scale(<number>[,<number>])
- 参数number可以是
- 正数值:基于指定的宽度和高度缩放元素
- 负数值:不会缩小元素,而是翻转元素,然后再缩放元素
- 小数值:小于1 缩小元素
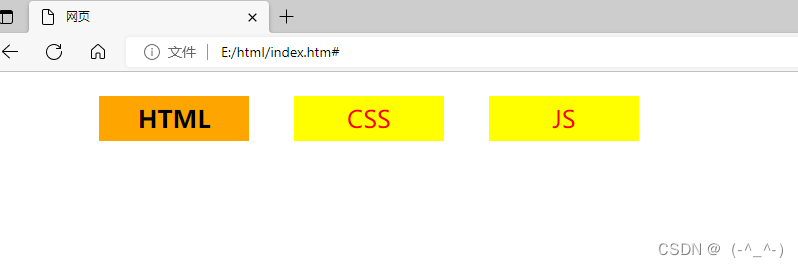
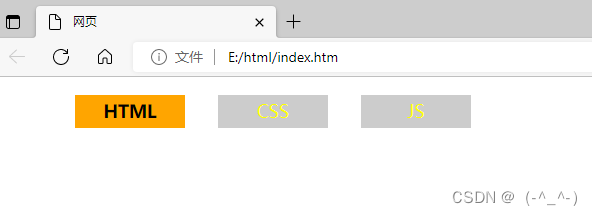
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>网页</title> <style> ul{ list-style-type:none ; } li{ width: 100px; line-height: 30px; margin-left: 30px; float: left; } a{ display: block;/*行内元素变成块元素才可以设置行高和宽和下面的属性*/ text-align: center; height: 30px; text-decoration: none; } a:link {/*未被访问过的链接*/ color: yellow; background-color: #ccc; } a:visited{/*将样式添加到已经被访问过的元素*/ color: red; transform: scale(1.5); background-color: yellow; text-decoration: underline; } a:hover{/*当鼠标悬停在元素上方*/ color: black; font-weight: bold; background-color: orange; } </style> </head> <body> <ul> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JS</a></li> </ul> </body> </html>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








