概述:
基于上一篇文章的内容,对逻辑(表达式)进行优化,搭建场景4(BOSS房间),人物形象更新,增加怪物移动模式,增加攻击特效,关卡中障碍物陷阱,增加商店人物,增加对话框……
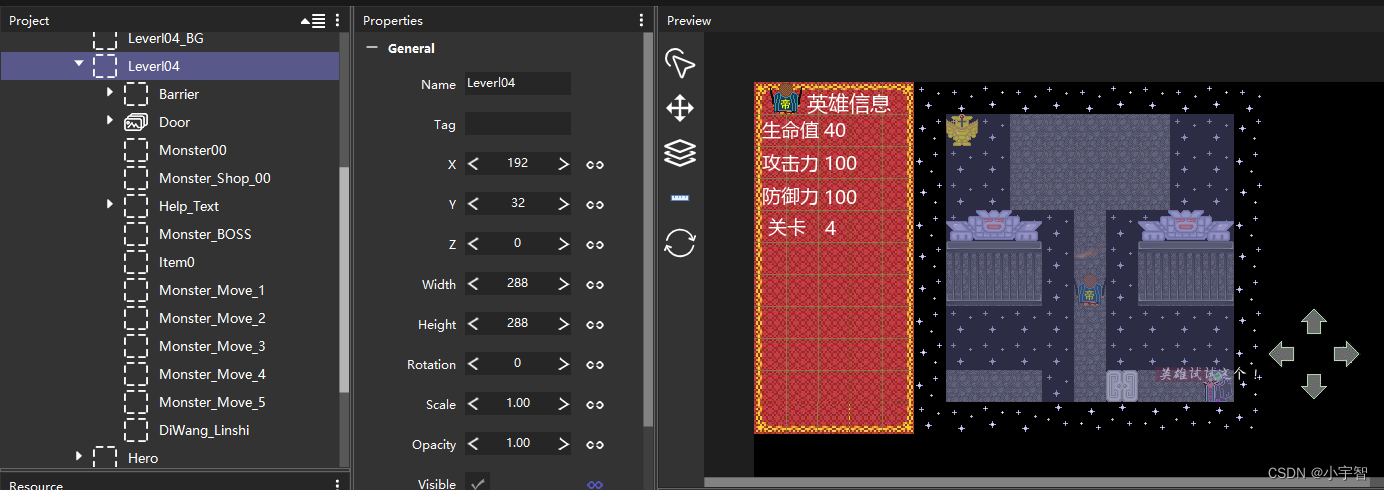
效果:

更新内容:
节点
| 节点名称 | Preview窗口对应显示情况 |
|---|---|
| Leverl04 | 不显示,用于存放关卡4中所有节点 |
| Barrier | 不显示,用于存放关卡中所有障碍物 |
| Door | 银白色门 |
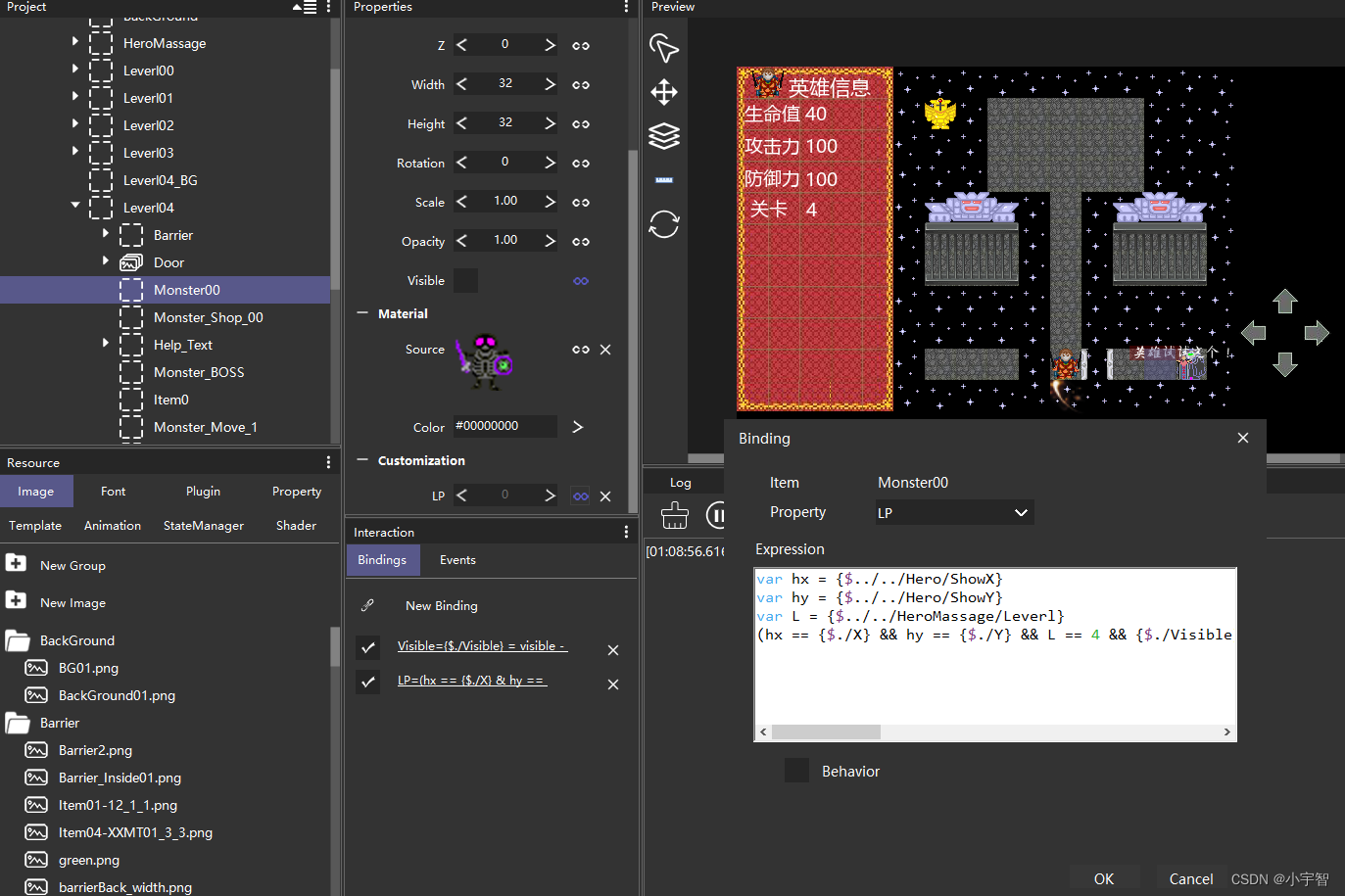
| Monster00 | 关卡中商人左侧的怪物 |
| Monster_Move_1/2/3/4/5 | 关卡中最上方的怪物(可移动的) |
| Monster_Shop_00 | 关卡中右下角商人 |
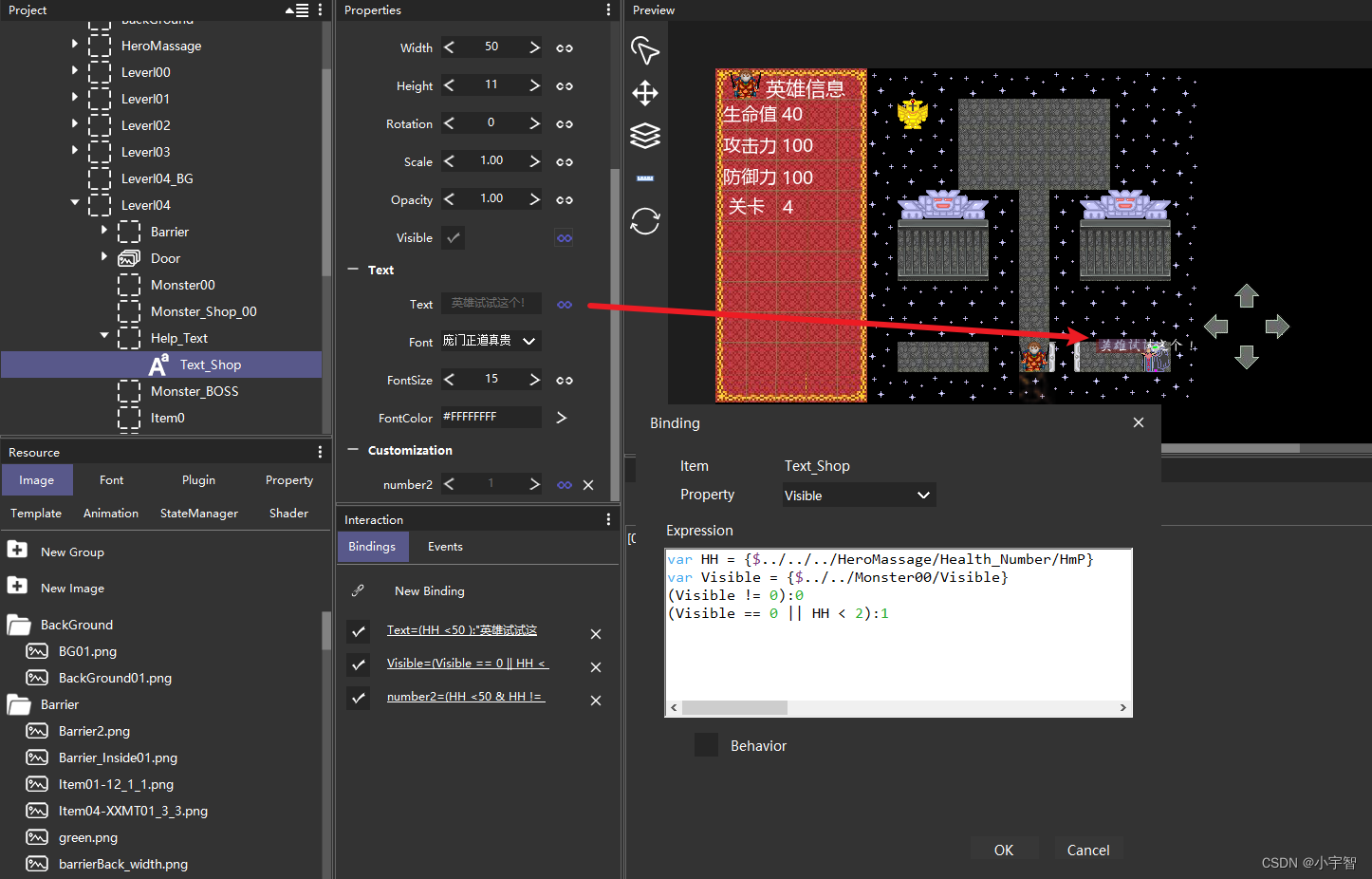
| Help_Text | 对话框 |
| Monster_BOSS | 最上方BOSS(当前版本未加入) |
