文章目录
商品模块的增删改查
新增
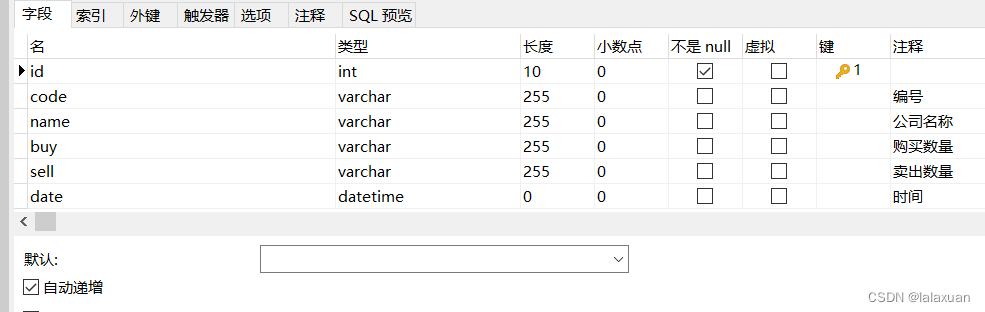
创建mall表

初始化路由模块
router/mall.js
const express = require('express')
const router = express.Router()
const mallHandler = require('../router_handler/mall_handler')
// 新增
router.post('/add', mallHandler.mallAdd)
module.exports = router
app.js
const mallRouter = require('./router/mall')
app.use('/api/mall', mallRouter)
路由模块处理函数
router_handler/mall_handler.js
const db = require('../db/index')
exports.mallAdd = (req, res) => {
const fields = {
}
if (req.body.code) fields.code = req.body.code
if (req.body.name) fields.name = req.body.name
if (req.body.buy) fields.buy = req.body







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5655
5655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










