包含基础作业与进阶作业
3、实战: Lagent & AgentLego 智能体应用搭建
技术文档:
Tutorial/agent/README.md at camp2 · InternLM/Tutorial · GitHub
创建开发机和 conda 环境
在创建开发机界面选择镜像为 Cuda12.2-conda,并选择 GPU 为30% A100。
进入开发机后,为了方便使用,我们需要配置一个环境以同时满足 Lagent 和 AgentLego 运行时所需依赖。在开始配置环境前,我们先创建一个用于存放 Agent 相关文件的目录,可以执行如下命令:
mkdir -p /root/agent
接下来,我们开始配置 conda 环境,可以输入如下指令:
studio-conda -t agent -o pytorch-2.1.2

安装 Lagent 和 AgentLego
Lagent 和 AgentLego 都提供了两种安装方法,一种是通过 pip 直接进行安装,另一种则是从源码进行安装。为了方便使用 Lagent 的 Web Demo 以及 AgentLego 的 WebUI,我们选择直接从源码进行安装。

安装其他依赖
在这一步中,我们将会安装其他将要用到的依赖库,如 LMDeploy,可以执行如下命令:
conda activate agent
pip install lmdeploy==0.3.0

准备 Tutorial
由于后续的 Demo 需要用到 tutorial 已经写好的脚本,因此我们需要将 tutorial 通过 git clone 的方法准备好,以备后续使用:
cd /root/agent
git clone -b camp2 https://gitee.com/internlm/Tutorial.git

3.1 Lagent:轻量级智能体框架
在这一部分中,我们将带大家体验 Lagent 的 Web Demo,使用 Lagent 自定义工具,并体验自定义工具的效果。
3.1.1Lagent Web Demo
使用 LMDeploy 部署
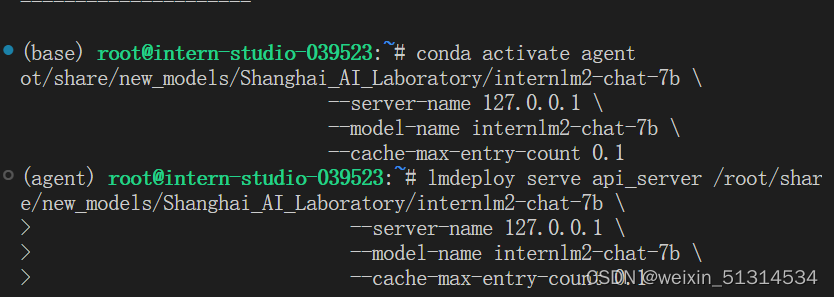
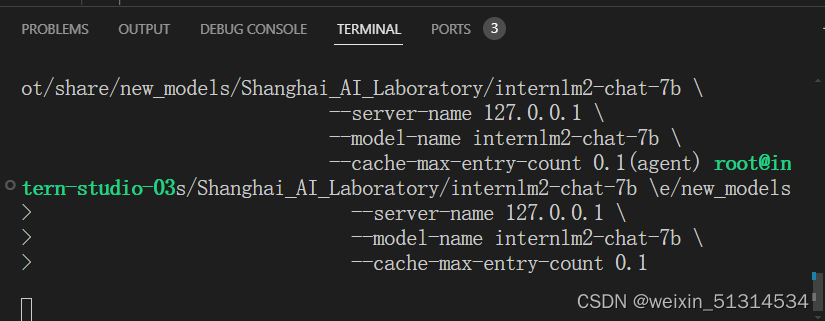
由于 Lagent 的 Web Demo 需要用到 LMDeploy 所启动的 api_server,因此我们首先按照下图指示在 vscode terminal 中执行如下代码使用 LMDeploy 启动一个 api_server。
conda activate agent
lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \
--server-name 127.0.0.1 \
--model-name internlm2-chat-7b \
--cache-max-entry-count 0.1

启动并使用 Lagent Web Demo
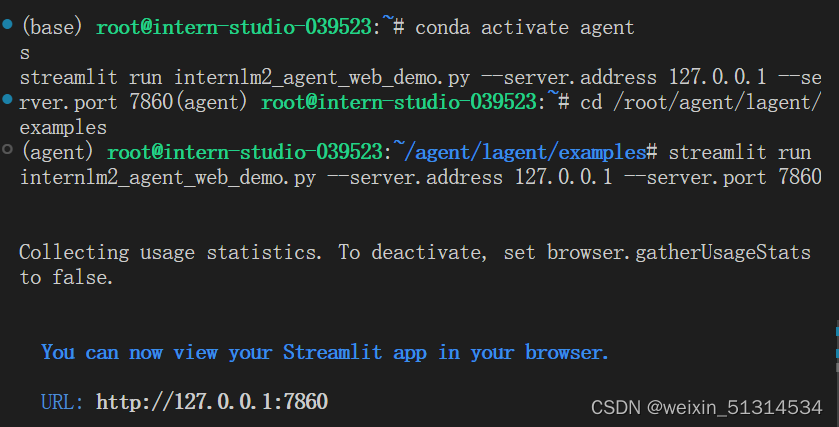
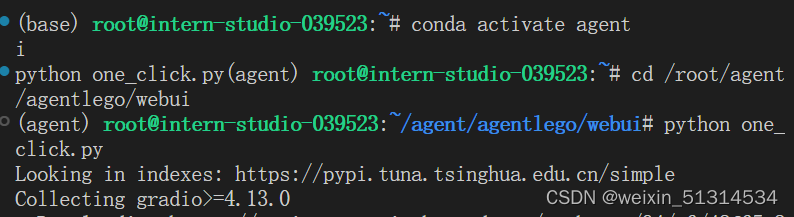
接下来我们按照下图指示新建一个 terminal 以启动 Lagent Web Demo。在新建的 terminal 中执行如下指令:
conda activate agent
cd /root/agent/lagent/examples
streamlit run internlm2_agent_web_demo.py --server.address 127.0.0.1 --server.port 7860

