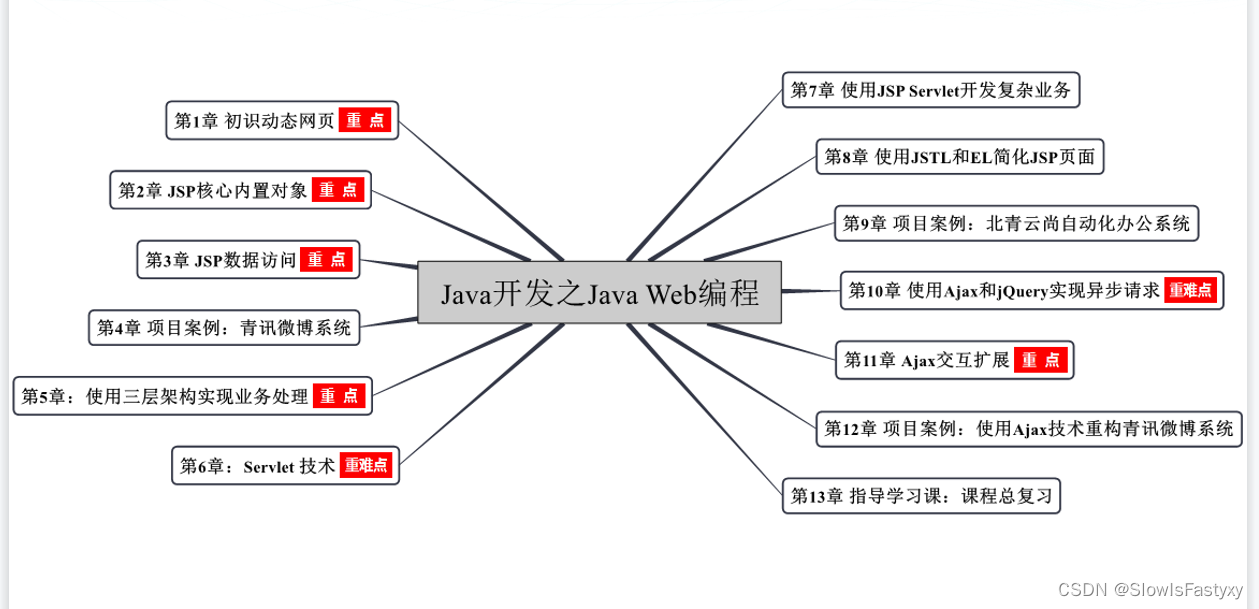
一、javaweb体系结构思维导图

二、基础理论(01)
1、Uniform Resource Locator:统一资源定位符,用于完整地描述互联网资源的地址
URL组成

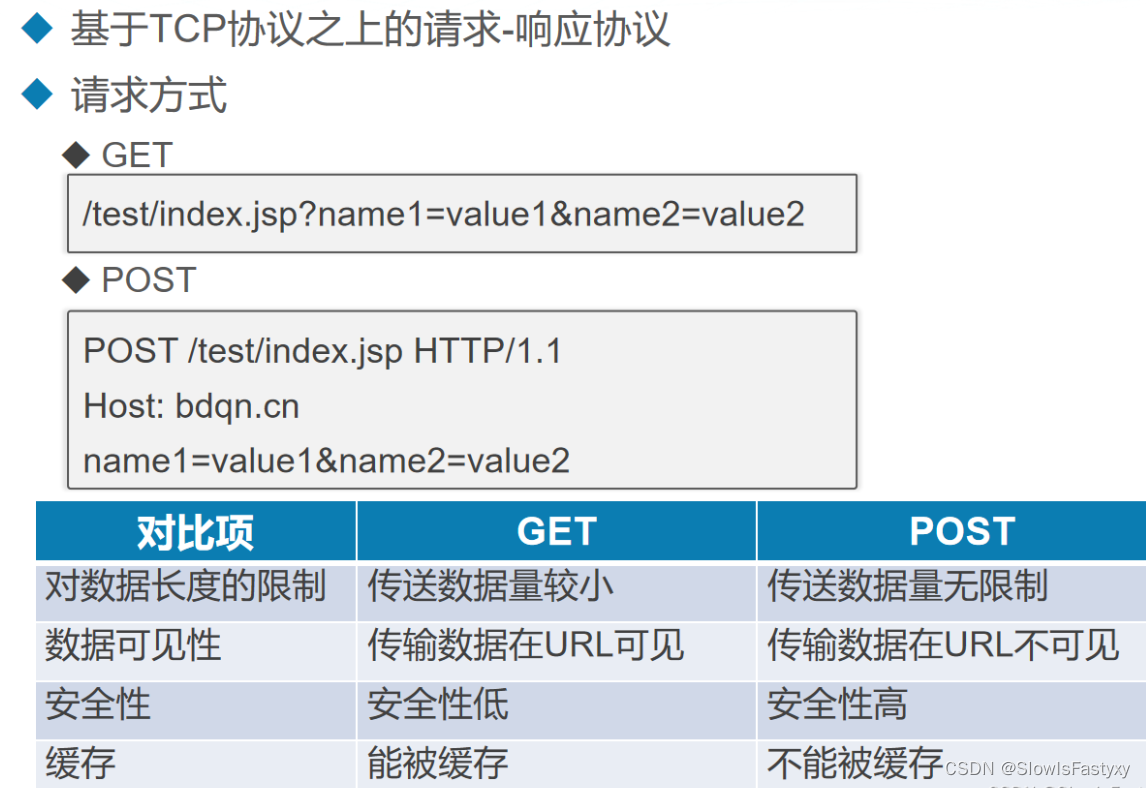
2、get与post请求方式对比

3、jsp指令和小脚本
- JSP指令(Directives),用于声明页面属性、用于控制页面处理,表示如下:
<%@ 指令名称 属性1=“属性值” 属性2=“属性值2,属性值3” %> - Page指令用于设置页面属性,表示如下:
<%@ page 属性1=“属性值” 属性2=“属性值1,属性值2” %> - JSP页面中的Java代码片段,以<%开头,以%>结束,如:<%Java代码%>
- 展示服务器端的响应结果,如:<%=Java变量或表达式%>
以上具体示例代码如下:
示例1:
<%@ page import="java.text.DecimalFormat" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>计算圆面积</title>
</head>
<body>
<%!
//计算圆形面积
double area(double r) {
return Math.PI * r * r;
}
String getString() {
return "hello world";
}
%>
<%
double r1 = 5;
double r2 = 10;
DecimalFormat df = new DecimalFormat("0.00 ");
%>
半径为<%= r1%>的圆面积为<%= df.format(area(r1))%>
<br/>
半径为<%= r2%>的圆面积为<%= df.format(area(r2))%>
</body>
</html>
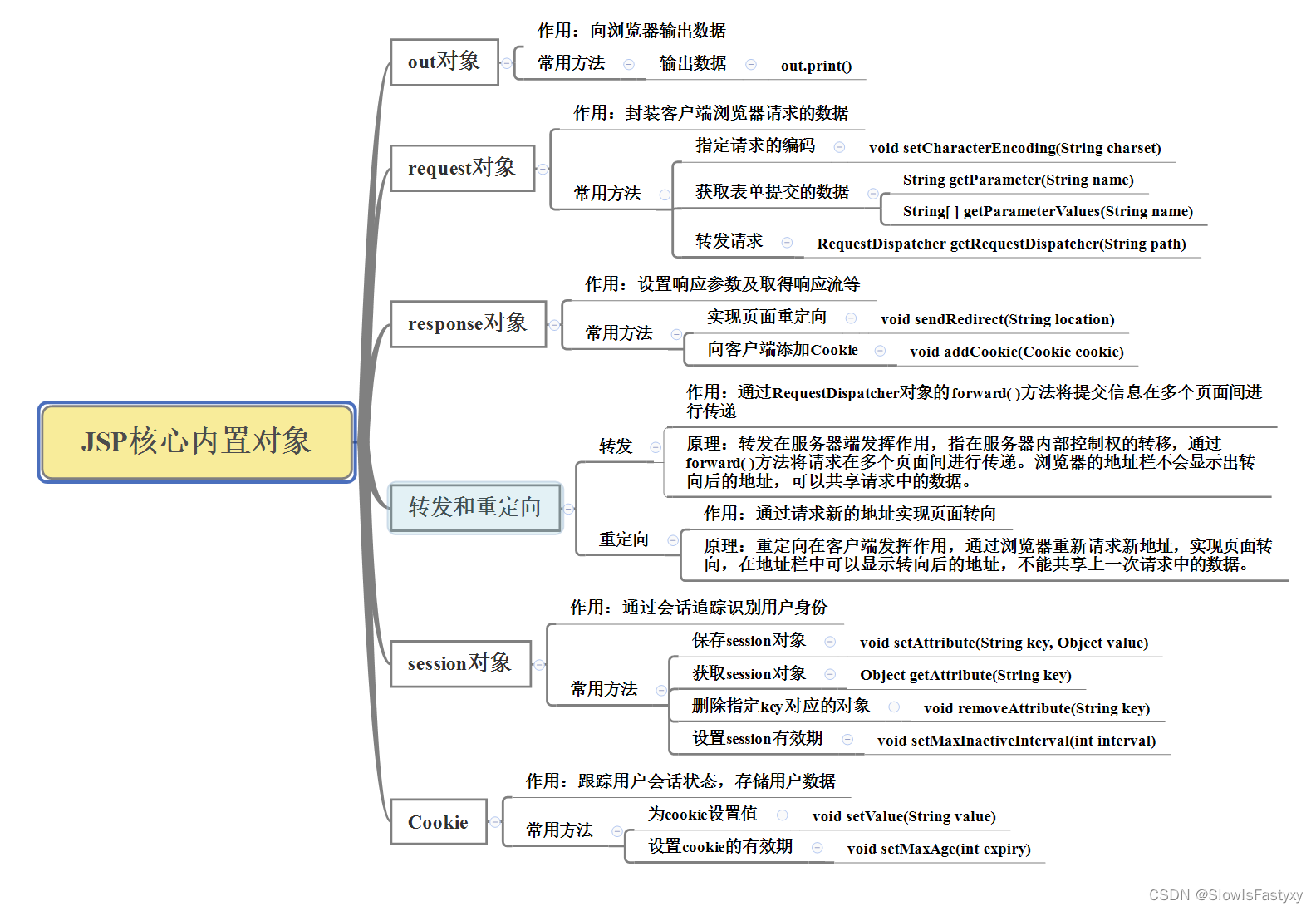
三、JSP核心内置对象(02)

示例1:满意度调查
<%--此处文件名为:questionaire.jsp--%>
<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<head>
<title>问卷调查</title>
</head>
<body>
<div align="center">产品满意度调查
<%-- 此处重点注意action里面的链接,否则出现404--%>
<form name="form1" method="post" action="questionaireInfo.jsp">
<table border="0" align="center">
<tr>
<td>商品评价</td>
<td>
<input type="radio" name="productStar" value="5星" checked/>5星
<input type="radio" name="productStar" value="4星"/>4星
<input type="radio" name="productStar" value="3星"/>3星