| DiWang_LinShi | 英雄形象(帝字绿色持刀形象) |

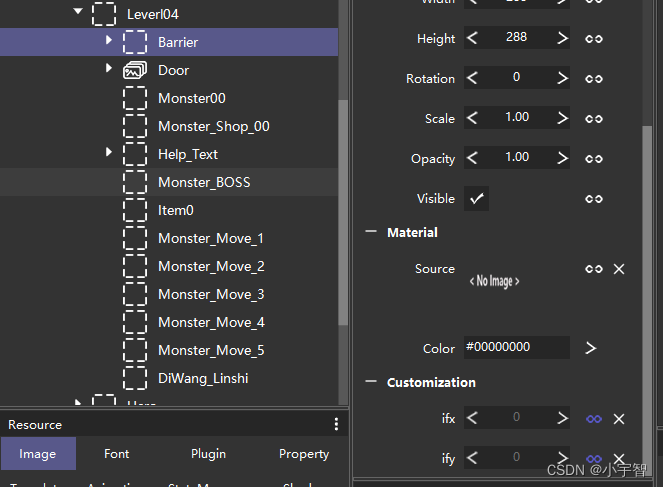
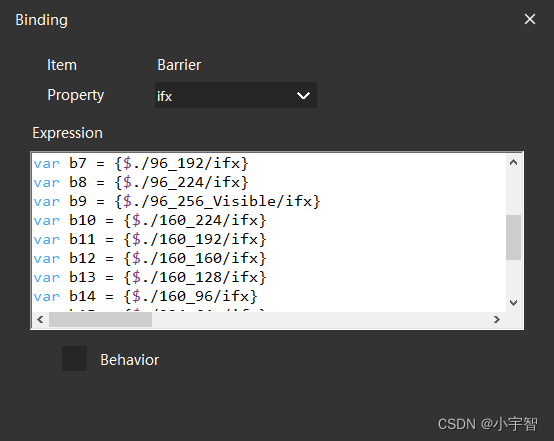
创建自定义属性,设置绑定
这里自定义属性没有创建新的属性,再原有基础上直接拖拽使用,并且Barrier节点的绑定表达式大部分都是和之前的关卡逻辑一致的。



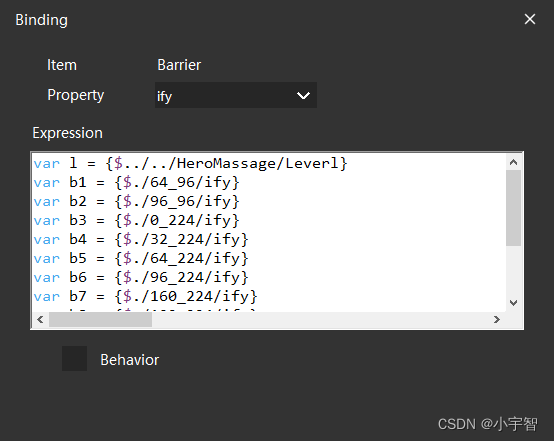
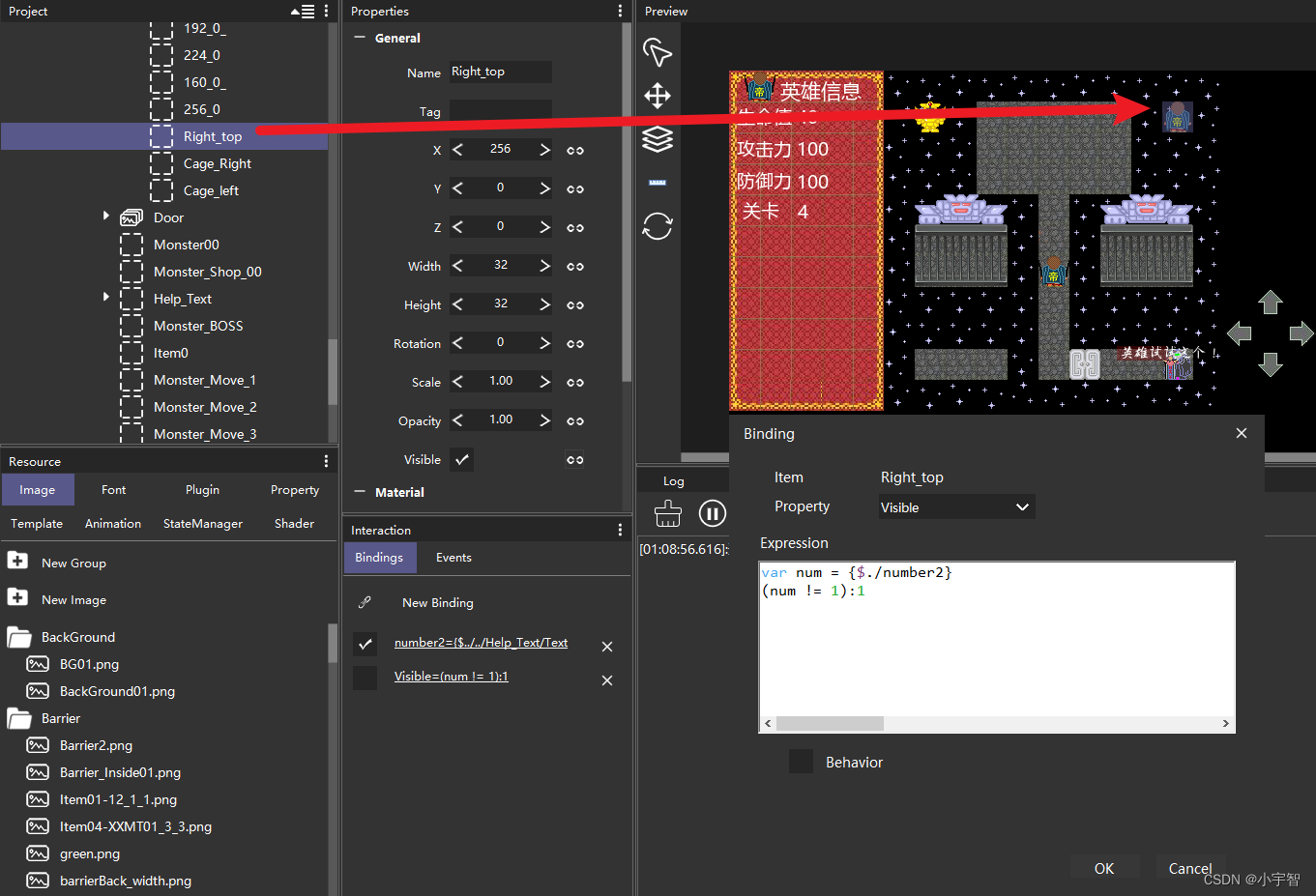
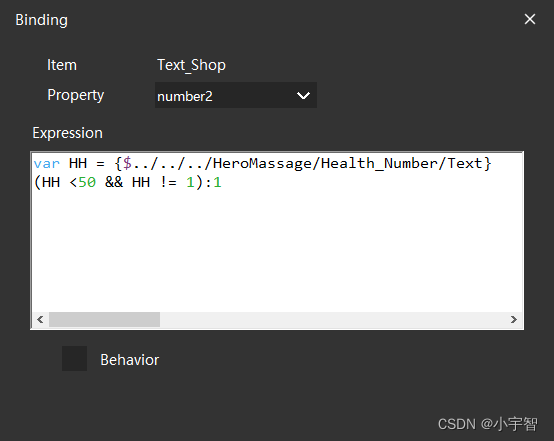
设置Barrier节点的子节点,Right_top节点设置,visible属性被number2自定义属性控制,当前number2又被Text_Sho节点的number2属性控制,用于控制显示和隐藏。


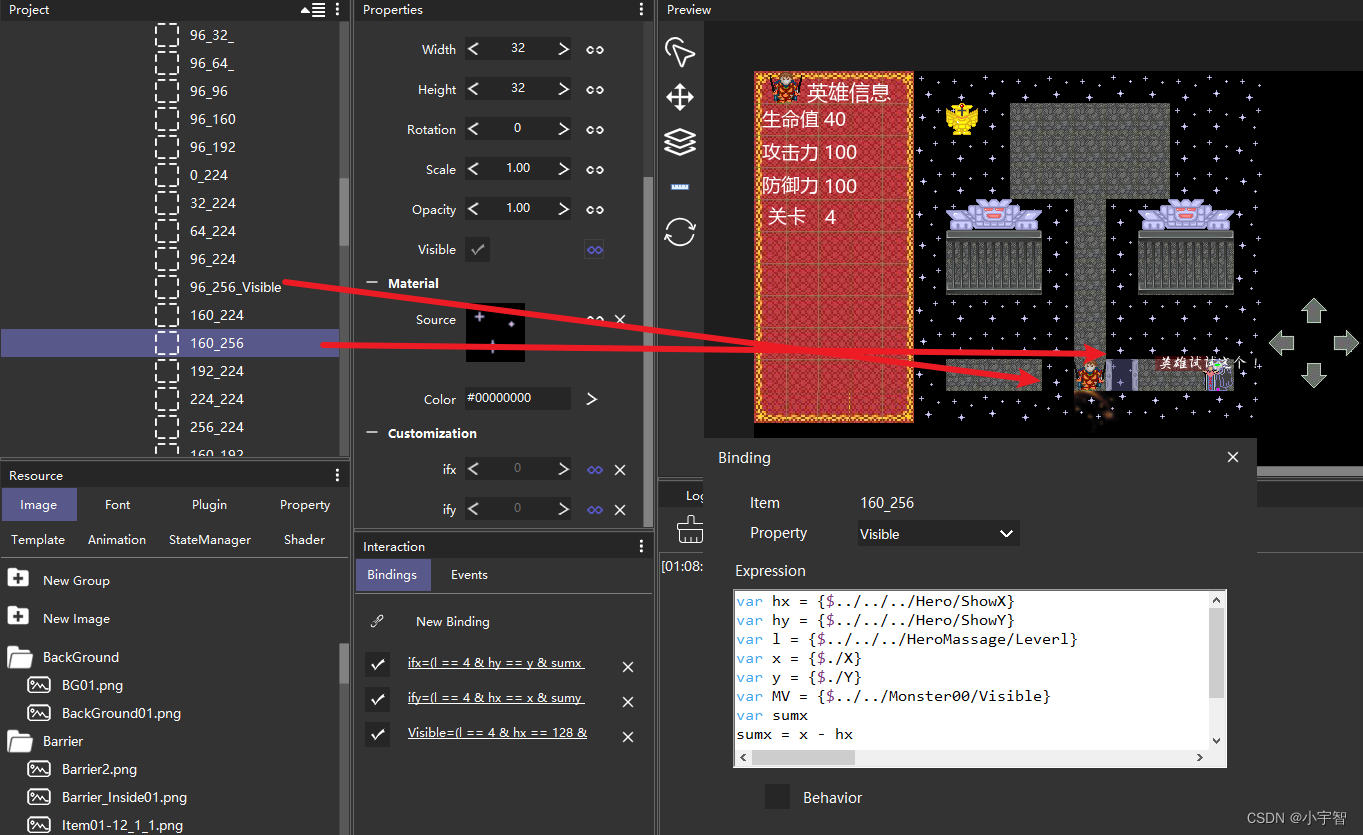
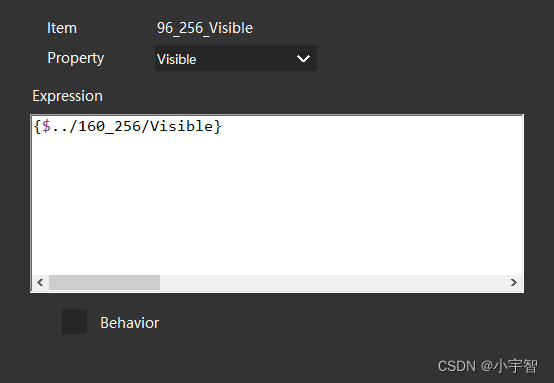
这里设置两个障碍物陷阱,当特定条件被触发时,障碍物才会显示


