效果演示: 
介绍:
蓝色方块控制小车消失回到右侧
红色方块显示小车
绿色方块显示小车并移动到左侧
操作步骤:
打开ssRenderEditor 新建一个工程
新建一个工程
创建节点设置属性:
选中Layer节点右键创建两个Button节点,设置节点的属性(X/Y/Color)。
注意:这里一定要把节点的名称和颜色对应上,方便我们找到这个节点。

图1-1 创建Button节点
选中Layer节点右键创建两个Item节点。
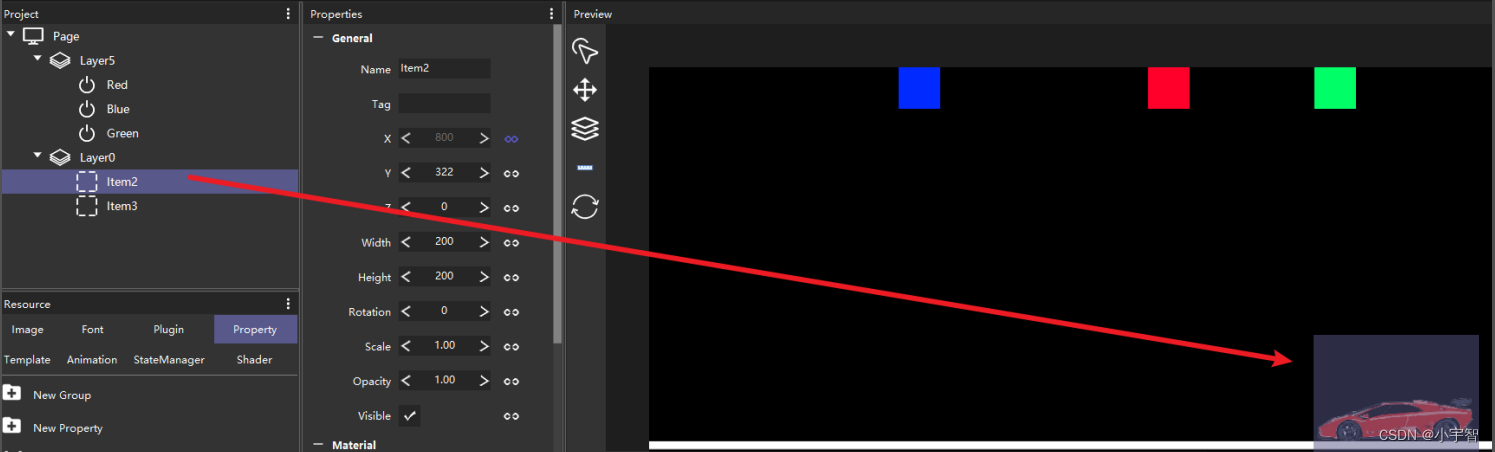
分别为两个Item节点插入图片,设置位置和大小。(如下图1-2,Item2对应红色汽车,Item3 节点对应白色的车道)。

图1-2 Item2节点Source插入图片红色汽车
设置事件和绑定:
设置绑定:
点击Property设置自定义属性,用来限制汽车(Item2)的移动位置和汽车在变化(移动/透明度)时候的动画效果和动画持续事件,设置自定义属性时一定看好你要设置属性的类型(如下图1-3,Int类型对应X属性)。

图1-3 设置汽车移动位置在0~800之间
拖动自定义属性Move至Customization然后点击Item2的X属性图标,把Customization的自定义属性拖动至白色脚本编辑器中。(如图1-4)

图1-4 设置绑定自定义属
设置事件:
选中Button节点,设置它的Event事件(如图1-5,名称为Blue的Button节点)
Event的窗口中设置事件Click(鼠标单击)
在白色脚本编辑器框中(输入/拖拽)属性:

setProperty:{$../../Layer0/Item2/Opacity} = 0
setProperty:{$../../Layer0/Item2/Move} = 800图1-5 设置Events事件
依次设置其余Button节点(Red、Green如下图1-6、图1-7):

setProperty:{$../../Layer0/Item2/Opacity} = 1
setProperty:{$../../Layer0/Item2/Move} = 0图1-6 Green节点

setProperty:{$../../Layer0/Item2/Opacity} = 1图1-7 Red节点
小结:
难点:个人感觉在绑定上需要看好绑定的控制端和服从端(例:小车节点被正方形节点控制),操作上需要注意一下顺序(例如:绑定后再设置事件,不然无法设置动画效果小车会移动的飞快),明确一下Bindings和Events的都可以做什么效果。






















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








