1、BufferGeometry学习
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入动画库
import gsap from "gsap";
// 导入dat.gui
import * as dat from "dat.gui";
// 目标:BufferGeometry
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);
// 添加物体
// 创建几何体
const geometry = new THREE.BufferGeometry();
// 创建一个简单的矩形. 在这里我们左上和右下顶点被复制了两次。
// 因为在两个三角面片里,这两个顶点都需要被用到。
const vertices = new Float32Array([
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0,
]);
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const material = new THREE.MeshBasicMaterial({ color: 0xffff00 });
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material);
console.log(mesh);
scene.add(mesh);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// // 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 设置时钟
const clock = new THREE.Clock();
function render() {
controls.update();
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});
效果:他是由两个三角形组成的矩形 一共6个点 其中两个点是重复的

2、打造酷炫的三角形
效果:

import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:打造酷炫的三角形
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 把相机添加到场景中
scene.add(camera)
// 添加物体
// 创建几何体
for (let i = 0; i < 50; i++) {
// 每个三角形,需要3个顶点,每个顶点需要3个值
const geometry = new THREE.BufferGeometry();
const positionArray = new Float32Array(9)
for (let j = 0; j < 9; j++) {
positionArray[j] = Math.random() * 10 - 5
}
geometry.setAttribute("position", new THREE.BufferAttribute(positionArray, 3))
// 材质
let color = new THREE.Color(Math.random(), Math.random(), Math.random())
const material = new THREE.MeshBasicMaterial({ color: color, transparent: true, opacity: 0.5 })
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material)
console.log(mesh, 'mesh')
scene.add(mesh)
}
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
3、基础材质与纹理
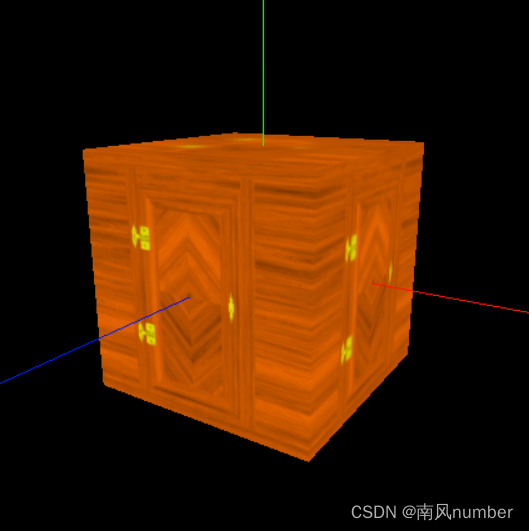
效果:

素材贴图 在 打包后的dist文件下

import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:基础材质与纹理
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const doorColorTexture = textureLoader.load("./textures/door/color.jpg")
console.log(doorColorTexture,"doorColorTexture")
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
//材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
map: doorColorTexture
})
const cube = new THREE.Mesh(cubeGeometry, basicMaterial)
scene.add(cube)
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
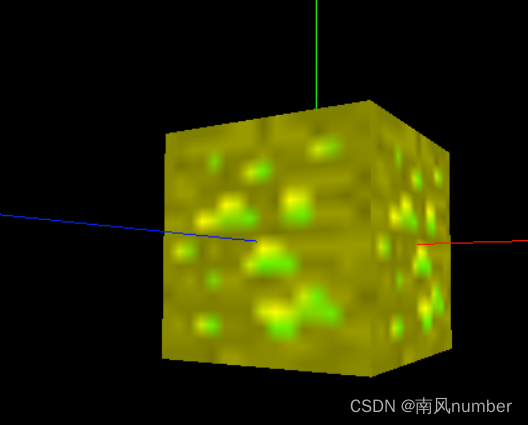
4、纹理常用属性

