常见的属性:
| 功能说明 | 属性名称 |
|---|---|
| id属性,唯一 | id |
| 组件宽 | width |
| 组件高 | height |
| 文本内容 | text |
| 背景,可以设颜色值或xml背景 | background_element |
| 文字颜色 | text_color |
| 文字粗细 | text_weight |
| 斜体 | italic |
| 文字尺寸单位: fp | text_size |
| 字体。如: Microsoft YaHei黑体、SimSun宋体、 KaiTi楷体 | text_font |
| 文字内容对齐方式 | text_alignment |
| 左/右外间距 | left_margin / right_margin |
| 上下外间距 | top_magin / bottom_margin |
| 左/右内间距 | left_padding / right_padding |
| 上下内间距 | top_padding/ bottom_padding |
| 文本内容换行 | multiple_lines |
| 最大文本显示行数 | max_text_lines |
| 自动调节文字大小 | auto_font_size |
单独讲解的基本属性:
- 宽高大小 match_parent,match_content
- 具体的长度单位:px,vp,fp。
dp(安卓里面的单位,跟鸿蒙中的vp是一样的)
vp(虚拟像素)长度单位。
fp字体大小单位。不缩放的情况下fp=vp
(扩展点)如果有缩放。 1fp = 1vp * 缩放比例。
如果不写单位,默认单位是px- 颜色属性:RGB光学三原色
- 书写形式:可以直接写单词。red
可以写十六进制的三原色。 #112233
可以写透明度。 #FF112233
可以写简写 #123(简写的时候不能加透明度)
其他写法(不利于阅读): #5901(前面补0,满足6位,不利于阅读)- 间距:内边距,外边距
宽高三种值的写法

代码示例:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="200px"
ohos:width="200"
ohos:text="文本框组件展示内容"
ohos:text_size="150"
ohos:background_element="red"/>
</DirectionalLayout>
此处有三种写法
- match_parent
- match_content
- 数字:默认单位为px
vp和fp
- vp:更加灵活,适用更广,px是写死的




代码示例:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="200"
ohos:width="200"
ohos:text="12"
ohos:text_size="150"
ohos:background_element="red"/>
<Text
ohos:height="67vp"
ohos:width="67vp"
ohos:text="12"
ohos:text_size="50fp"
ohos:background_element="red"/>
</DirectionalLayout>

可以看到两种写法的大小是差不多的,虽然是2340*1080的屏幕,也可以用1:3的关系换算
颜色属性

位置属性
外边距

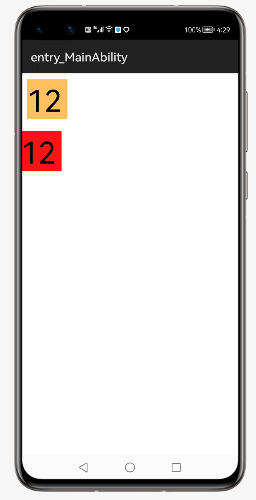
代码示例:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:height="200"
ohos:width="200"
ohos:text="12"
ohos:text_size="150"
ohos:background_element="#FFC15C"
ohos:left_margin="10vp"
ohos:top_margin="10vp"
/>
<Text
ohos:height="67vp"
ohos:width="67vp"
ohos:text="12"
ohos:text_size="50fp"
ohos:background_element="#FF1416"
ohos:top_margin="20vp"
/>
</DirectionalLayout>

- 组件边框外侧距离其他组件的距离
- 如果组件外侧没有其他组件,则是到父布局的距离
内边距

代码示例:
<Text
ohos:height="67vp"
ohos:width="67vp"
ohos:text="12"
ohos:text_size="50fp"
ohos:background_element="#FF1416"
ohos:top_margin="20vp"
ohos:top_padding="20vp"
/>

- 组件边框内侧距离内部文字的距离
























 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