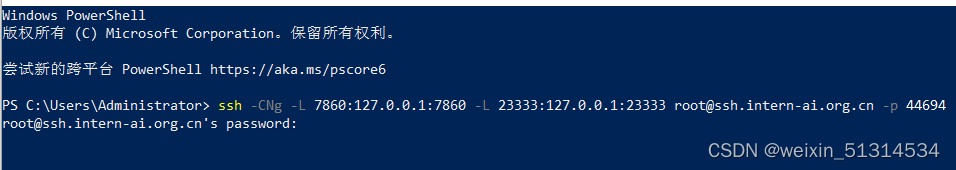
在等待 LMDeploy 的 api_server 与 Lagent Web Demo 完全启动后(如下图所示),在本地进行端口映射,将 LMDeploy api_server 的23333端口以及 Lagent Web Demo 的7860端口映射到本地。可以执行:
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 44694。
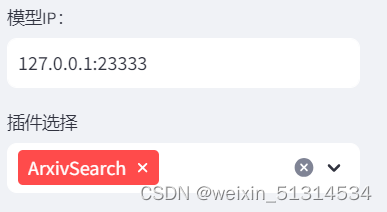
接下来在本地的浏览器页面中打开 http://localhost:7860 以使用 Lagent Web Demo。首先输入模型 IP 为 127.0.0.1:23333,在输入完成后按下回车键以确认。并选择插件为 ArxivSearch,以让模型获得在 arxiv 上搜索论文的能力。

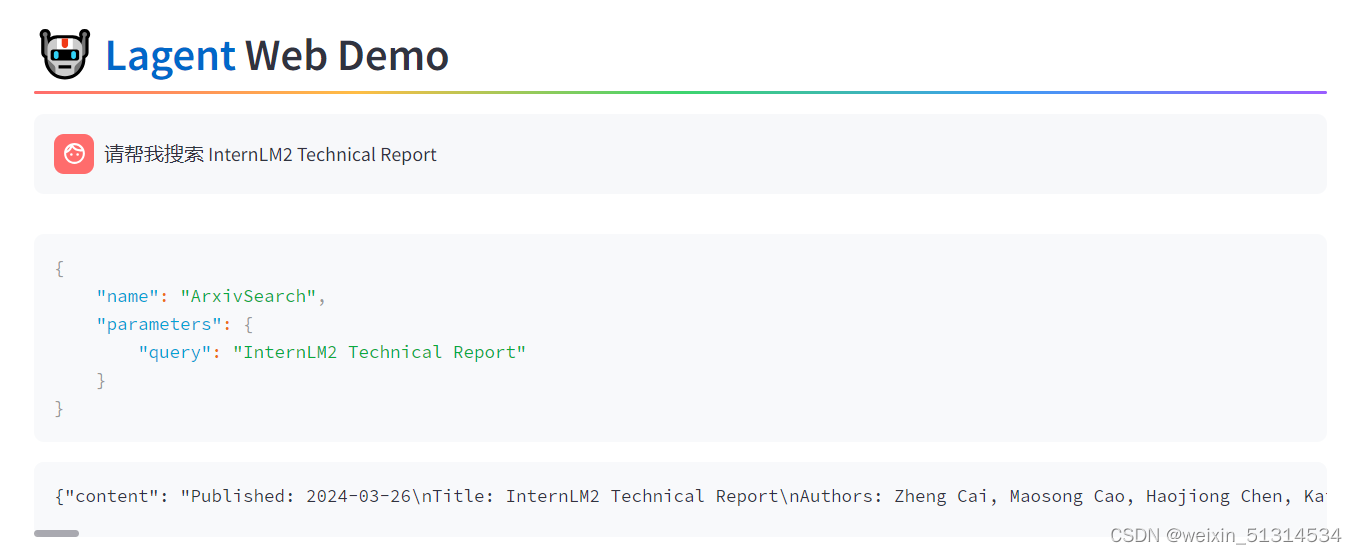
我们输入“请帮我搜索 InternLM2 Technical Report” 以让模型搜索书生·浦语2的技术报告。效果如下图所示,可以看到模型正确输出了 InternLM2 技术报告的相关信息。尽管还输出了其他论文,但这是由 arxiv 搜索 API 的相关行为导致的。