<input type="radio" name="productStar" value="2星"/>2星
<input type="radio" name="productStar" value="1星"/>1星
</td>
</tr>
<tr>
<td>使用反馈</td>
<td><textarea cols="50" rows="10" id="feedback"></textarea></td>
</tr>
<tr>
<td>配送评价</td>
<td>
<input type="checkbox" name="delivery" value="配送快"/>配送快
<input type="checkbox" name="delivery" value="配送完好"/>配送完好<br/>
<input type="checkbox" name="delivery" value="服务态度好"/>服务态度好
<input type="checkbox" name="delivery" value="准时到达"/>准时到达<br/>
</td>
</tr>
<!-- 以下是提交、取消按钮 -->
<tr >
<td colspan="2" align="center" >
<input type="submit" name="Submit" value="提交"/>
<input type="reset" name="Reset" value="取消"/>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
<%--此处文件名为:questionaireInfo.jsp--%>
<%@ page language="java" pageEncoding="UTF-8" %>
<html>
<head>
<title>问卷调查信息</title>
</head>
<body>
<%
// 设置字符集编码
request.setCharacterEncoding("UTF-8");
// 获取星级评价
String productStar = request.getParameter("productStar");
// 获取使用反馈
String feedback = request.getParameter("feedback");
// 获取配送评价
String[] deliveries = request.getParameterValues("delivery");
%>
<div align="center">您填写的问卷信息
<table border="0" align="center">
<tr>
<td width="80" height="20">商品评价:</td>
<td><%=productStar%>
</td>
</tr>
<tr>
<td height="20">使用反馈:</td>
<td><%=feedback%>
</td>
</tr>
<tr>
<td height="20"> 配送评价:</td>
<td>
<%
if (deliveries != null) {
for (String delivery : deliveries) {
out.print(delivery + " ");
}
}
%>
</td>
</tr>
</table>
