文章目录
buffer转base64
<img src="" alt="">
<input type="file" name="" id="inp">
<script>
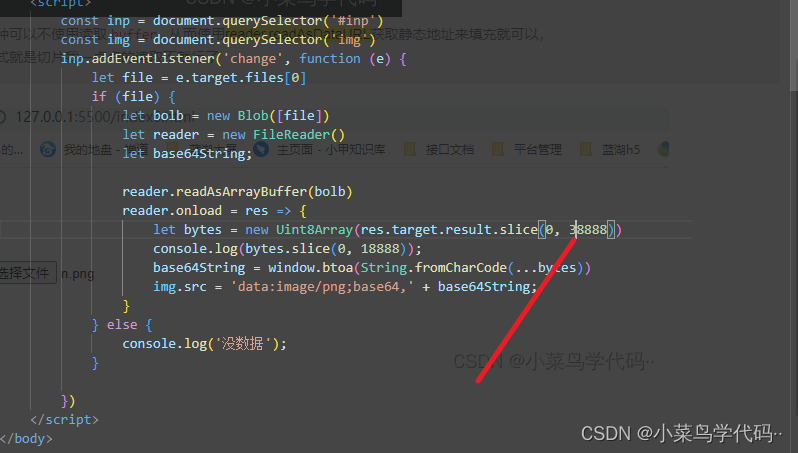
const inp = document.querySelector('#inp')
const img = document.querySelector('img')
//监听input改变事件
inp.addEventListener('change', function (e) {
let file = e.target.files[0] //获取上传元素
if (file) {
let bolb = new Blob([file]) //生成当前元素的bolb对象
let reader = new FileReader()
reader.readAsArrayBuffer(bolb)//读取当前bolb的buffer内容,当然这里使用url读取更方便但是这个可以为后期上传视频做铺垫
reader.onload = res => {
//生成unit8的buffer对象,曾经我用过int8buffer,但是报错,大致内容就是后面生成图片转base64的时候字节不能大于1,而int是大于1的
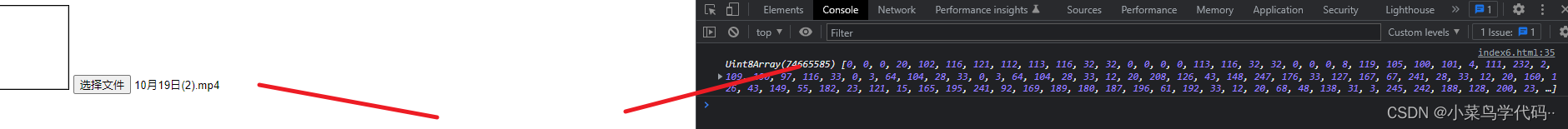
let bytes = new Uint8Array(res.target.result)
let base64String = window.btoa(String.fromCharCode(...bytes))//编译base64,还有加密base64 自己百度后面逻辑自己写
img.src = 'data:image/png;base64,' + base64String;
}
} else {
console.log('没数据');
}
})
</script>
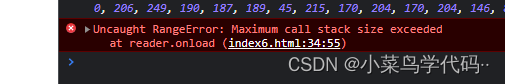
以上方法可以满足图片比较的png图片,当图片比较大的时候就会报错
方法很多,第一种可以不使用读取buffer, 从而使用reader.readAsDataURL获取静态地址来填充就可以,
还有另外一种方式就是切片我一点点的读取不就行了

这里我截取里面4w个字节里面显示的一部分,当然这种解决方法不怎么好也不流畅,我只是提供一种切片思维,为后面上传大文件可以更好的实现
以下就是上传一个视频解析的buffer 可以进行切片等等操作 生成hash值 的js库 sparkMD5,每段buffer进行生成特定的hash值然后进行上传,可以自行研究





























 1041
1041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










