基本介绍
| 变量名称 | 类型 | 定义位置 | 解释 |
|---|---|---|---|
| gl_Position | vec4 | 顶点-着色器 | 顶点位置 |
| gl_FragColor | vec4 | 片元-着色器 | 片元颜色 |
| gl_PointSize | float | 顶点-着色器 | 几何体顶点大小 |
| gl_PointCoord | vec2 | 片元-着色器 | 几何体顶点"UV"坐标 |
| gl_FragCoord | vec2 | 片元-着色器 | 几何体顶点世界坐标 |
1. gl_Position 顶点位置坐标
类型:vec4
在顶点着色器中定义,表示最片元着色器要 片元化 时使用的顶点坐标。
gl_Position = vec4(1.0,1.0,1.0,1.0); // 前三个值分别表示x、y、z 坐标
顶点着色器呈现三维:投影矩阵 * 视图矩阵 * 模型矩阵 * 顶点坐标
示例:
// 顶点着色器
const vertex = /*glsl*/``
void main(){
// 定义模型的世界坐标信息-若需要考虑模型在整个空间中的位置因素,采用此值
vec4 modelWorldPosition=modelMatrix*vec4(position,1.0);
// 呈现三维
gl_Position = projectionMatrix * viewMatrix * modelWorldPosition;
}
- projectionMatrix 投影矩阵
- viewMatrix 视图矩阵
- modelMatrix 模型矩阵
modelMartix * vec4(position,1.0)定义的vec4为该物体的世界坐标信息position物体自身的坐标信息
2. gl_FragColor 片元颜色
类型:vec4
在片元着色器中定义,vec4(rgba) 的取值范围均为 [0,1]。
gl_FragColor = vec4(1.0,0.0,0.0,1.0); // 四个值表示r(红色)、g(绿色)、b(蓝色)、a(透明度)
示例:
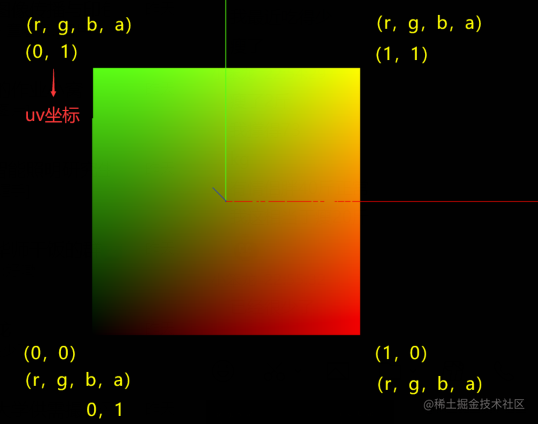
利用uv属性设置渐变颜色
传递过来的uv,坐标原点是模型的左上角,即左上角为 [0,0] ,右上角为 [1,1] 。而用 gl\_FragCoord 定义的几何体顶点"uv",坐标原点是该点的左上角 [0,0] 。
// 顶点着色器 -> 传递uv值
const vertex = /*glsl*/``
// 1.2 将uv传递至片元着色器
varying vec2 vUv;
void main(){
// 1.1 定义uv值,只能在主函数中获取
vUv = uv;
}
// 片元着色器 -> 设置颜色uv
const fragment = /*glsl*/``
// 1.3 接收uv值
varying vec2 vUv;
void main(){
// 1.4 设置颜色
gl_FragColor = vec4(vUv,0.0,1.0);
}

注意:
若想使 gl\_FragColor 第四个参数(透明度)生效,需在着色器材质 THREE.ShaderMaterial 中开启透明度
const shaderMat = new THREE.ShaderMaterial({
// 开启透明度
transparent: true,
vertexShader: baseVertexShader,
fragmentShader: baseFragmentShader,
});
3. gl_PointSize 点的大小
类型:float
在顶点着色器中定义,设置 BufferGeometry 几何体的所定义的顶点的大小(顶点只是一个点,我们是看不到),表现为正方形。
// 顶点着色器
const pointVertex = /*glsl*/ ``
void main(){
vec4 modelWorldPosition=modelMatrix*vec4(position,1.0);
gl_Position=projectionMatrix * viewMatrix * modelWorldPosition;
// 1.1 设置顶点大小
gl_PointSize =100.0; // 默认为 0
};
4. gl_PointCoord 点的uv坐标
类型:vec2
主要在片元着色器中使用。
由于BufferGeometry是通过THREE.vector3来定义顶点坐标,因此与其他模型相比,没有所谓的UV。但可以通过 gl\_PointCoord 设置。
点自身的gl\_PointCoord 伪uv坐标,坐标原点是该点的左上角,整体范围是0-1。即左上角为 [0,0] ,右下角为 [1,1] ;注:大小是通过 gl\_PointSize 定义的。
// 片元着色器
const fragment = /*glsl*/``
gl_FragColor = vec4(gl_PointCoord,0.0,1.0);
}

示例:
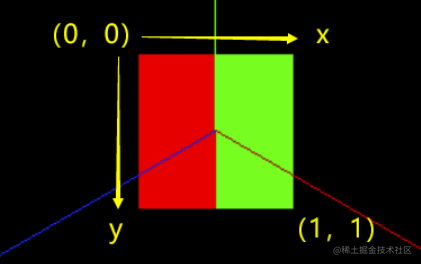
几何体顶点,实现色块分割
// 片元着色器
const fragment = /*glsl*/``
if(gl_PointCoord.x < 0.5){ // gl_PointCoord.x 取值范围为[0,1]
gl_FragColor = vec4(1.0,0.0,0.0,1.0);// 红色
} else{
gl_FragColor = vec4(0.0,1.0,0.0,1.0);// 绿色
}
}

5. gl_FragCoord 点的世界坐标
类型:vec2
主要在片元着色器中使用。
此为canvas画布上的渲染的的位置坐标,坐标原点与gl_PointCoord一致,均为左上角 [0,0]
// 片元着色器
const fragment = /*glsl*/``
// 若需要考虑几何体顶点在整个空间中的位置因素,采用此值
gl_FragColor = vec4(gl_FragCoord,0.0,1.0);
}






















 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








