编译
切换到PX4-Autopilot下,然后输入如下命令进行编译。
make px4_fmu-v6c_default
关闭QGC
上传
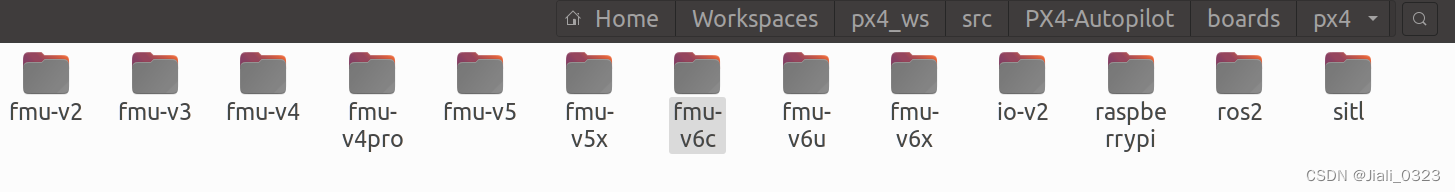
在PX4-Autopilot/boards/px4中可以看见很多固件版本,这里选择fmu-v6c

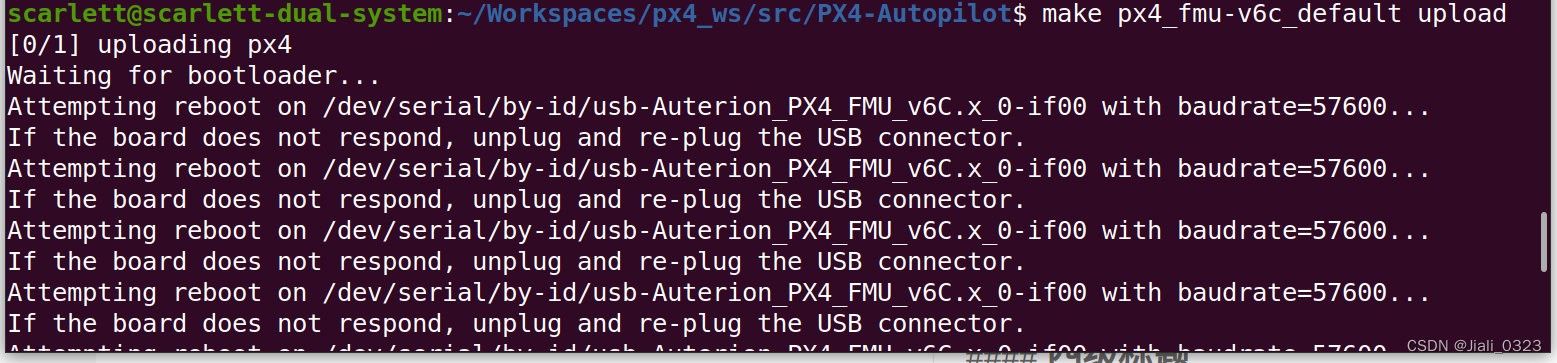
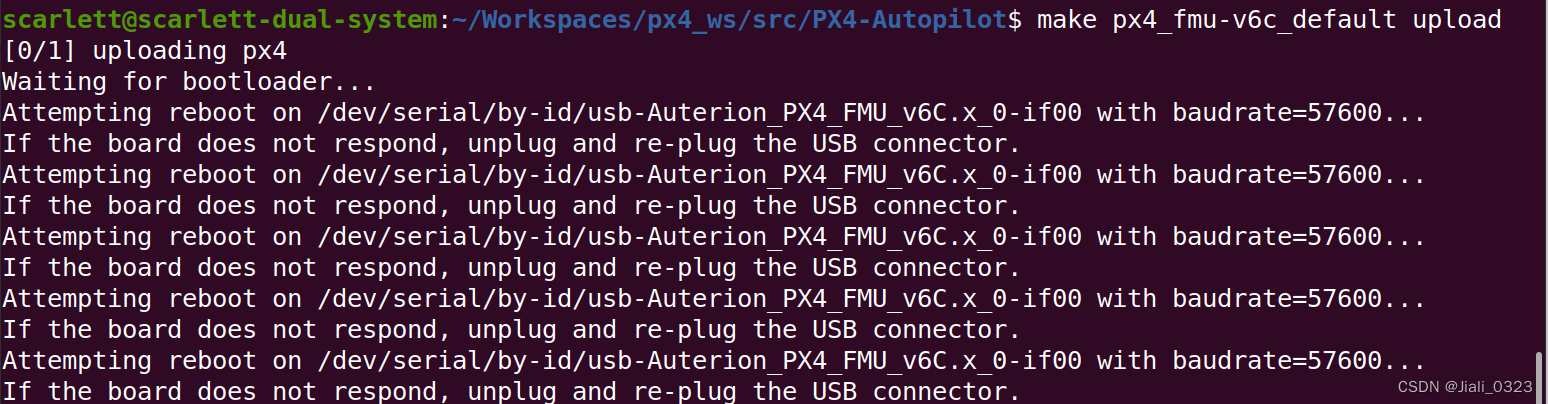
输入make px4_fmu-v6c_default upload,出现waiting for bootloader

