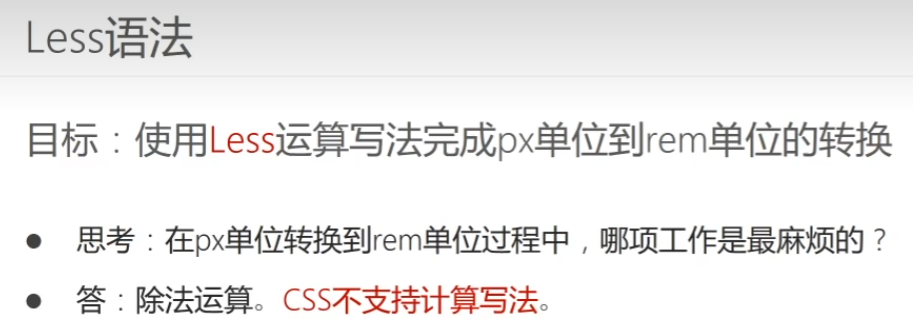
3.less计算

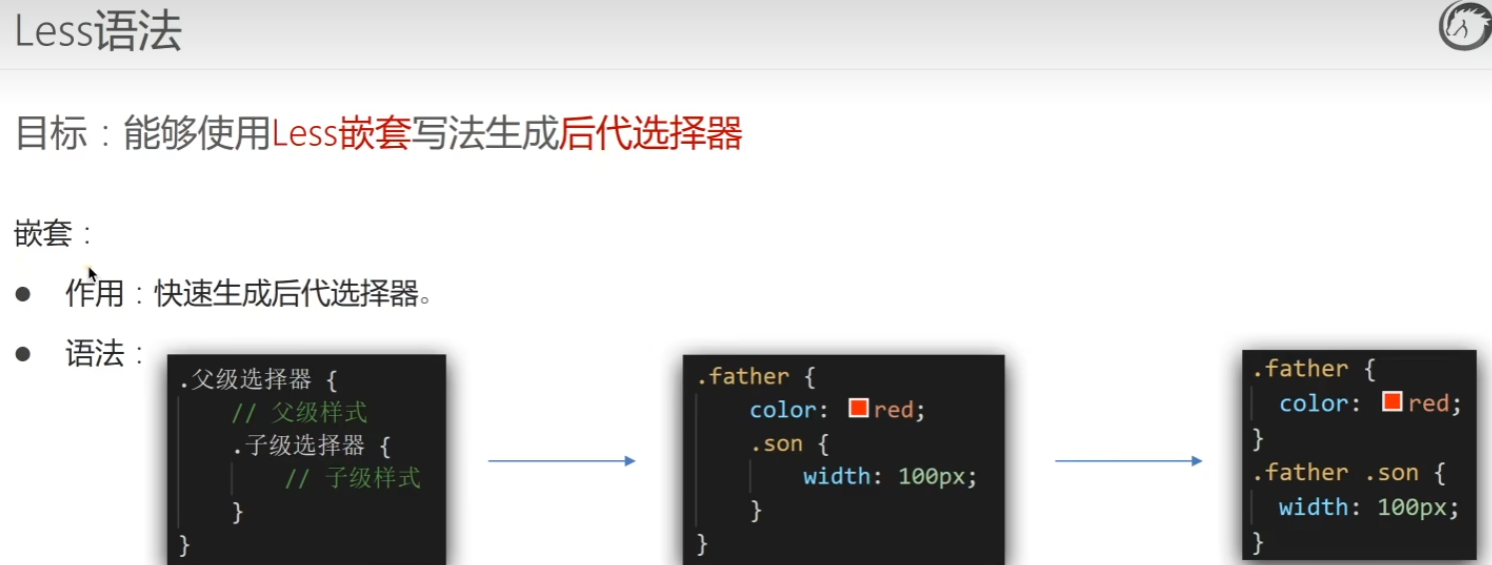
4.Less嵌套

(3.7更新)
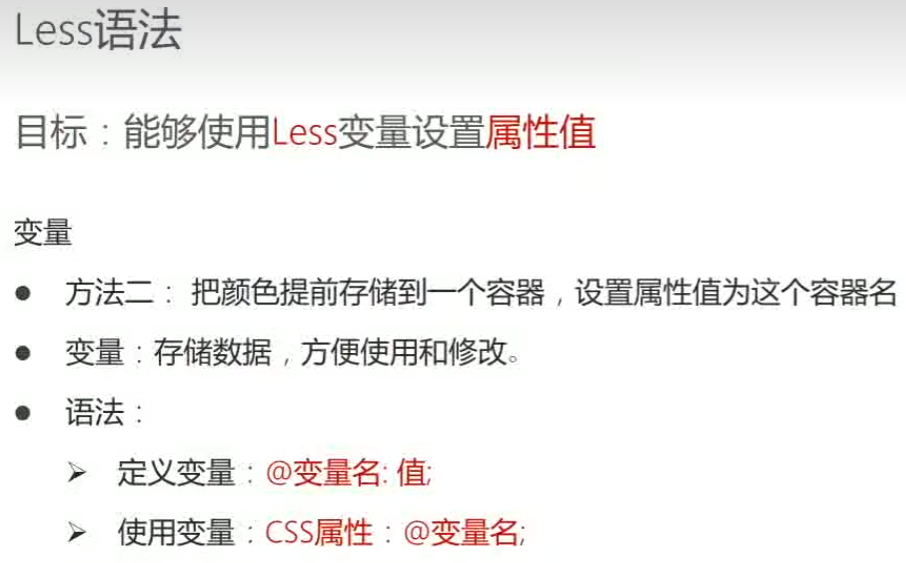
5.less变量

6.less导入

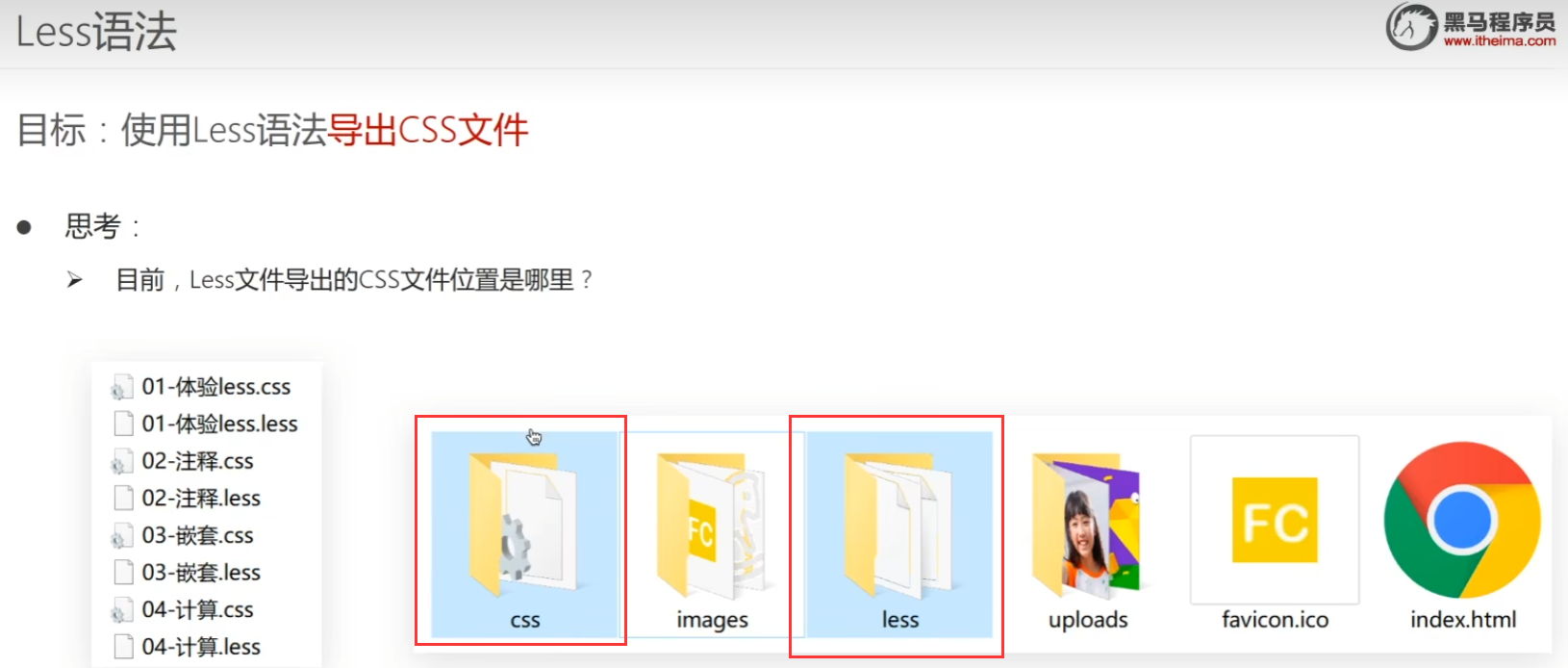
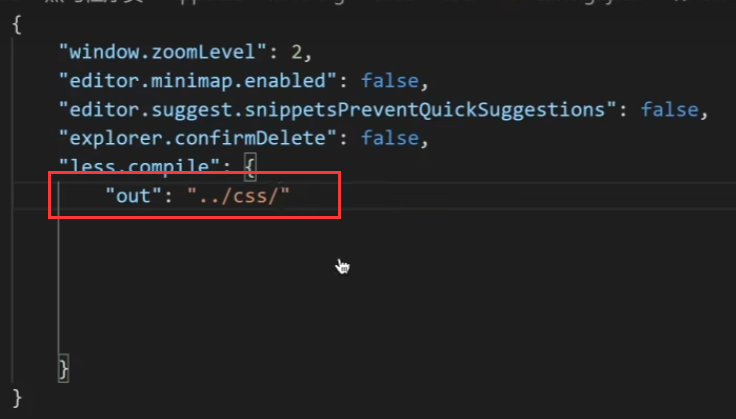
7.全局less导出路径修改



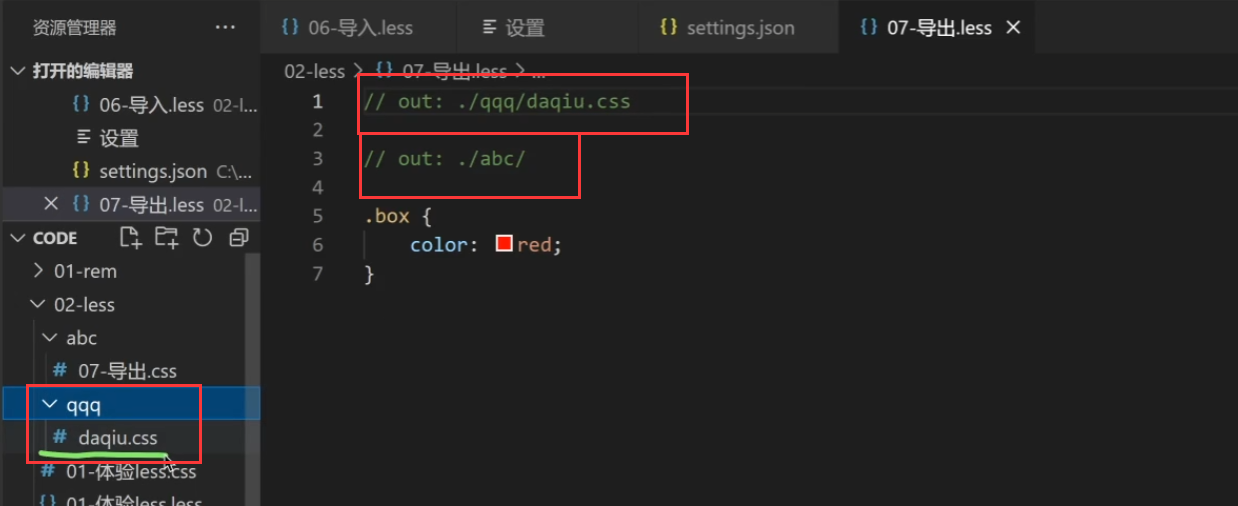
8.单独路径导出
自定义导出文件及其文件夹

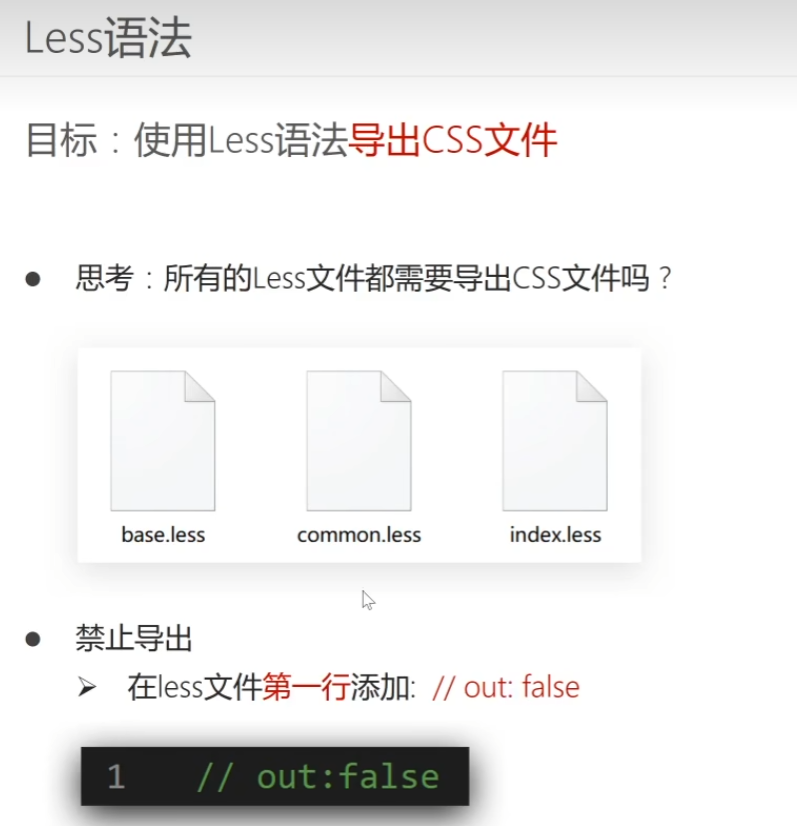
9.禁止导出css文件

3.FC游乐园实战项目

index.less
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FC游乐园</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 主体内容 -->
<div class="main">
<div class="banner">
<ul>
<li><a href=""><img src="./uploads/banner_1.png" alt=""></a></li>
</ul>
</div>
<!-- 活动标题 -->
<div class="title">
<h4>乐园活动</h4>
</div>
<!-- 具体活动 -->
<section class="item">
<div class="pic">
<a href="">
<img src="./uploads/item_2.png" alt="">
</a>
<!-- 收藏小图标 -->
<i class="iconfont icon-shoucang1"></i>
<!-- 活动状态 -->
<div class="active off">
进行中
</div>
</div>
<div class="text">
<div class="top">
<h5>疯狂的红包不一样的撕名牌大型家庭亲子户外活动
