js事件循环高级篇
为什么会有事件循环,事件循环解决了什么
首先我们的浏览器他是一个多线程多进程的,其中他有一个主线程,这个主线程主要做了渲染html,css,js每隔16毫秒绘制页面等等一些列操作,
- 首先我们这边假设下如果是单线程,那么我们在处理事件或者计时器的任务时候,非要等待任务处理完成那么就非常耗时,就会造成
阻塞,页面卡死- 这样就衍生出了异步线程,因为我们浏览器的渲染线程是非常繁忙的,以前有微任务跟宏任务,后面发现微任务跟宏任务无法解决需求,目前主要的任务队列有,
微任务,交互任务,延时任务,后面会详细讲解,因为有了异步所以出现了队列,比如说主线程有个计时器的任务,他会首先通知浏览器的计时队列开启,并不会等待计时器执行完毕,然后接着执行完全局任务,也就是主线程的任务- 这样就有了js非阻塞I/O的说法,使用队列去解决问题
- 然后主线程空闲了没任务了 他会依次从微任务 >交互任务>延时任务
微任务promise.resolve().then()添加一个微任务
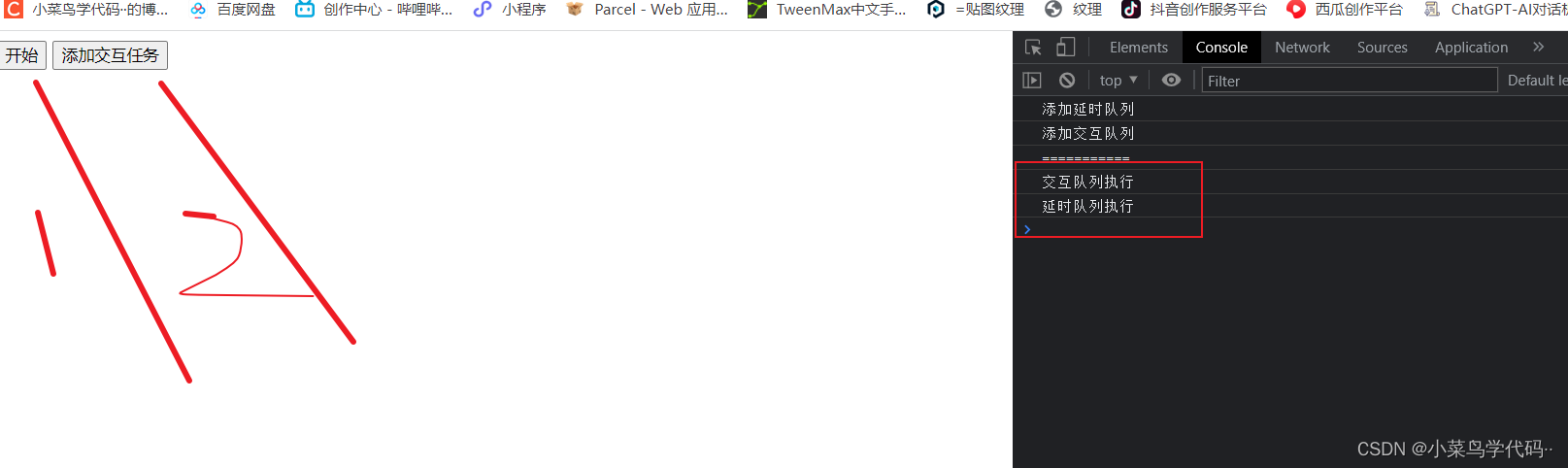
交互任务要远大于延时任务,比如延时三秒后 执行计时器延时任务 跟交互任务,交互任务需要再次延时3秒,虽然延时任务比交互任务先到达,但依旧会先执行交互任务,这用原来的微任务跟宏任务是解释不通的
- w3c官网解释同类型的任务必须在同一个队列,不同的任务可以属于不同队列,浏览器必须有一个微队列
<button id="begin">开始</button>
<button id<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