var hx = {$../../../Hero/ShowX}
var hy = {$../../../Hero/ShowY}
var l = {$../../../HeroMassage/Leverl}
var x = {$./X}
var y = {$./Y}
var MV = {$../../Monster00/Visible}
var sumx
sumx = x - hx
(l == 4 && hx == 128 && MV == 0):1
这里Monster00节点和之前的关卡中的Monster节点同理设置,这里只简单介绍。

这里Monster_Shop_00节点和障碍物设置相同属性,不能和Hero节点重叠

var hx = {$../../Hero/ShowX}
var hy = {$../../Hero/ShowY}
var x = {$./X}
var y = {$./Y}
var l = {$../../HeroMassage/Leverl}
var sumx
sumx = x - hx
(l == 4 && hy == y && sumx == 32):1
(l == 4 && hy == y && sumx == -32):10
设置Text_Shop节点,用于显示对话文字,这里基于英雄的血量数值和Monster00怪物的Visible属性进行判断显示和隐藏和具体文字的显示。



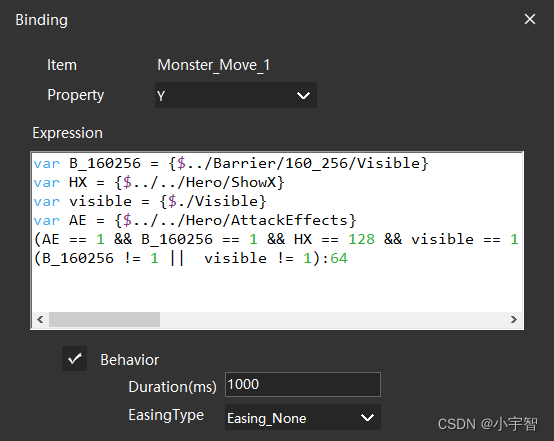
设置Monster_Move_1节点,设置怪物的移动和显示与隐藏。
基于Hero的ShowX属性和Hero的AttackEffects节点还有陷阱是否被触发进行判断
当visible==0的时候返回出发点并隐藏
设置Behavior属性让怪物移动慢一些。
var AE = {$../../Hero/AttackEffects}
var hx = {$../../Hero/ShowX}
var hy = {$../../Hero/ShowY}
var L = {$../../HeroMassage/Leverl}
var sumy
sumy = hy - {$./Y}
(AE == 1 && sumy < 64 && L == 4 && {$./Visible} == 1):1
var B_160256 = {$../Barrier/160_256/Visible}