import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:纹理常用属性
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const doorColorTexture = textureLoader.load("./textures/door/color.jpg")
//console.log(doorColorTexture,"doorColorTexture")
const texture=textureLoader.load("./textures/minecraft.png")
// 设置纹理偏移
// doorColorTexture.offset.x = 0.5
// doorColorTexture.offset.y = 0.5
// doorColorTexture.offset.set(0.5, 0.5)
// 纹理旋转
// 设置旋转的原点
// doorColorTexture.center.set(0.5,0.5)
// 旋转45度
// doorColorTexture.rotation = Math.PI / 4
// 设置纹理的重复
doorColorTexture.repeat.set(2, 3)
// 设置纹理的重复模式
doorColorTexture.wrapS = THREE.MirroredRepeatWrapping;// 镜像重复
doorColorTexture.wrapT = THREE.RepeatWrapping;
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
//材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
//map: doorColorTexture
map:texture
})
const cube = new THREE.Mesh(cubeGeometry, basicMaterial)
scene.add(cube)
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
5、纹理显示的算法
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:纹理显示的算法
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const doorColorTexture = textureLoader.load("./textures/door/color.jpg")
//console.log(doorColorTexture,"doorColorTexture")
const texture=textureLoader.load("./textures/minecraft.png")
// 设置纹理偏移
// doorColorTexture.offset.x = 0.5
// doorColorTexture.offset.y = 0.5
// doorColorTexture.offset.set(0.5, 0.5)
// 纹理旋转
// 设置旋转的原点
// doorColorTexture.center.set(0.5,0.5)
// 旋转45度
// doorColorTexture.rotation = Math.PI / 4
// 设置纹理的重复
doorColorTexture.repeat.set(2, 3)
// 设置纹理的重复模式
doorColorTexture.wrapS = THREE.MirroredRepeatWrapping;// 镜像重复
doorColorTexture.wrapT = THREE.RepeatWrapping;
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
//材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
//map: doorColorTexture
map:texture
})
const cube = new THREE.Mesh(cubeGeometry, basicMaterial)
scene.add(cube)
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
/
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
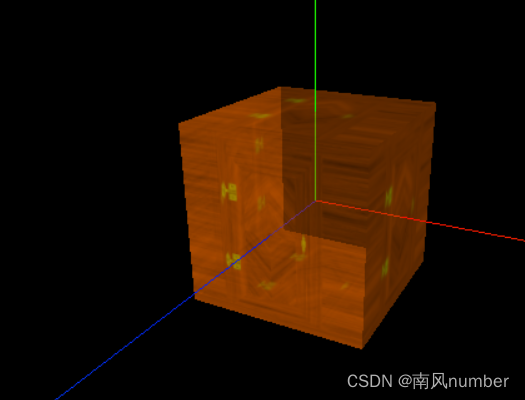
6、透明纹理
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:透明纹理
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const doorColorTexture = textureLoader.load("./textures/door/color.jpg")
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg")
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
//材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
map: doorColorTexture,
//alphaMap: doorAplhaTexture,
transparent: true,
opacity: 0.5,
//side: THREE.DoubleSide
})
basicMaterial.side = THREE.DoubleSide
const cube = new THREE.Mesh(cubeGeometry, basicMaterial)
scene.add(cube)
// 添加平面
const plane = new THREE.Mesh(
new THREE.PlaneGeometry(1, 1), basicMaterial
)
plane.position.set(3, 0, 0)
scene.add(plane)
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
效果

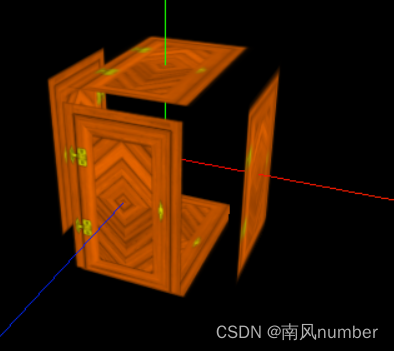
7、AO环境遮挡贴图
效果

import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:AO环境遮挡贴图
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const doorColorTexture = textureLoader.load("./textures/door/color.jpg")
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg")
const doorAoTexture = textureLoader.load("./textures/door/ambientOcclusion.jpg")
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
//材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
map: doorColorTexture,
alphaMap: doorAplhaTexture,
transparent: true,
aoMap: doorAoTexture,
aoMapIntensity: 1
// opacity: 0.5,
//side: THREE.DoubleSide
})
basicMaterial.side = THREE.DoubleSide
const cube = new THREE.Mesh(cubeGeometry, basicMaterial)
scene.add(cube)
// 给cube添加第二组uv
cubeGeometry.setAttribute('uv2', new THREE.BufferAttribute(cubeGeometry.attributes.uv.array, 2))
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1)
const plane = new THREE.Mesh(planeGeometry, basicMaterial)
plane.position.set(3, 0, 0)
scene.add(plane)
// 给平面设置第二组uv
planeGeometry.setAttribute('uv2', new THREE.BufferAttribute(planeGeometry.attributes.uv.array, 2))
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
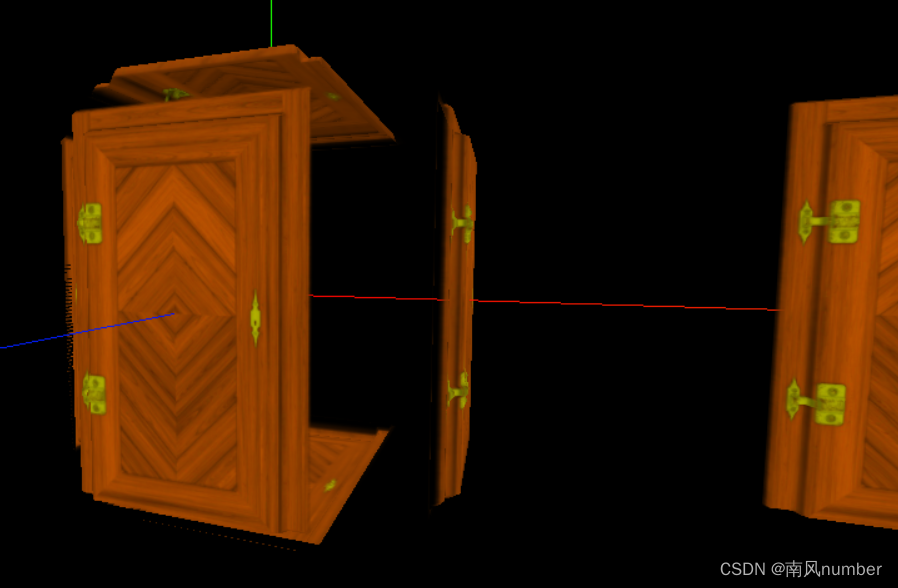
8、标准网格材质 MeshStandardMaterial
效果