3.1.2用 Lagent 自定义工具
在本节中,我们将基于 Lagent 自定义一个工具。Lagent 中关于工具部分的介绍文档位于
动作 — Lagent。使用 Lagent 自定义工具主要分为以下几步:
- 继承 BaseAction 类
- 实现简单工具的 run 方法;或者实现工具包内每个子工具的功能
- 简单工具的 run 方法可选被 tool_api 装饰;工具包内每个子工具的功能都需要被 tool_api 装饰
下面我们将实现一个调用和风天气 API 的工具以完成实时天气查询的功能。
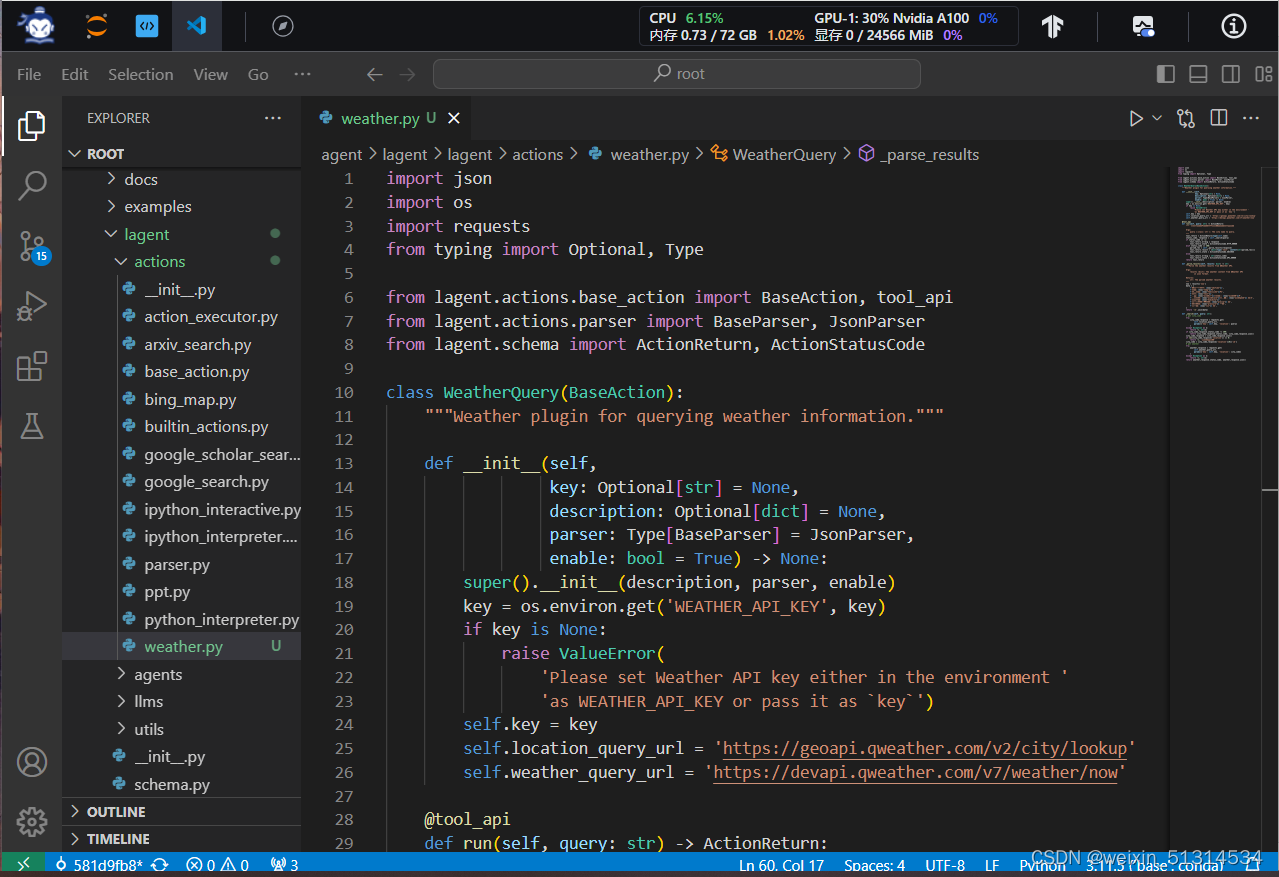
创建工具文件
首先通过 touch /root/agent/lagent/lagent/actions/weather.py(大小写敏感)新建工具文件

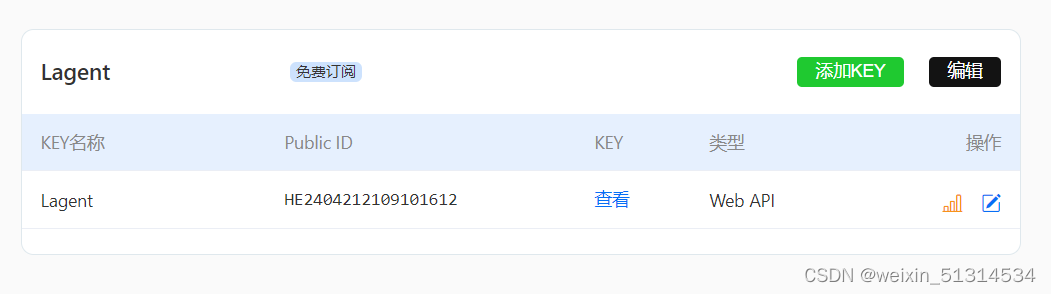
获取 API KEY
为了获得稳定的天气查询服务,我们首先要获取 API KEY。首先打开 开发文档 | 和风天气开发服务 后,点击右上角控制台。