</div>
</body>
</html>
总结核心方法为:setCharacterEncoding()指定每个请求的编码,getParameter()根据表单组件名称获取提交数据,getParameterValues()获取表单组件对应多个值时的请求数据
示例2:模拟登录功能
在登录页面(login.jsp)填写用户名、密码,点击“登录”按钮,执行重定向或转发操作
<%--login.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<form name="form1" method="post" action="control.jsp">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
<td><input type="reset" value="取消"></td>
</tr>
</table>
</form>
</body>
</html>
<%--control.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录处理页面</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("username");
String pwd = request.getParameter("password");
if ("lv".equals(name) && "123".equals(pwd)) {
// 发送新的请求,不包含上次请求中的数据
// response对象提供了请求重定向功能
// sendRedirect()方法可以将请求重定向到一个新的URL
response.sendRedirect("index.jsp");
//返回一个RequestDispatcher对象,该对象的forward( )方法用于转发请求
//request.getRequestDispatcher("index.jsp").forward(request,response);
}
%>
</body>
</html>
<%--index.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>微博系统首页</title>
</head>
<body>
<%
String name = request.getParameter("username");
%>
你好!<%= name%>!
<h1>欢迎进入微博系统!</h1>
</body>
</html>
运行结果如下:
sendRedirect重定向如:

getRequestDispatcher转发如:

总结:核心只在于control.jsp中sendRedirect和getRequestDispatcher两个方法
示例3:超链接传递值
<%--hotlist.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>微博热点</title>
</head>
<body>
<h2>微博热点</h2>
<a href = "output.jsp?id=102001">《在一起》太好看了,这才是优秀的抗疫剧!</a></br>