import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:标准网格材质 MeshStandardMaterial
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const doorColorTexture = textureLoader.load("./textures/door/color.jpg")
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg")
const doorAoTexture = textureLoader.load("./textures/door/ambientOcclusion.jpg")
// 导入置换贴图
const doorHeightTexture = textureLoader.load("./textures/door/height.jpg")
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1, 100, 100, 100)
//材质
const material = new THREE.MeshStandardMaterial({
color: "#ffff00",
map: doorColorTexture,
alphaMap: doorAplhaTexture,
transparent: true,
aoMap: doorAoTexture,
aoMapIntensity: 1,
displacementMap: doorHeightTexture,
displacementScale: 0.1
// opacity: 0.5,
//side: THREE.DoubleSide
})
material.side = THREE.DoubleSide
const cube = new THREE.Mesh(cubeGeometry, material)
scene.add(cube)
// 给cube添加第二组uv
cubeGeometry.setAttribute('uv2', new THREE.BufferAttribute(cubeGeometry.attributes.uv.array, 2))
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(1.5, 0, 0)
scene.add(plane)
// 给平面设置第二组uv
planeGeometry.setAttribute('uv2', new THREE.BufferAttribute(planeGeometry.attributes.uv.array, 2))
// 灯光
// 环境光(四面八方)
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light);
// 直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(10, 10, 10)
scene.add(directionalLight);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
9、粗糙度与粗糙度贴图/金属贴图、法线贴图
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:标准网格材质 MeshStandardMaterial
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const doorColorTexture = textureLoader.load("./textures/door/color.jpg")
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg")
const doorAoTexture = textureLoader.load("./textures/door/ambientOcclusion.jpg")
// 导入置换贴图
const doorHeightTexture = textureLoader.load("./textures/door/height.jpg")
// 导入粗糙度贴图
const roughnessTexture = textureLoader.load("./textures/door/roughness.jpg")
// 导入金属贴图
const metalnessTexture = textureLoader.load("./textures/door/metalness.jpg")
// 导入法线贴图
const normalTexture = textureLoader.load("./textures/door/normal.jpg")
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1, 100, 100, 100)
//材质
const material = new THREE.MeshStandardMaterial({
color: "#ffff00",
map: doorColorTexture,
alphaMap: doorAplhaTexture,
transparent: true,
aoMap: doorAoTexture,
aoMapIntensity: 1,
displacementMap: doorHeightTexture,
displacementScale: 0.1,
roughness: 1,
roughnessMap: roughnessTexture,
metalness: 1,
metalnessMap: metalnessTexture,
normalMap: normalTexture
// opacity: 0.5,
//side: THREE.DoubleSide
})
material.side = THREE.DoubleSide
const cube = new THREE.Mesh(cubeGeometry, material)
scene.add(cube)
// 给cube添加第二组uv
cubeGeometry.setAttribute('uv2', new THREE.BufferAttribute(cubeGeometry.attributes.uv.array, 2))
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(1.5, 0, 0)
scene.add(plane)
// 给平面设置第二组uv
planeGeometry.setAttribute('uv2', new THREE.BufferAttribute(planeGeometry.attributes.uv.array, 2))
// 灯光
// 环境光(四面八方)
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light);
// 直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(10, 10, 10)
scene.add(directionalLight);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})