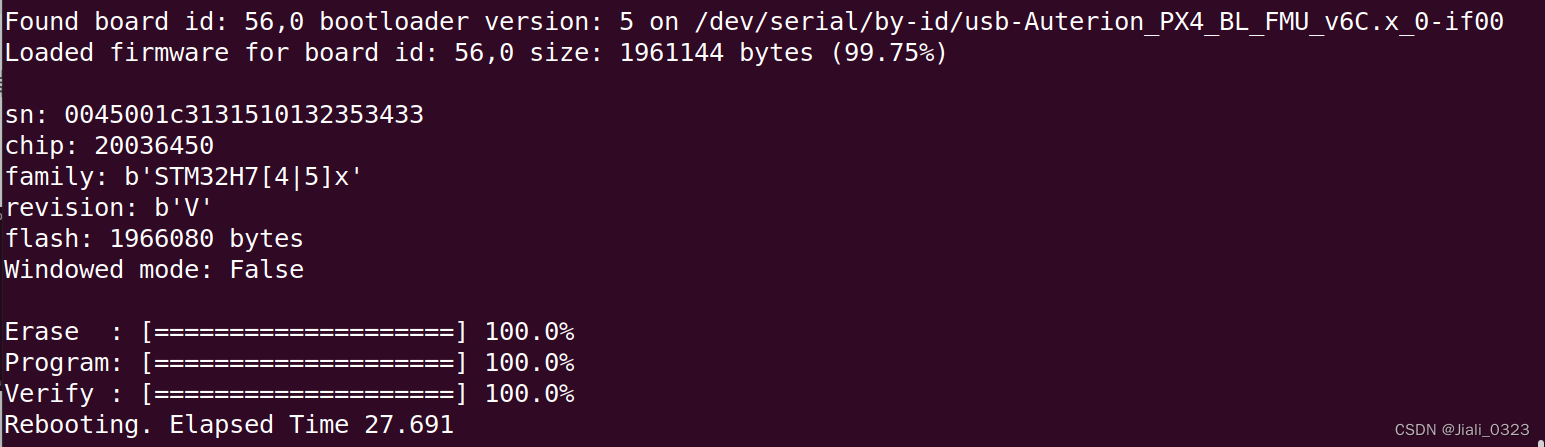
原因,可能是启动了QGC占用了端口,把QGC关掉,重新上电,就OK了。


QGC查看效果
打开QGC—>连接飞控—>点左上角的Not ready,打开Analyze Tools

选MAVLink Console,右侧即出现shell

在shell中输入help,查看现有的进程,看见有px4_simple_app。

开启px4_simple_app进程,可以看见日志消息打印:

(这里GPS由于在室内,定位不是很准,所以上述数据会有些问题)






















 1140
1140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