var HX = {$../../Hero/ShowX}
var visible = {$./Visible}
var AE = {$../../Hero/AttackEffects}
(AE == 1 && B_160256 == 1 && HX == 128 && visible == 1 ):{$./Y} = {$./Y} +32
(B_160256 != 1 || visible != 1):64
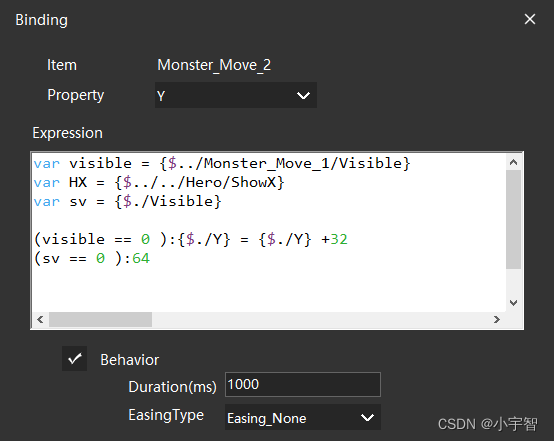
设置Monster_Move_2节点,与上方的Monster_Move_1节点同理设置
只不过需要增加判断,当Monster_Move_1节点隐藏后当前节点才显示并移动

var visible = {$../Monster_Move_1/Visible}
var HX = {$../../Hero/ShowX}
var sv = {$./Visible}
(visible == 0 ):{$./Y} = {$./Y} +32
(sv == 0 ):64
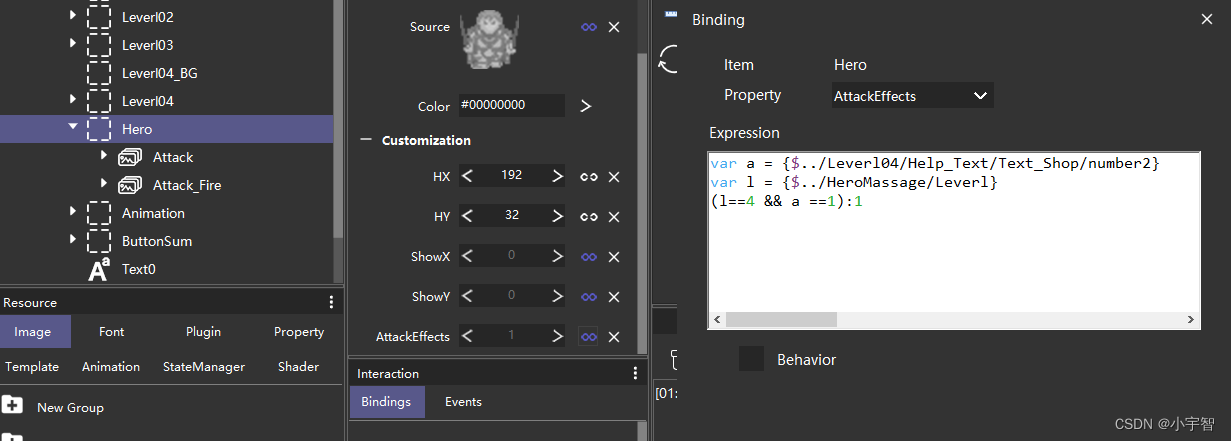