疯狂的红包不一样的
</h5>
<p>免费</p>
</div>
<div class="bottom">
<p>
<i class="iconfont icon-qizhi"></i>
<span>200</span>人已经报名
</p>
<p>
<i class="iconfont icon-qizhi"></i>
<span>200</span>人已经报名
</p>
</div>
</div>
</section>
</div>
<!-- 底部工具栏 -->
<footer>
<a href="" class="current">
<i class="iconfont icon-index-copy"></i>
<p>首页</p>
</a>
<a href="">
<i class="iconfont icon-index-copy"></i>
<p>首页</p>
</a>
<a href="">
<i class="iconfont icon-index-copy"></i>
<p>首页</p>
</a>
</footer>
<script src="./js/flexible.js"></script>
</body>
</html>2.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FC游乐园</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 主体内容 -->
<div class="main">
<div class="banner">
<ul>
<li><a href=""><img src="./uploads/banner_1.png" alt=""></a></li>
</ul>
</div>
<!-- 活动标题 -->
<div class="title">
<h4>乐园活动</h4>
</div>
<!-- 具体活动 -->
<section class="item">
<div class="pic">
<a href="">
<img src="./uploads/item_2.png" alt="">
</a>
<!-- 收藏小图标 -->
<i class="iconfont icon-shoucang1"></i>
<!-- 活动状态 -->