<a href = "output.jsp?id=102002">冰壶国家集训队队内对抗赛,在北京首钢园国家冬季运动中心精彩开幕。</a></br>
<a href = "output.jsp?id=102003">献唱《好儿好女好家园》,用歌声告白我们伟大的祖国!</a></br>
</body>
</html>
<%--output.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>我选择的热点</title>
</head>
<body>
<%
String id = request.getParameter("id");
// 获取请求方法
String method = request.getMethod();
// 获取请求url
StringBuffer requestURL = request.getRequestURL();
%>
我选择的热点微博编号为<%= id%>
我使用的方法是<%= method+"===="+requestURL%>
</body>
</html>
示例4:设置并获取session信息
<%--login.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<form name="form1" method="post" action="do_login.jsp">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
<td><input type="reset" value="取消"></td>
</tr>
</table>
</form>
</body>
</html>
<%--do_login.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录处理页面</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
if("lv".equals(username) && "123".equals(password)){
//验证通过,设置登录用户信息
session.setAttribute("user",username);
//设置session过期时间
session.setMaxInactiveInterval(15*60);
//转发到首页
request.getRequestDispatcher("index.jsp").forward(request,response);
}else{
//重定向到登录页
response.sendRedirect("login.jsp");
}
%>
</body>
</html>
<%--index.jsp--%>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>微博系统首页</title>
</head>
<body>
<%
String name = (String) session.getAttribute("user");
if (name == null) {
response.sendRedirect("login.jsp");
return;
}
%>
你好!<%= name%>!