Hero节点Source属性的绑定中增加一些新的png图片(英雄形象)

var show = {$../../UserPlugin/Direction}
var D = {$../HeroMassage/Defense_Number/number2}
var A = {$../HeroMassage/Attack_Number/number2}
var L = {$../HeroMassage/Leverl}
var L4DiWang = {$../Leverl04/Barrier/Right_top/number2}
(L == 4 && L4DiWang == 1 && show == 1 ):"Hero_Leverl04/Hero_Demon_15.png"
(L == 4 && L4DiWang == 1 && show == 2 ):"Hero_Leverl04/Hero_Demon_2.png"
(L == 4 && L4DiWang == 1 && show == 3 ):"Hero_Leverl04/Hero_Demon_9.png"
(L == 4 && L4DiWang == 1 && show == 4 ):"Hero_Leverl04/Hero_Demon_10.png"
(L == 4 && L4DiWang != 1 && show == 1 ):"Hero_1/Up0.png"
(L == 4 && L4DiWang != 1 && show == 2 ):"Hero_1/Down0.png"
(L == 4 && L4DiWang != 1 && show == 3 ):"Hero_1/Left0.png"
(L == 4 && L4DiWang != 1 && show == 4 ):"Hero_1/Right0.png"
(show == 0):"Hero_1/Down3.png"
(show == 1 && D < 100):"Hero_1/Up0.png"
(show == 2 && D < 100):"Hero_1/Down0.png"
(show == 3 && D < 100):"Hero_1/Left0.png"
(show == 4 && D < 100):"Hero_1/Right0.png"
(show == 0):"Hero_1/Down3.png"