<div class="active off">
进行中
</div>
</div>
<div class="text">
<div class="top">
<h5>疯狂的红包不一样的撕名牌大型家庭亲子户外活动
疯狂的红包不一样的
</h5>
<p>免费</p>
</div>
<div class="bottom">
<p>
<i class="iconfont icon-qizhi"></i>
<span>200</span>人已经报名
</p>
<p>
<i class="iconfont icon-qizhi"></i>
<span>200</span>人已经报名
</p>
</div>
</div>
</section>
</div>
<!-- 底部工具栏 -->
<footer>
<a href="" class="current">
<i class="iconfont icon-index-copy"></i>
<p>首页</p>
</a>
<a href="">
<i class="iconfont icon-index-copy"></i>
<p>首页</p>
</a>
<a href="">
<i class="iconfont icon-index-copy"></i>
<p>首页</p>
</a>
</footer>
<script src="./js/flexible.js"></script>
</body>
</html>3.index.css(由less自动生成)
@charset 'UTF-8';
body,
ul,
p,
h3,
h4,
h5,
h6 {
padding: 0;
margin: 0;
}
body {
font-family: Arial, Helvetica, sans-serif;
-webkit-text-size-adjust: none;
text-size-adjust: none;
-webkit-user-select: none;
user-select: none;
}
img {
display: block;
max-width: 100%;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
/**