10、纹理的进度

import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE, 'three')
// 导入动画库
import gsap from 'gsap'
// 导入 dat.gui
import * as dat from 'dat.gui'
// 目标:标准网格材质 MeshStandardMaterial
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
let div = document.createElement("div")
div.style.width = "200px"
div.style.height = "200px"
div.style.position = "fixed"
div.style.top = 0
div.style.right = 0
div.style.color = "#fff"
document.body.appendChild(div)
let event = {}
// 单张图的加载
event.onLoad = function () {
console.log("图片加载完成")
}
event.onProgress = function (url, num, total) {
console.log("图片加载完成:", url)
console.log("图片加载进度:", num)
console.log("图片加载总数:", total)
let value = (num / total * 100).toFixed(2) + "%"
console.log("加载进度百分比:", value)
div.innerHTML = value
}
event.onError = function (e) {
console.log("图片加载错误:", e)
}
// 设置加载管理器
const loadingManager = new THREE.LoadingManager(event.onLoad, event.onProgress, event.onError)
// 导入纹理
const textureLoader = new THREE.TextureLoader(loadingManager)
const doorColorTexture = textureLoader.load("./textures/door/color.jpg",
// event.onLoad,event.onProgress,event.onError
)
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg")
const doorAoTexture = textureLoader.load("./textures/door/ambientOcclusion.jpg")
// 导入置换贴图
const doorHeightTexture = textureLoader.load("./textures/door/height.jpg")
// 导入粗糙度贴图
const roughnessTexture = textureLoader.load("./textures/door/roughness.jpg")
// 导入金属贴图
const metalnessTexture = textureLoader.load("./textures/door/metalness.jpg")
// 导入法线贴图
const normalTexture = textureLoader.load("./textures/door/normal.jpg")
// 把相机添加到场景中
scene.add(camera)
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1, 100, 100, 100)
//材质
const material = new THREE.MeshStandardMaterial({
color: "#ffff00",
map: doorColorTexture,
alphaMap: doorAplhaTexture,
transparent: true,
aoMap: doorAoTexture,
aoMapIntensity: 1,
displacementMap: doorHeightTexture,
displacementScale: 0.1,
roughness: 1,
roughnessMap: roughnessTexture,
metalness: 1,
metalnessMap: metalnessTexture,
normalMap: normalTexture
// opacity: 0.5,
//side: THREE.DoubleSide
})
material.side = THREE.DoubleSide
const cube = new THREE.Mesh(cubeGeometry, material)
scene.add(cube)
// 给cube添加第二组uv
cubeGeometry.setAttribute('uv2', new THREE.BufferAttribute(cubeGeometry.attributes.uv.array, 2))
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(1.5, 0, 0)
scene.add(plane)
// 给平面设置第二组uv
planeGeometry.setAttribute('uv2', new THREE.BufferAttribute(planeGeometry.attributes.uv.array, 2))
// 灯光
// 环境光(四面八方)
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light);
// 直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(10, 10, 10)
scene.add(directionalLight);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer,'renderer')
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
window.addEventListener("dblclick", () => {
// 双击控制屏幕进入全屏,退出全屏
const fullScreenElement = document.fullscreenElement
if (!fullScreenElement) {
// 让画布对象全屏
renderer.domElement.requestFullscreen()
} else {
// 退出全屏
document.exitFullscreen()
}
})
function render () {
controls.update()
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
总结
-
BufferGeometry :是面片、线或点几何体的有效表述。包括顶点位置,面片索引、法相量、颜色值、UV 坐标和自定义缓存属性值。使用 BufferGeometry 可以有效减少向 GPU 传输上述数据所需的开销。
-
MeshBasicMaterial:基础网格材质。一个以简单着色(平面或线框)方式来绘制几何体的材质。这种材质不受光照的影响。
-
textureLoader:纹理加载器 可设置纹理的偏移、旋转、重复等
-
MeshStandardMaterial:标准网格材质,这种方法与旧方法的不同之处在于,不使用近似值来表示光与表面的相互作用,而是使用物理上正确的模型。 我们的想法是,不是在特定照明下调整材质以使其看起来很好,而是可以创建一种材质,能够“正确”地应对所有光照场景。
-
PlaneGeometry:平面缓冲几何体。一个用于生成平面几何体的类。
-
AmbientLight:环境光会均匀的照亮场景中的所有物体。环境光不能用来投射阴影,因为它没有方向。
-
DirectionalLight:平行光。平行光是沿着特定方向发射的光。这种光的表现像是无限远,从它发出的光线都是平行的。常常用平行光来模拟太阳光 的效果; 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的。平行光可以投射阴影。
贴图素材
color.jpg

roughness.jpg 粗糙度贴图

ambientOcclusion.jpg 环境遮挡贴图

normal.jpg 法线贴图 (光照在上面 不同的物体反射不一样 给光一个方向)

metalness.jpg 金属贴图 (突出金属)

height.jpg 置换贴图(突出高度,有层次感)

alpha.jpg alpha贴图是一张灰度纹理,用于控制整个表面的不透明度

黑色代表不显示 越白越明显
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








