介绍
首先我们打开ssRender,新建一个工程,进入到我们的工作界面,找到Interaction窗口,接下来我们会在这个窗口下选择Bindings和Events进行操作,进一步熟悉一下关键词、符号、表达式的使用。
关键字
| 类型 | 名称 | 功能 |
| 关键字 | setProperty | 设置属性值 |
| 关键字 | writeLog | 输出Log信息 |
| 关键字 | startAnimation | 开始播放动画 |
| 关键字 | stopAnimation | 停止播放动画 |
| 关键字 | gotoState | 跳转至状态机的某个状态 |
| 关键字 | var | 定义变量 , 例:var a = 500 或 var a ={$../SeqImage0/Opacity} |
符号
| 类型 | 名称 | 功能 |
| 符号 | + | 加法运算符/连接符 |
| 符号 | - | 减法运算符 |
| 符号 | * | 乘法运算符 |
| 符号 | / | 除法运算符 |
| 符号 | % | 取余运算符 |
| 符号 | : | 常与关键字配套使用作为分隔符 |
| 符号 | = | 赋值,将 = 右侧的值赋给左侧 |
| 符号 | != | 不等于,一般与 ( ) 配合一起使用 ,例:(x != 10) |
| 符号 | { } | 括号内存放节点的属性路径 |
| 符号 | ( ) | 判断,把需要判断的内容放入( )里,如果条件为真,则执行 )后面表达式 |
| 符号 | $ | 标识后面的内容是路径,实例:{$./Rotation} 那么在 $ } 之间的都是路径 |
| 符号 | == | 配合 ( ) 使用,判断 == 两侧是否相等 |
属性路径
| 类别 | 描述 |
| {$. /abc} | 当前层级下的属性abc |
| {$.. /abc} | 上一层级的属性abc |
| {$.. /.. /abc} | 上上层级的属性abc |
实例:
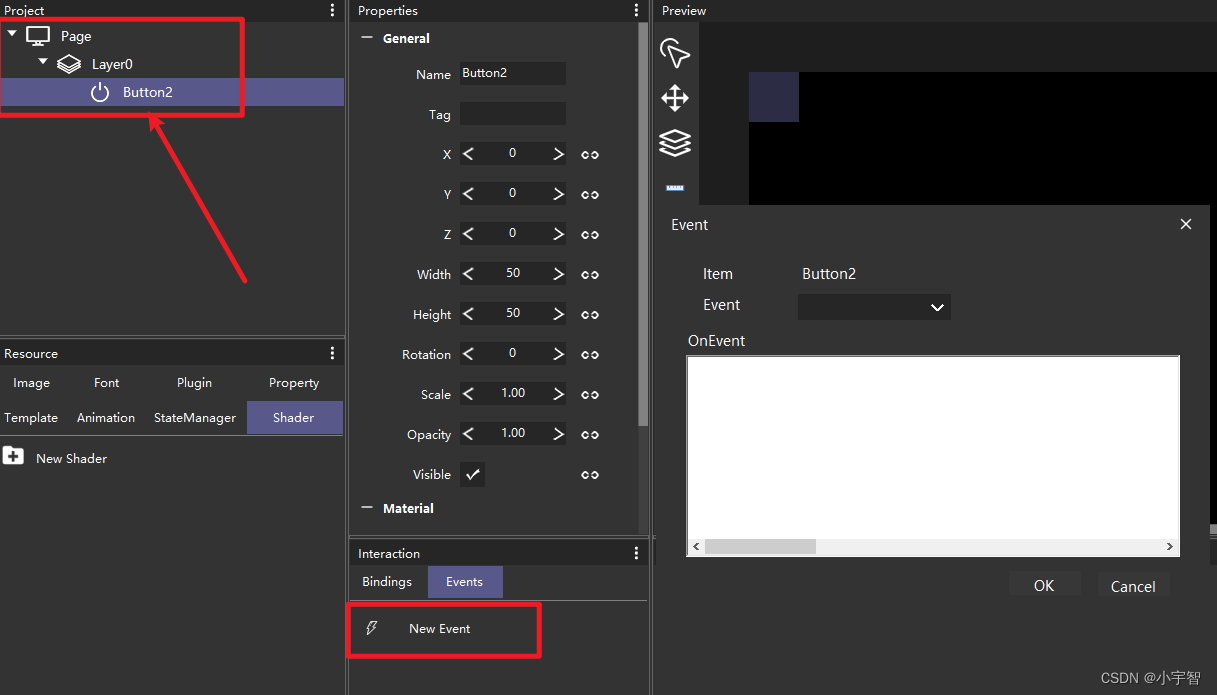
Events中的脚本编辑器,首先创建好Button节点并给它设置一个颜色,我们选中Button节点后后,找到Interaction窗口点击Events中New Events,弹出窗口后我们在白色区域的脚本编辑器中开始操作。