* 1. Change the default font family in all browsers (opinionated).
* 2. Correct the line height in all browsers.
* 3. Prevent adjustments of font size after orientation changes in
* IE on Windows Phone and in iOS.
*/
/* Document
========================================================================== */
html {
font-family: sans-serif;
/* 1 */
line-height: 1.15;
/* 2 */
-ms-text-size-adjust: 100%;
/* 3 */
-webkit-text-size-adjust: 100%;
/* 3 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers (opinionated).
*/
body {
margin: 0;
}
/**
* Add the correct display in IE 9-.
*/
article,
aside,
footer,
header,
nav,
section {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* Add the correct display in IE 9-.
* 1. Add the correct display in IE.
*/
figcaption,
figure,
main {
/* 1 */
display: block;
}
/**
* Add the correct margin in IE 8.
*/
figure {
margin: 1em 40px;
}
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box;
/* 1 */
height: 0;
/* 1 */
overflow: visible;
/* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace;
/* 1 */
font-size: 1em;
/* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* 1. Remove the gray background on active links in IE 10.
* 2. Remove gaps in links underline in iOS 8+ and Safari 8+.
*/
a {
background-color: transparent;
/* 1 */
-webkit-text-decoration-skip: objects;
/* 2 */
}
/**
* Remove the outline on focused links when they are also active or hovered
* in all browsers (opinionated).
*/
a:active,
a:hover {
outline-width: 0;
}
/**
* 1. Remove the bottom border in Firefox 39-.
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none;
/* 1 */
text-decoration: underline;
/* 2 */
text-decoration: underline dotted;
/* 2 */
}
/**
* Prevent the duplicate application of `bolder` by the next rule in Safari 6.
*/
b,
strong {
font-weight: inherit;
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace;
/* 1 */
font-size: 1em;
/* 2 */
}
/**
* Add the correct font style in Android 4.3-.
*/
dfn {
font-style: italic;
}
/**
* Add the correct background and color in IE 9-.