<h1>欢迎进入微博系统!</h1>
<br>
<%--获取到当前会话id--%>
Session Id 是:<%= session.getId()%></br>
<%--获取到当前会话时间--%>
Session 创建时间:<%= new Date(session.getCreationTime())%>
</body>
</html>
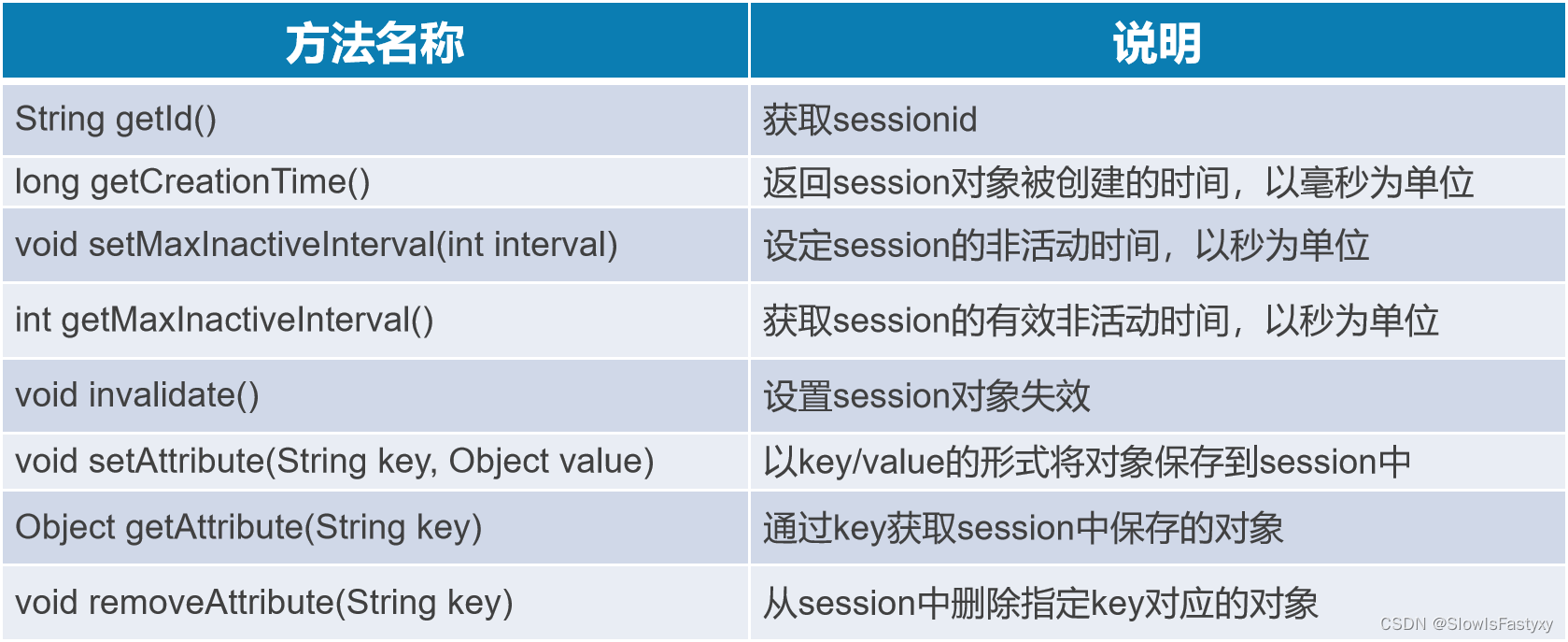
session方法总结:

示例5:添加并获取cookie信息
<%--login.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<form name="form1" method="post" action="do_login.jsp">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
<td><input type="reset" value="取消"></td>
</tr>
</table>
</form>
</body>
</html>
<%--do_login.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录处理页面</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
//用户名写入cookie
Cookie name = new Cookie("username", username);
Cookie pwd = new Cookie("password", password);
//设置cookie有效期
name.setMaxAge(60);
// pwd.setMaxAge(60);
// 把cookie写入响应对象中
response.addCookie(name);
response.addCookie(pwd);
// 重定向到获取cookies界面中
response.sendRedirect("getCookies.jsp");
%>
</body>
</html>
<%--getCookies.jsp--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>显示Cookie</title>
</head>
<body>
<%
//显示SessionId
out.print("Session id: " + session.getId());
out.print("<br/><br/>");
//显示Cookies,再次请求直接从cookie中获取
Cookie[] cookies = request.getCookies();
if(cookies != null){
for(int i=0; i<cookies.length; i++){
out.print("cookie name: " + cookies[i].getName());
out.print("<br/>");
out.print("cookie value: " + cookies[i].getValue());
out.print("<br/>");
}
}
%>
</body>
</html>





















 4446
4446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








