总结:
具体使用方法分为两大类:
第一大类,将样式表直接写在style.qss文件中,然后在主函数中读取,具体style.qss格式可参照下方进度条的书写方式。

第二大类是在具体控件中调用setStyleSheet方法,一般大部分控件都支持此方法。
//设置日期和时间
time_label = new QLabel(this);
time_label->setStyleSheet("border-image:none;"
"font-family:Microsoft YaHei;font-size:55px;color:black");
time_label->setGeometry(530,20,220,60);
css样式表根据作用范围可以分为3种不同的书写方式:
一:作用于所有子控件
{ background:argb(0, 0, 0, 0%) }
【本控件以及所有的子控件】的背景色全都被改变
二:作用于此类控件,以及同类型的子孙控件
QTextEdit{background:argb(0, 0, 0, 0%)}
只对【本控件以及子控件】中的QTextEdit类型控件生效
三、只作用于此类控件,不影响同类的子孙控件
在类型名前加个小数点即可
.QTextEdit{background:argb(255, 0, 0, 0%)}
四、只作用于某一个或几个控件
原理就是直接指定变量名
QTextEdit#edTest{background:argb(0, 0, 0, 0%)}
或者 #edTest{background:argb(0, 0, 0, 0%)}
或者 #lineEditSend, #textEditDebug{background-color: rgb(255, 0, 0);}
只对变量名(实质是QObject::objectName,如下图)为edTest的QTextEdit类型控件生效,
如果只想为某个单一的控件设置样式,则可以使用id选择器,“#”号后面跟上这个控件的ObjectName即可。

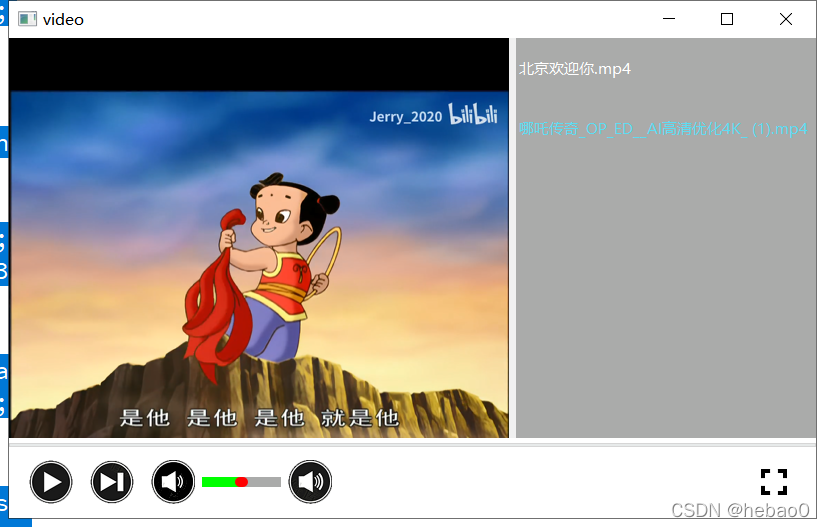
附赠一个设置进度条的样式(通过style.qss文件获取)
/*主体部分*/
QSlider#volumeSlider {
border-image:none;
height: 10px;
}
/*中间按钮*/
QSlider#volumeSlider:handle:horizontal {
background:red;
width:2px;
border-radius:5px;
margin:-3px 0px -3px 0px;
}
/*右进度条*/
QSlider#volumeSlider:add-page:horizontal {
background:#aaabaa;
}
/*左进度条*/
QSlider#volumeSlider:sub-page:horizontal{
background:#00ff00;
}
具体效果图





















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