*/
mark {
background-color: #ff0;
color: #000;
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
audio,
video {
display: inline-block;
}
/**
* Add the correct display in iOS 4-7.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Remove the border on images inside links in IE 10-.
*/
img {
border-style: none;
}
/**
* Hide the overflow in IE.
*/
svg:not(:root) {
overflow: hidden;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers (opinionated).
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: sans-serif;
/* 1 */
font-size: 100%;
/* 1 */
line-height: 1.15;
/* 1 */
margin: 0;
/* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input {
/* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select {
/* 1 */
text-transform: none;
}
/**
* 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`
* controls in Android 4.
* 2. Correct the inability to style clickable types in iOS and Safari.
*/
button,
html [type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
/* 2 */
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Change the border, margin, and padding in all browsers (opinionated).
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box;
/* 1 */
color: inherit;
/* 2 */
display: table;
/* 1 */
max-width: 100%;
/* 1 */
padding: 0;
/* 3 */
white-space: normal;
/* 1 */
}
/**
* 1. Add the correct display in IE 9-.
* 2. Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
display: inline-block;
/* 1 */
vertical-align: baseline;
/* 2 */
}
/**
* Remove the default vertical scrollbar in IE.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10-.
* 2. Remove the padding in IE 10-.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box;
/* 1 */
padding: 0;
/* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield;
/* 1 */
outline-offset: -2px;
/* 2 */
}
/**
* Remove the inner padding and cancel buttons in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-cancel-button,
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button;
/* 1 */
font: inherit;
/* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in IE 9-.
* 1. Add the correct display in Edge, IE, and Firefox.
*/
details,
menu {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Scripting
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
canvas {
display: inline-block;
}
/**
* Add the correct display in IE.
*/
template {
display: none;
}
/* Hidden
========================================================================== */
/**
* Add the correct display in IE 10-.
*/
[hidden] {
display: none;
}
body {
position: relative;
background-color: #f0f0f0;
}
.main {
padding-bottom: 1.33333333rem;
}
.main .banner {
height: 4.26666667rem;
}
.main .title {
height: 1.06666667rem;
padding-left: 0.4rem;
line-height: 1.06666667rem;
}
.main .title h4 {
color: #3c3c3c;
font-size: 0.37333333rem;
}
.main .item {
margin-bottom: 0.26666667rem;
background-color: white;
}
.main .item .pic {
position: relative;
height: 4.26666667rem;
}
.main .item .pic i {
position: absolute;
right: 0.26666667rem;
top: 0.26666667rem;
font-size: 0.64rem;
}
.main .item .pic .active {
position: absolute;
top: -0.10666667rem;
left: 0.4rem;
width: 1.81333333rem;
height: 0.77333333rem;
background-image: url(../images/status_active.png);
background-size: contain;
color: white;
font-size: 0.32rem;
line-height: 0.58666667rem;
text-align: center;
}
.main .item .pic .active.off {
background-image: url(../images/status_default.png);
}
.main .item .text {
padding: 0.26666667rem 0.4rem;
}
.main .item .text .top {
display: flex;
justify-content: space-between;
font-size: 0.4rem;
}
.main .item .text .top h5 {
width: 7.73333333rem;
color: #3c3c3c;
font-weight: 400;
}
.main .item .text .top p {
color: #fe6249;
text-align: center;
}
.main .item .text .bottom {
display: flex;
margin-top: 0.32rem;
color: #b4b4b4;
font-size: 0.29333333rem;
}
.main .item .text .bottom p {
margin-right: 0.4rem;
}
.main .item .text .bottom p i {
font-size: 0.29333333rem;
}
footer {
display: flex;
justify-content: space-evenly;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 1.33333333rem;
background-color: #d78b09;
font-size: 0.29333333rem;
}
footer a {
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: 3c3c3c;
}
footer a .iconfont {
font-size: 0.64rem;
}
footer a.current {
color: white;
}




















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