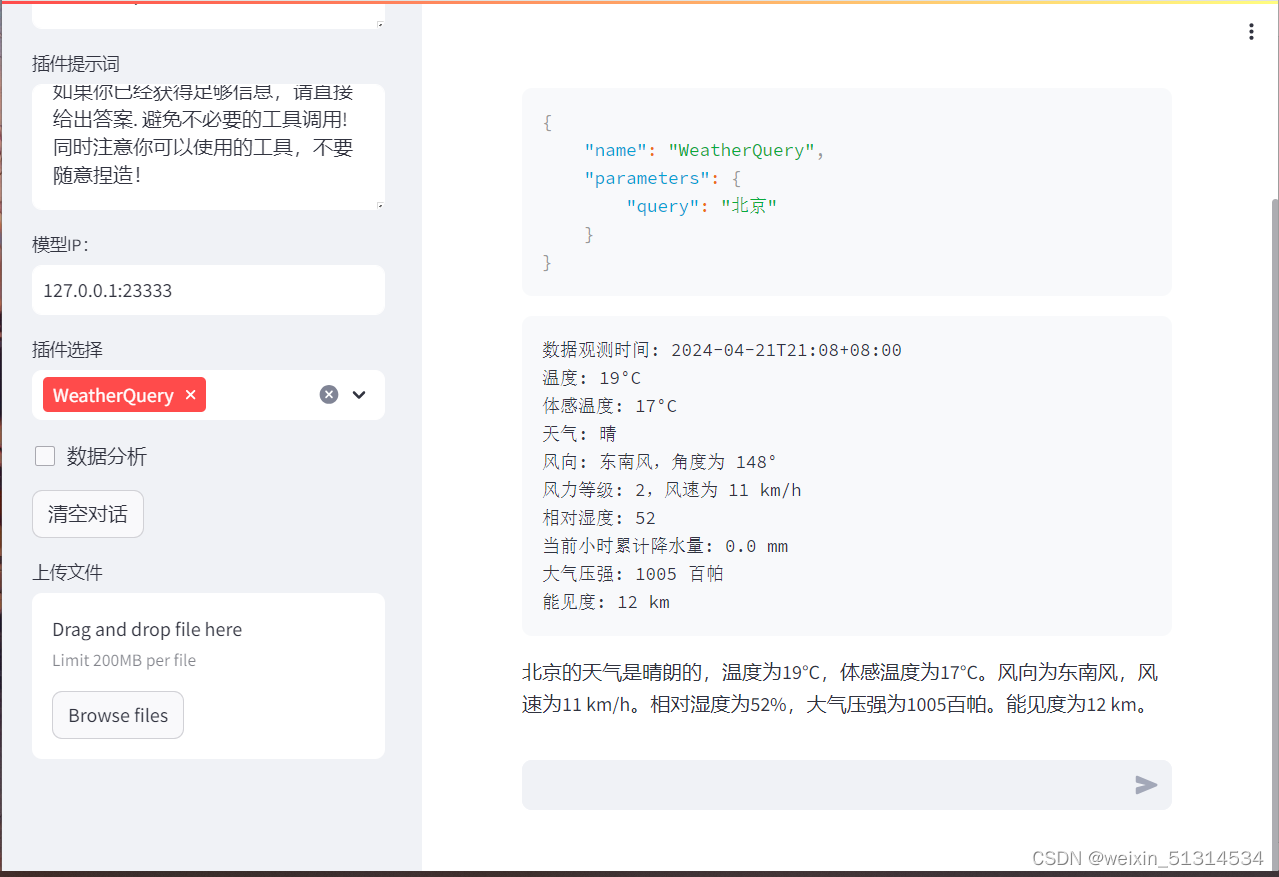
体验自定义工具效果
与 1.2 部分类似,我们在两个 terminal 中分别启动 LMDeploy 服务和 Tutorial 已经写好的用于这部分的 Web Demo。
并在本地执行如下操作以进行端口映射。

3.2 AgentLego:组装智能体“乐高”
在介绍中我们提到过,AgentLego 算法库既可以直接使用,也可以作为智能体工具使用。下面将分别介绍这两种使用方式。我们将以目标检测工具为例。
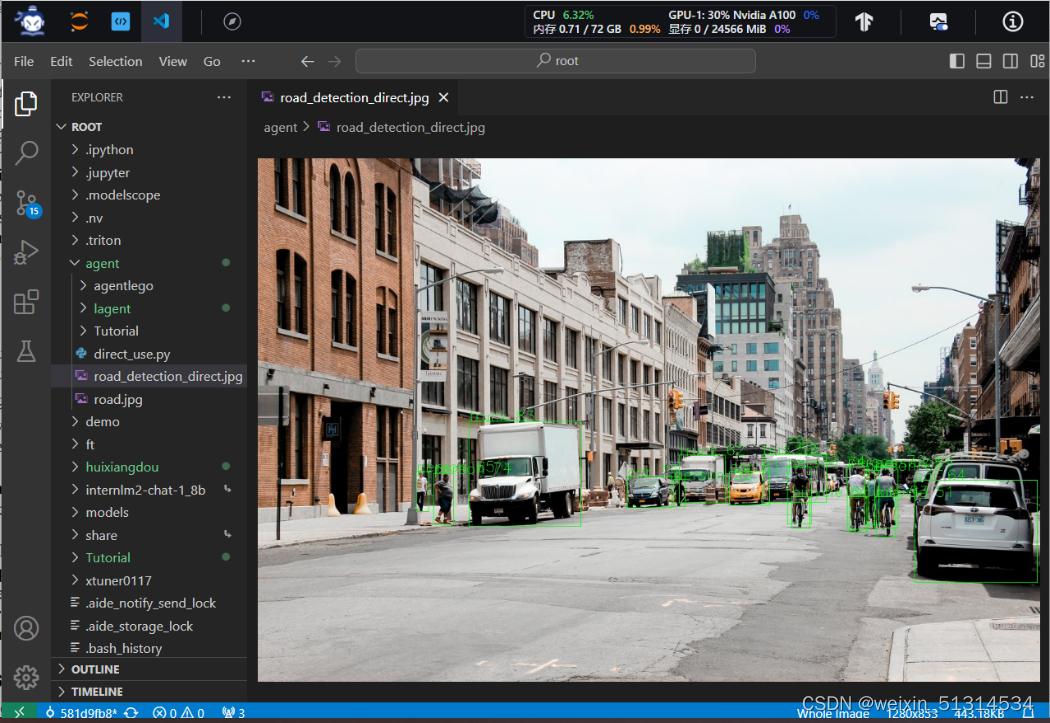
3.2.1 直接使用 AgentLego
首先下载 demo 文件:
cd /root/agent
wget http://download.openmmlab.com/agentlego/road.jpg
由于 AgentLego 在安装时并不会安装某个特定工具的依赖,因此我们接下来准备安装目标检测工具运行时所需依赖。
AgentLego 所实现的目标检测工具是基于 mmdet (MMDetection) 算法库中的 RTMDet-Large 模型,因此我们首先安装 mim,然后通过 mim 工具来安装 mmdet。这一步所需时间可能会较长,请耐心等待。
然后通过 touch /root/agent/direct_use.py(大小写敏感)的方式在 /root/agent 目录下新建 direct_use.py 以直接使用目标检测工具


