有空的老铁关注一下我的抖音:

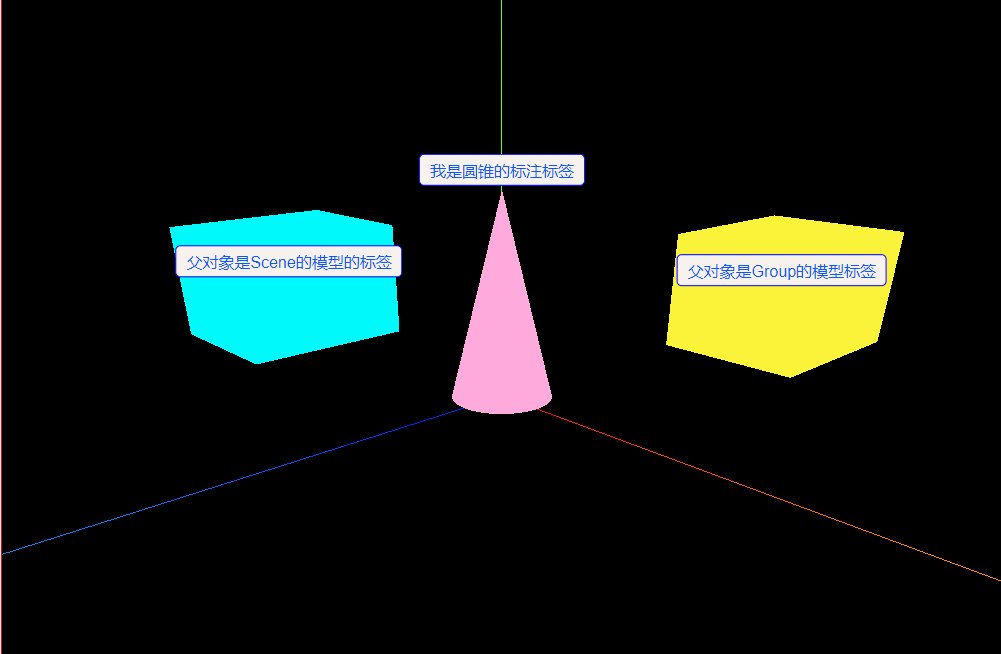
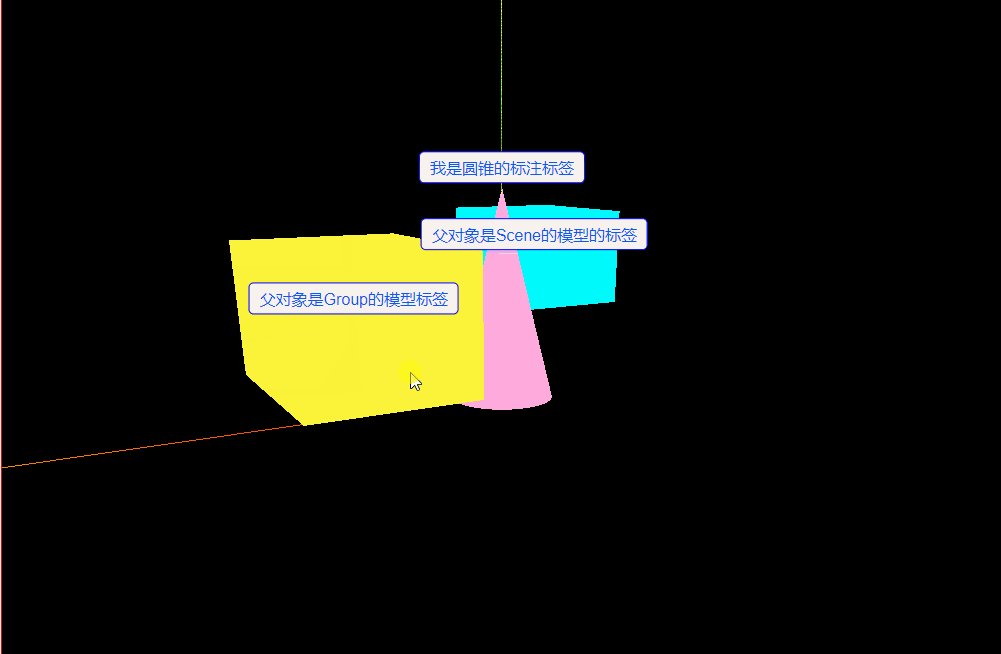
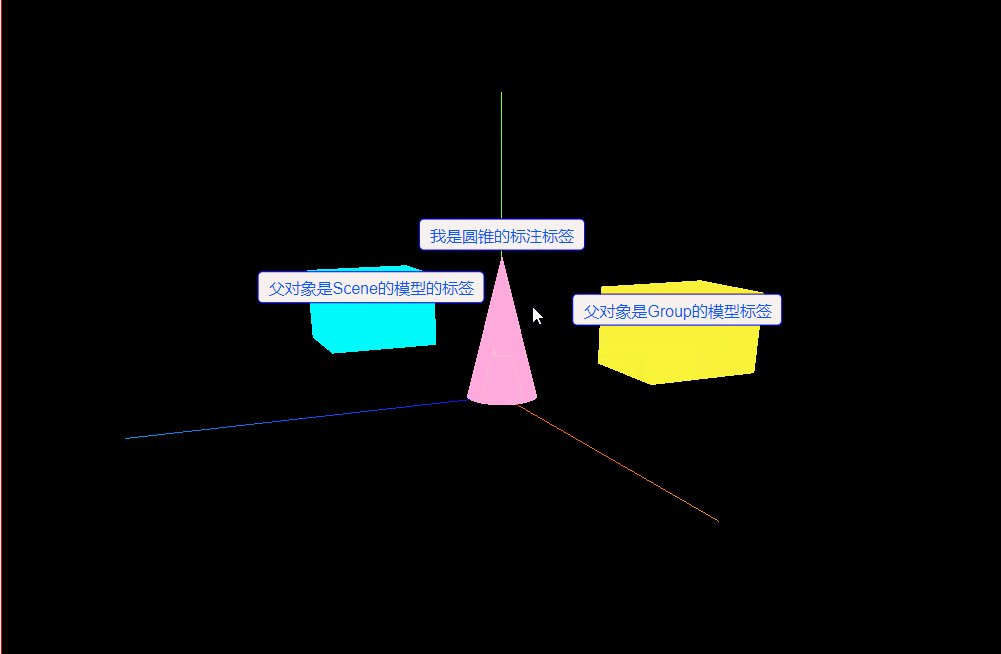
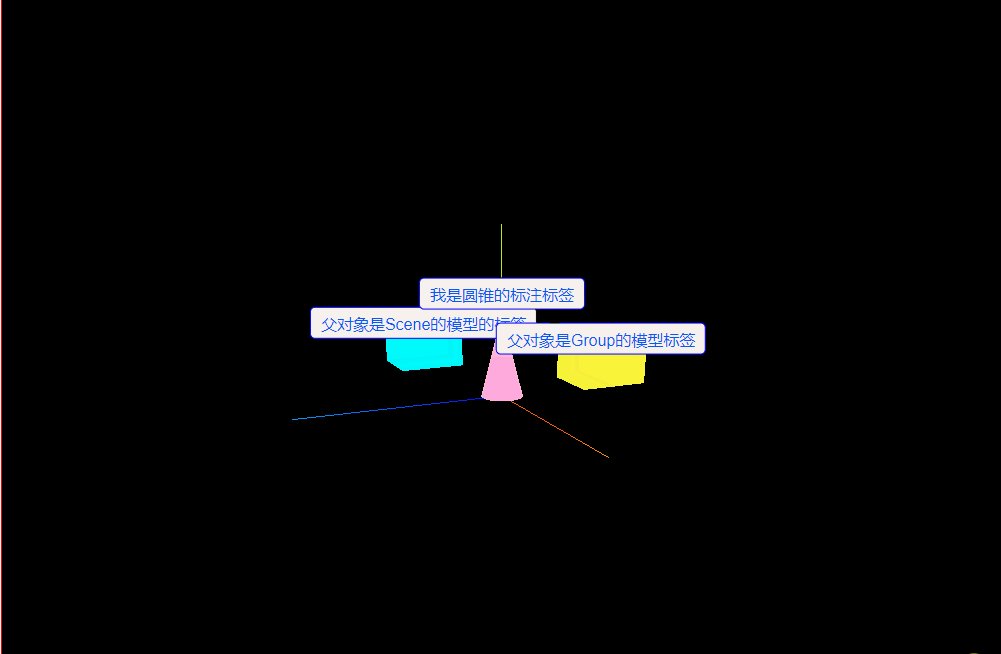
效果:

<template>
<div>
<el-container>
<el-main>
<div class="box-card-left">
<div id="threejs" style="border: 1px solid red;position: relative;"></div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
import { CSS2DObject, CSS2DRenderer } from "three/examples/jsm/renderers/CSS2DRenderer.js";
export default {
data() {
return {
name: "",
scene: null,
camera: null,
renderer: null,
css2DRenderer: null,
effectComposer: null,
mesh: null,
geometry: null,
group: null,
material: null,
texture: null,
position: null,
outlinePass: null,
canvasWidth: 1000,
canvasHeight: 800,
color: [],
meshArr: [],
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
init() {
// 创建场景对象
this.scene = new this.$three.Scene();
// 调用方法创建盒模型 1
this.careateBox1();
// 调用方法创建盒模型 2
this.careateBox2();
this.createCone();
// 创建辅助坐标轴对象
const axesHelper = new this.$three.AxesHelper(200);
this.scene.add(axesHelper);
// 创建透视投影相机对象
this.camera = new this.$three.PerspectiveCamera(60,1,0.01, 2000);
// 设置相机位置
this.camera.position.set(200,200,200);
// 设置相机指向
this.camera.lookAt(0,0,0);
// 创建WebGL渲染器对象
this.renderer = new this.$three.WebGLRenderer();
// 设置渲染器渲染的尺寸
this.renderer.setSize(1000,800);
// 调用渲染器的render方法开始渲染,参数是 场景,相机 对象
this.renderer.render(this.scene, this.camera);
// 获取id 是 threejs 的元素并添加domElement
window.document.getElementById("threejs").appendChild(this.renderer.domElement);
// 创建 CSS2D 渲染器对象(主要:)
this.css2DRenderer = new CSS2DRenderer();