节点属性的路径可以通过拖拽的方式,不用自己输入

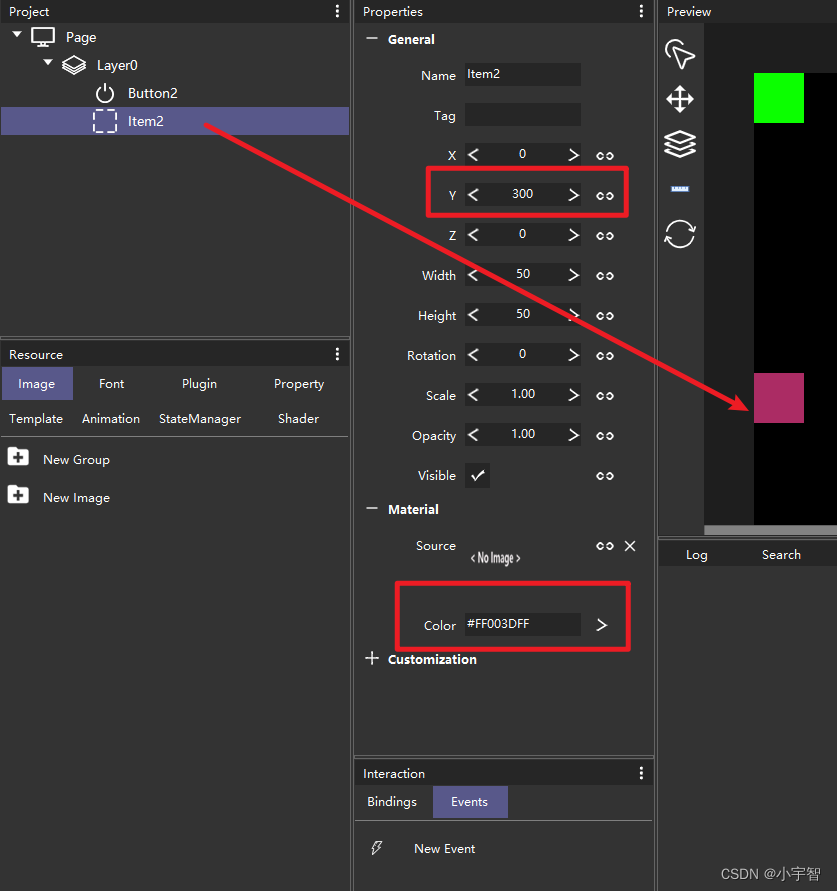
接下来我们创建Item节点设置它的 Y 和 Color 方便我们识别,然后点击Properties窗口中Y右侧绑定图标创建一个绑定。

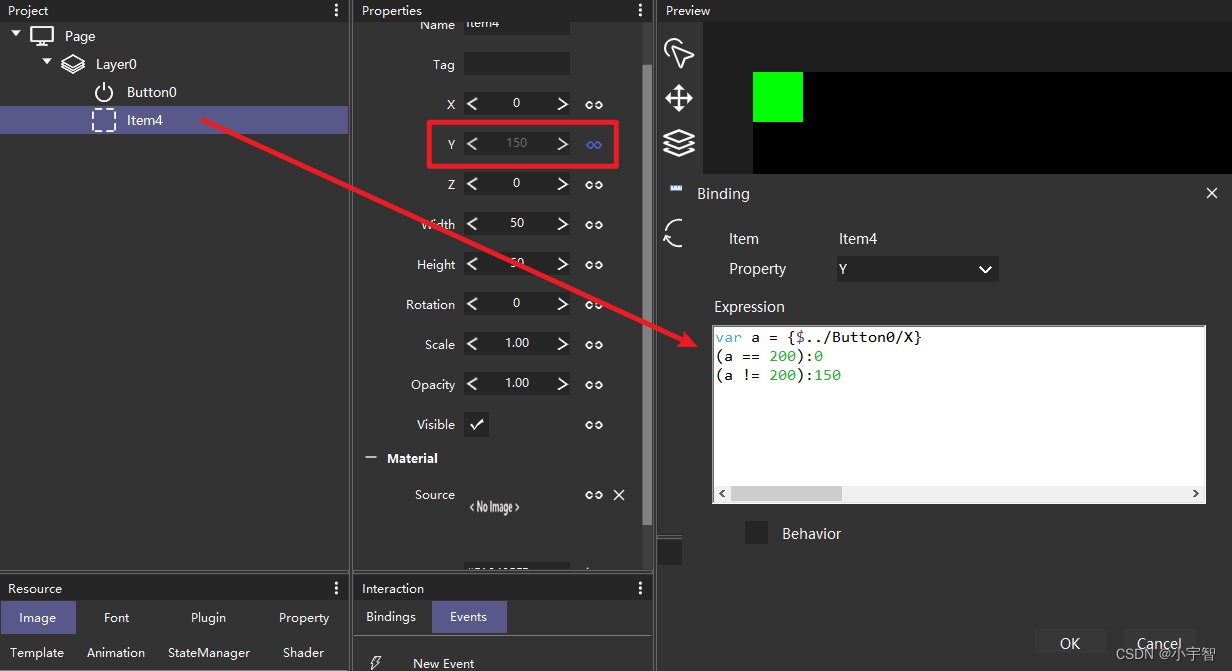
var 定义变量a ,将Button0节点的X属性赋值给a,判断 a 是否等于200,
如果相等,Button节点Y属性值为0;
不相等,Button节点Y属性值为150。

效果: 
小结:
在输入的时候注意中英文切换,所有的输入都是在英文状态下输入的,其次在脚本编辑器中正确输入关键字后,关键字的颜色会发生改变。
细节上 要区分 = 和 == ,赋值时候用 = ,做判断时用 == ,并且 == 左右两侧数据类型要一致才能做判断。






















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