3.2.2 作为智能体工具使用
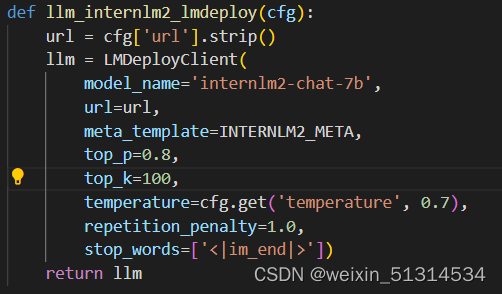
修改相关文件

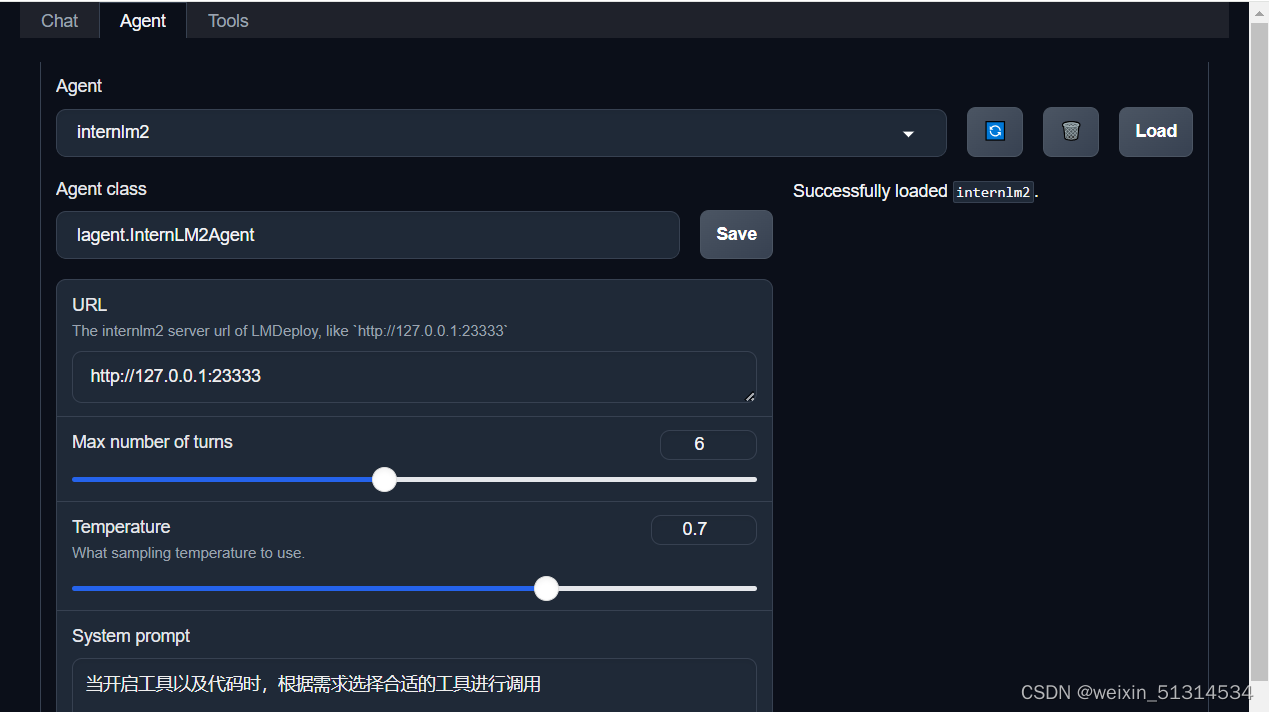
使用 LMDeploy 部署

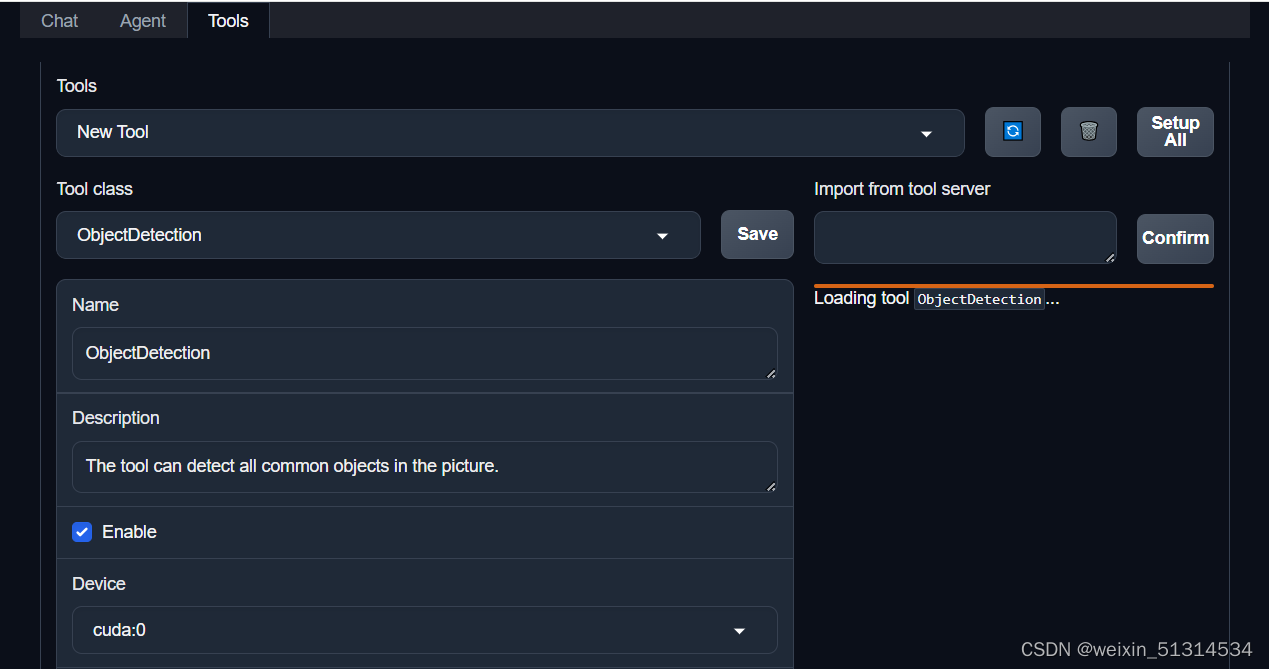
启动 AgentLego WebUI



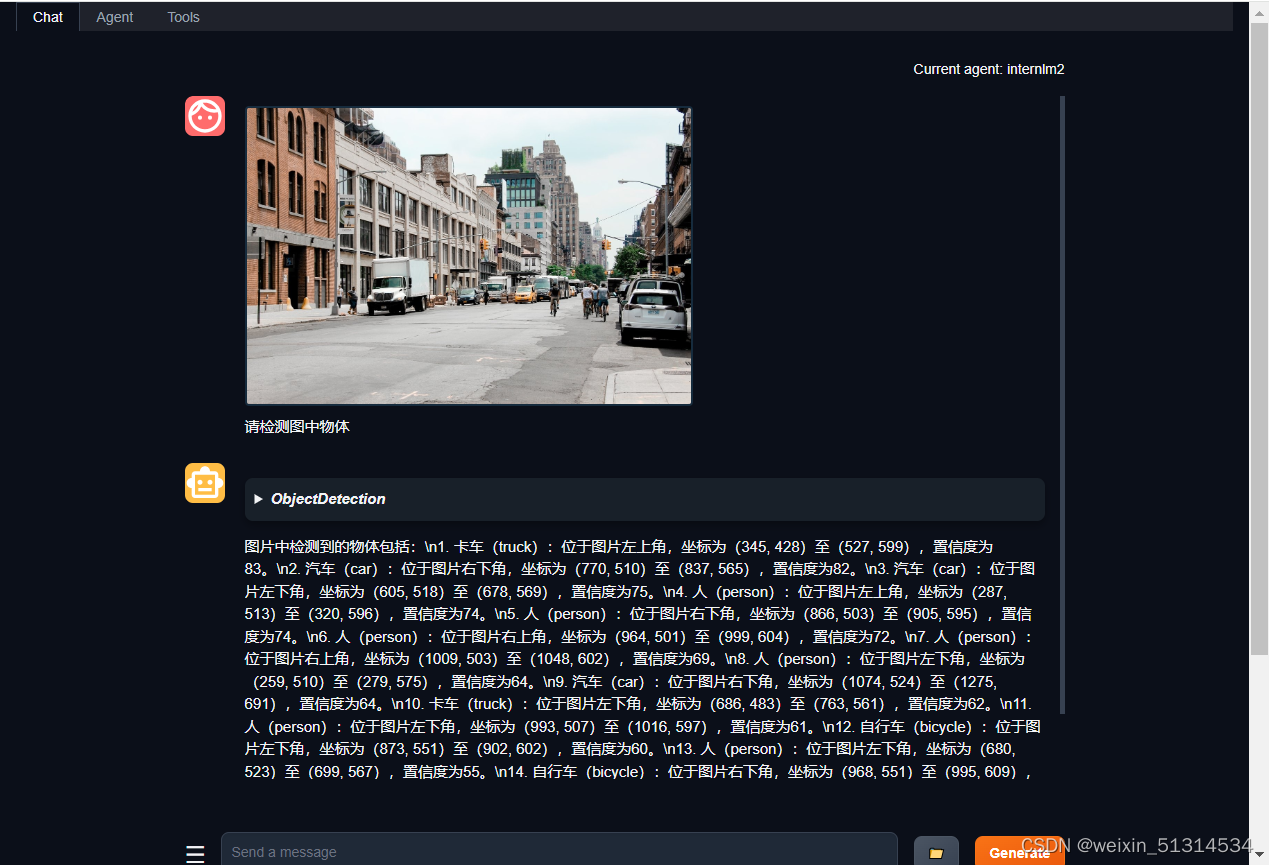
使用 AgentLego WebUI