this.css2DRenderer.setSize(1000,800);
this.css2DRenderer.render(this.scene, this.camera);
this.css2DRenderer.domElement.style.position = "absolute";
this.css2DRenderer.domElement.style.top = 0;
this.css2DRenderer.domElement.style.pointerEvents = 'none'; // 取消标签的点击事件
window.document.getElementById("threejs").appendChild(this.css2DRenderer.domElement);
this.renderFun();
// 创建空间轨道控制器对象
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener("change", () => {
this.renderer.render(this.scene, this.camera);
})
},
// 创建一个盒模型,父组件是 scene 场景;盒模型设置了位置
careateBox1() {
// 创建立方缓存几何体对象
this.geometry = new this.$three.BoxGeometry(50,50,60);
// 创建网格基础材质对象
this.material = new this.$three.MeshBasicMaterial({
color: 0xfafa,
});
// 创建网格对象
this.mesh = new this.$three.Mesh(this.geometry, this.material);
// 设置网格对象位置
this.mesh.position.set(-50,60,60);
// 调用方法创建html元素
let dom = this.createDiv("父对象是Scene的模型的标签");
// 创建 CSS2DObject对象,参数是html元素,作用:将html元素转为threejs的css2模型对象
const tag = new CSS2DObject(dom);
// 创建Vector3对象
const wp = new this.$three.Vector3();
// 获得this.mesh的世界坐标
this.mesh.getWorldPosition(wp);
tag.position.set(wp.x, wp.y, wp.z);
// this.mesh.add(tag);
this.scene.add(this.mesh);
this.scene.add(tag);
},
// 创建一个盒模型,父组件是 组对象,盒模型与组对象都设置了位置
careateBox2() {
const group = new this.$three.Group();
group.position.set(30,0,0);
const geometry = new this.$three.BoxGeometry(50,50,60);
const material = new this.$three.MeshBasicMaterial({
color: 0xfaf33a,
});
const mesh = new this.$three.Mesh(geometry, material);
// 网格模型设置了位置,且父对象是组对象,这样css2模型对象添加到mesh中后,会直接继承mesh的世界坐标
mesh.position.set(50,60,-60);
let dom = this.createDiv("父对象是Group的模型标签");
