

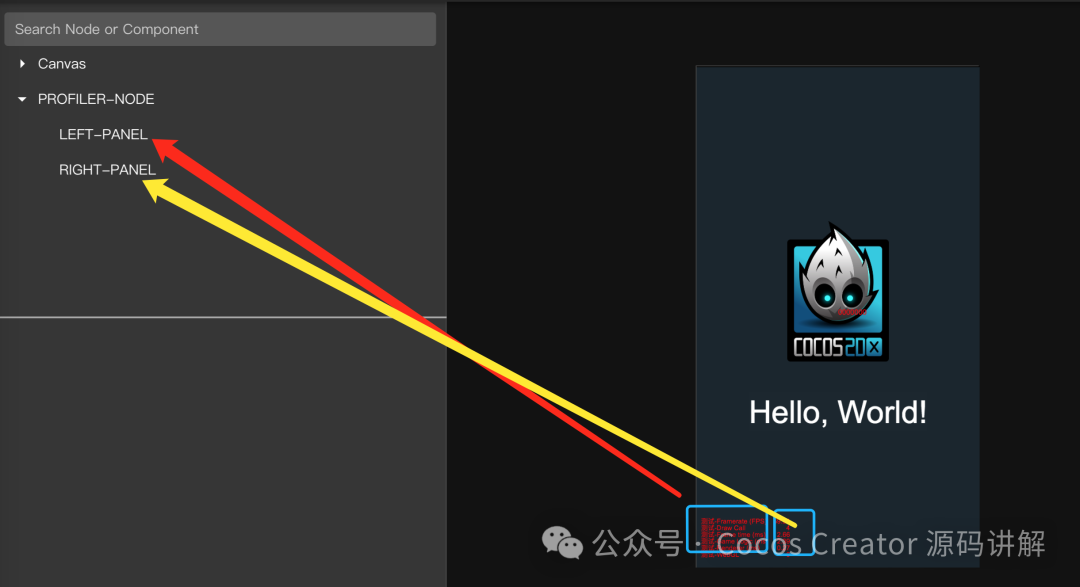
修改后结果如下

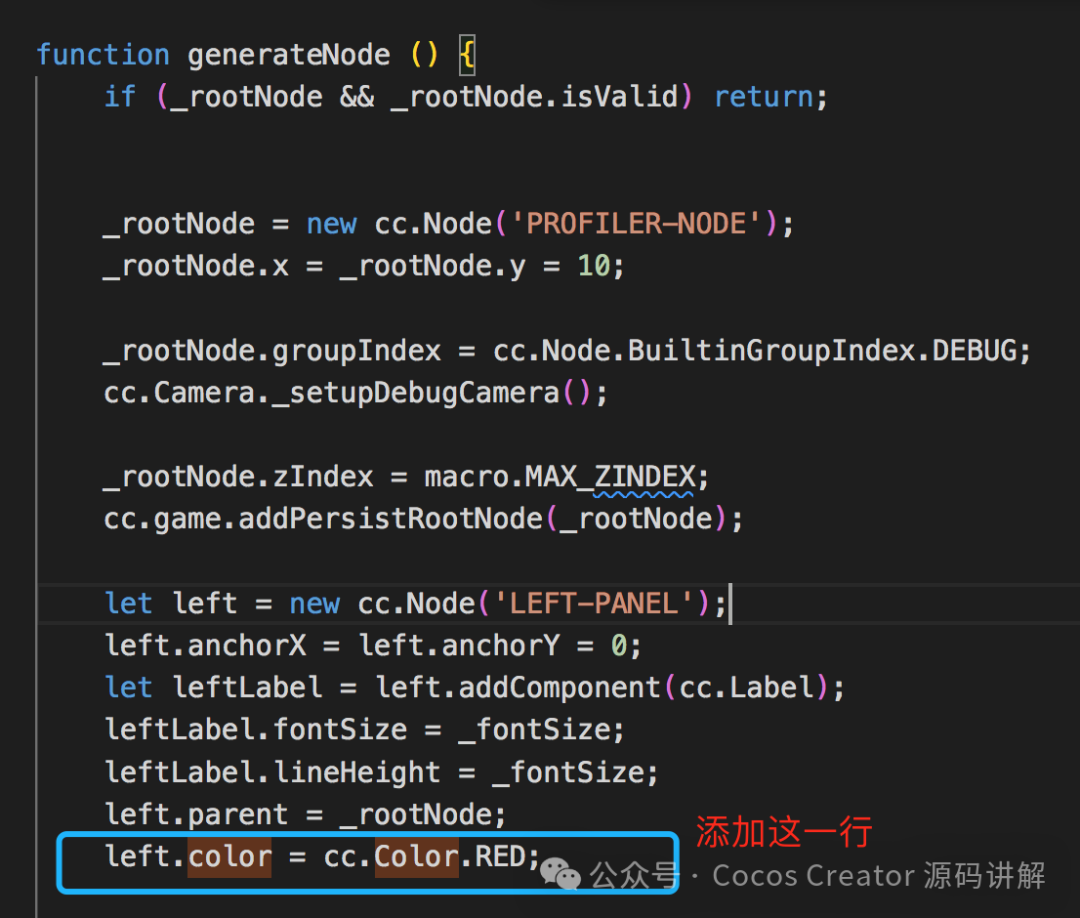
用vscode打开,这个文件夹,找到CCProfiler.js文件。查看如下:
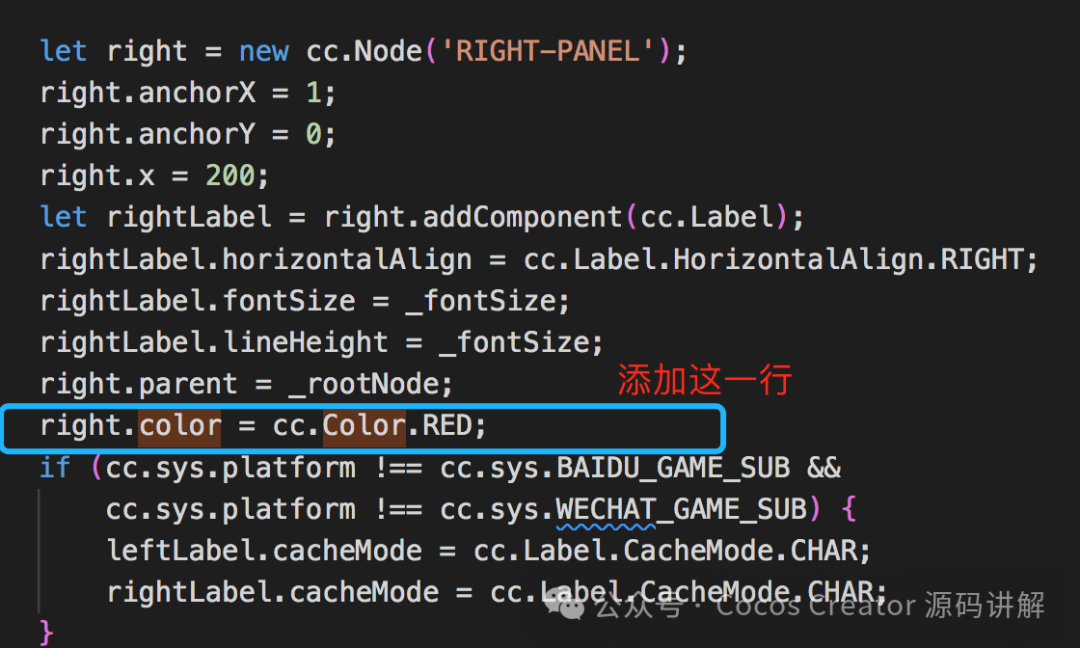
创建左侧和右侧两个node节点,并且addcomponent,ccLabel;


/* 这是个监听回调函数,在releaseManager的tryRelease 和 CCGame的restart都有调用,这两个变化,主要是在于场景更新后,这些属性要及时更新 */function afterDraw() {/* 渲染后 */let now = performance.now();_stats['render']._counter.end(now);_stats['draws']._counter.value = cc.renderer.drawCalls;_stats['frame']._counter.end(now);_stats['fps']._counter.frame(now);let left = '';let right = '';/* 遍历object属性 */for (let id in _stats) {let stat = _stats[id];//获取一个object,stat._counter.sample(now);//计算平均值left += stat.desc + '\n';//left的label,赋值换行right += stat._counter.human() + '\n';//right的label,赋值 换行}/* 对象下的两个label,设置string 和颜色更新 */if (_label) {_label.left.string = left;_label.left.node.color = new cc.Color(255, 0, 0);//red_label.right.string = right;_label.right.node.color = new cc.Color(255, 255, 0);//yellow}}
























 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