3.2.3用 AgentLego 自定义工具
在本节中,我们将基于 AgentLego 构建自己的自定义工具。AgentLego 在这方面提供了较为详尽的文档,文档地址为
自定义工具 — AgentLego 0.2.0 文档 。自定义工具主要分为以下几步:
- 继承 BaseTool 类
- 修改 default_desc 属性(工具功能描述)
- 如有需要,重载 setup 方法(重型模块延迟加载)
- 重载 apply 方法(工具功能实现)
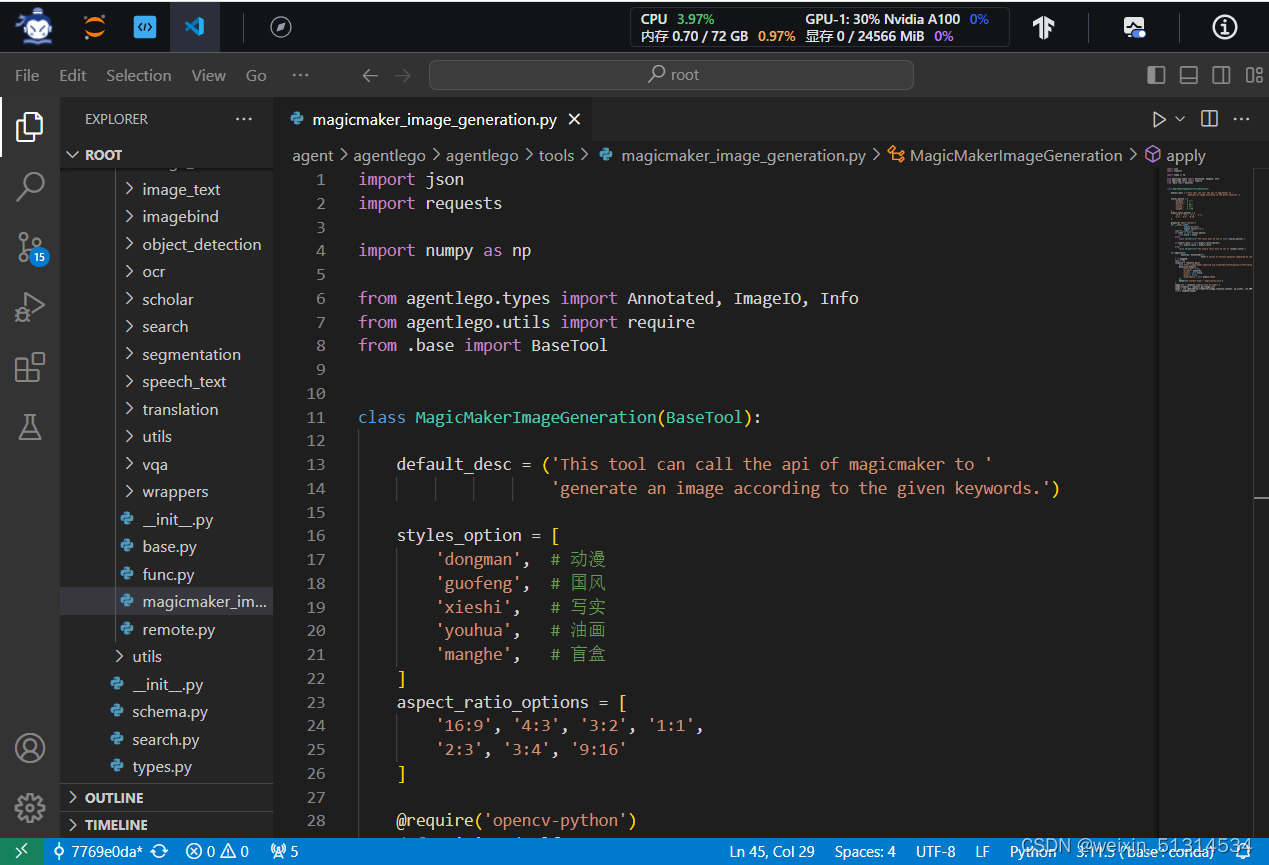
其中第一二四步是必须的步骤。下面我们将实现一个调用 MagicMaker 的 API 以实现图像生成的工具。
MagicMaker 是汇聚了优秀 AI 算法成果的免费 AI 视觉素材生成与创作平台。主要提供图像生成、图像编辑和视频生成三大核心功能,全面满足用户在各种应用场景下的视觉素材创作需求。
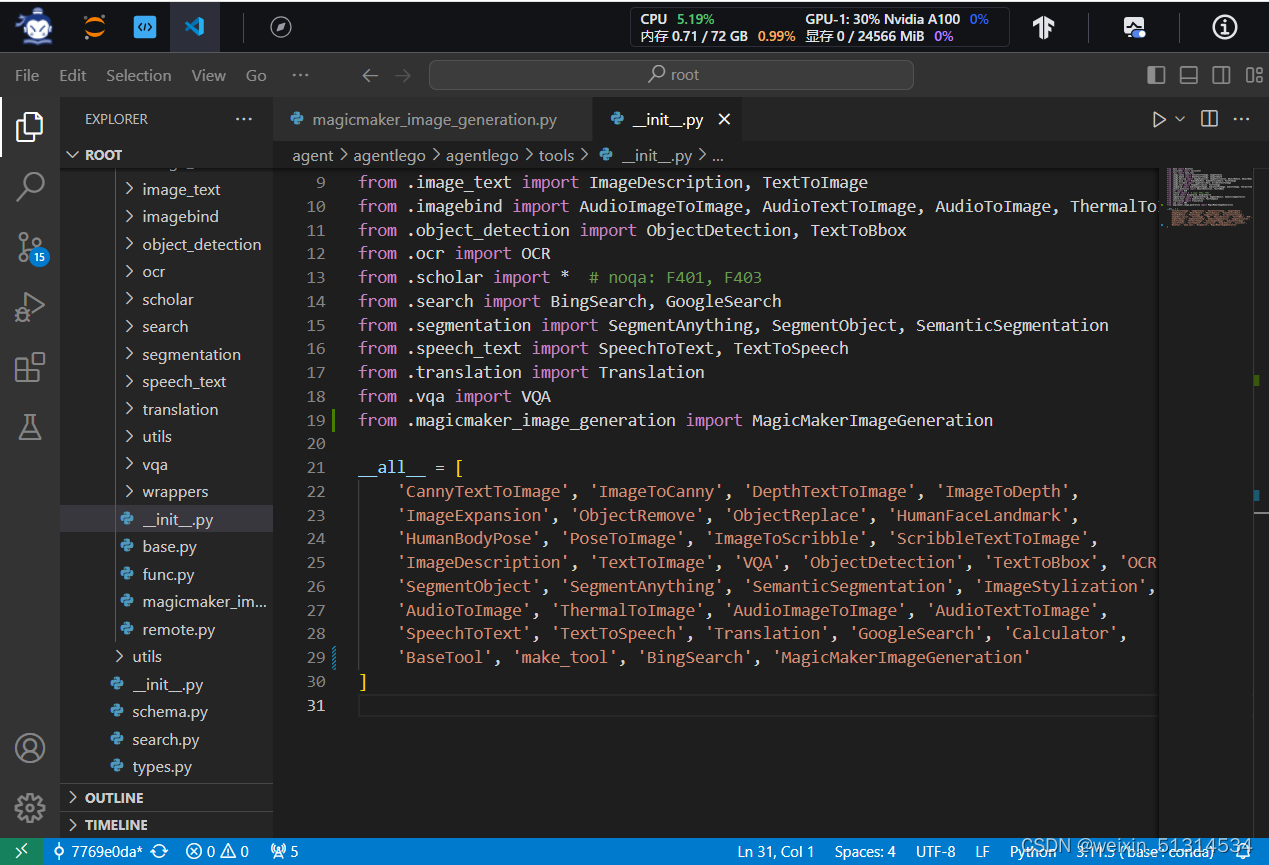
创建工具文件