const obj = new CSS2DObject(dom);
mesh.add(obj);
group.add(mesh);
this.scene.add(group);
},
// 标注模型几何体的某个顶点
createCone() {
// 创建圆锥缓冲几何体对象
const coneGeometry = new this.$three.ConeGeometry(20,100,32);
// 创建材质对象
const material = new this.$three.MeshBasicMaterial({
color: 0xffaadd
});
// 创建网格模型对象
const cone_mesh = new this.$three.Mesh(coneGeometry, material);
const pos = coneGeometry.attributes.position;
const dom = this.createDiv("我是圆锥的标注标签");
const tag = new CSS2DObject(dom);
cone_mesh.add(tag);
cone_mesh.translateY(50); // 圆锥几何体Y轴平移50
tag.position.y += 50; // css2模型对象
this.scene.add(cone_mesh);
},
createDiv(innerText='盒子模型标签') {
let dom = window.document.createElement("div");
dom.innerHTML = innerText;
dom.style.border = '1px solid blue';
dom.style.height = '20px';
dom.style.color = '#0A58F6';
dom.style.padding = '5px 10px';
dom.style.borderRadius = "5px";
dom.style.top = '-20px';
dom.style.background = "#F7F2EE";
return dom;
},
renderFun() {
this.renderer.render(this.scene, this.camera);
this.css2DRenderer.render(this.scene, this.camera);
window.requestAnimationFrame(this.renderFun);
},
},
};
</script>
//
<style lang="less" scoped>
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
position: relative;
width: 100%;
.box-right {
img{
width:500px;
user-select: none;
}
}
}
</style>








 本文介绍了如何在Vue项目中利用Three.js库创建3D场景,包括Box和Group模型、CSS2D渲染、OrbitControls交互及GLTFLoader加载模型,展示了如何在WebGL渲染与CSS2D对象间切换渲染和动画效果。
本文介绍了如何在Vue项目中利用Three.js库创建3D场景,包括Box和Group模型、CSS2D渲染、OrbitControls交互及GLTFLoader加载模型,展示了如何在WebGL渲染与CSS2D对象间切换渲染和动画效果。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