(show == 1 && L != 4):"Hero_1/Up0.png"
(show == 2 && L != 4):"Hero_1/Down0.png"
(show == 3 && L != 4):"Hero_1/Left0.png"
(show == 4 && L != 4):"Hero_1/Right0.png"
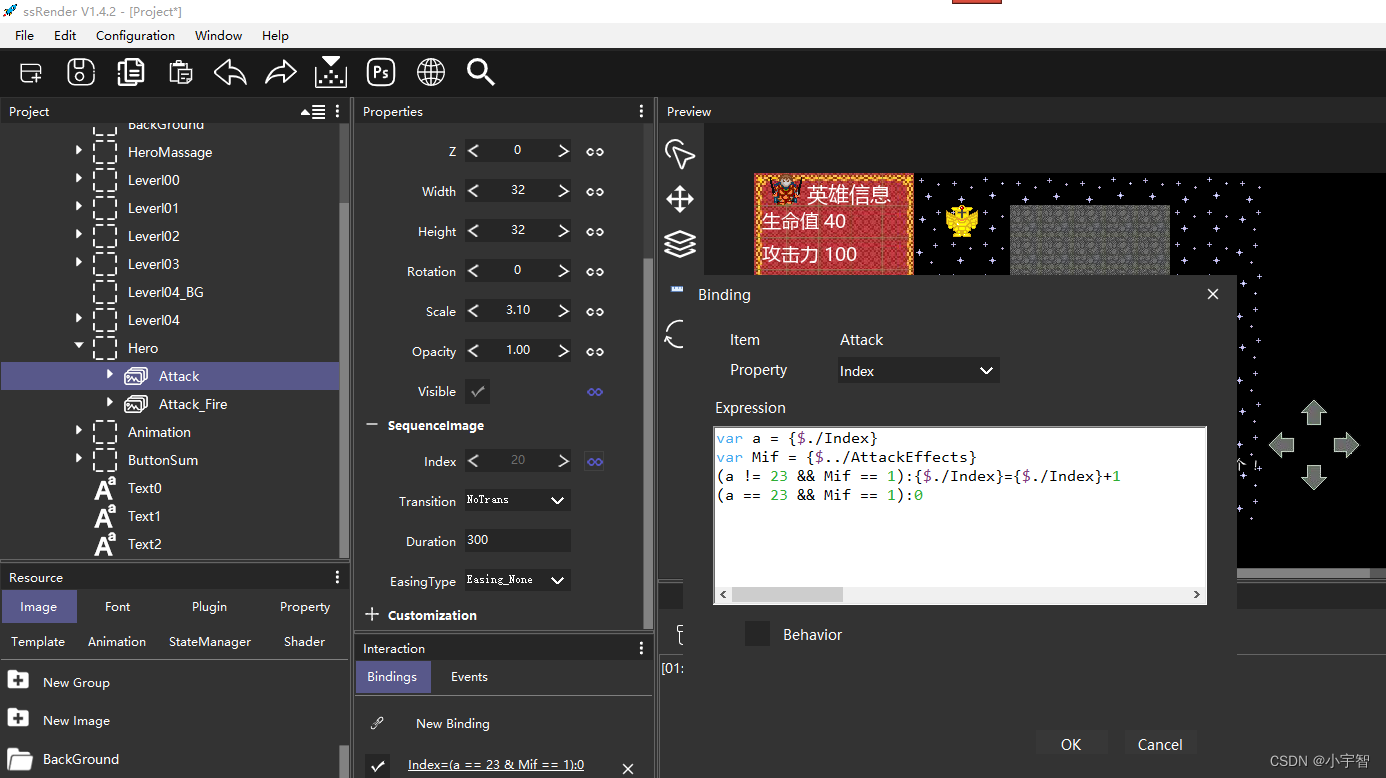
增加自定义属性AttackEffects用来控制人物攻击特效,创建字节点存放攻击特效序列帧并设置Index属性的绑定


小结:
本次更新BOSS场景,增加许多新的模式,用到了许多的属性间的相互绑定,在输入表达式的时候一定要注意是否考虑全面,有没有遗漏的判断条件,特别是对于Source属性的设置一定要看好条件,否则就容易图片消失,随着节点增加这种错误就会不容易查找。
下次更新:BOSS加入,场景4逻辑图像优化,增加人物血量为0的提示界面,人物选择界面

























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