注册新工具

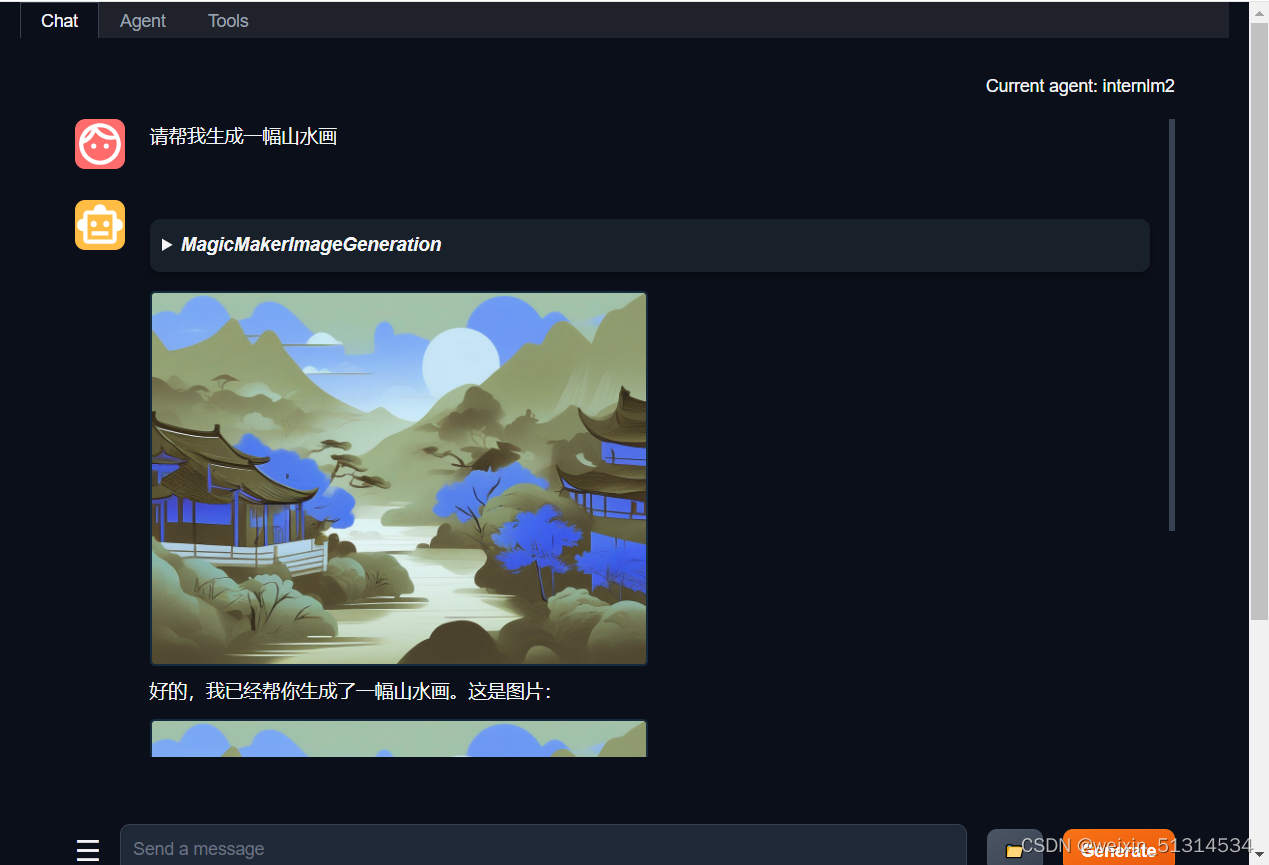
体验自定义工具效果






















 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








