最近写了一个项目-看了好多富士本那些功能都不是那么理想-而且还比较复杂,搜索半天意外收获TinyMCE这款还是比较简单的。
一、首先安装tinymce-vue包
// 注意该版本只支持vue3
npm install --save "@tinymce/tinymce-vue@^4" --seve-dev --force
安装这个后会安装@tinymce和tinymce这两个包,不需要再单独安装tinymce包
二、完整代码
<template>
<div class="addContent">
<Editor v-model="content" :api-key="apiKey" :init="init" />
</div>
</template>
<script>
import Editor from "@tinymce/tinymce-vue";
import { reactive, ref, toRefs } from 'vue';
import { $upload } from '../../components/upload'
export default {
components:{
Editor
},
setup(){
// TinyMCE配置,中文文档官网http://tinymce.ax-z.cn/general/upload-images.php
const tiny = reactive({
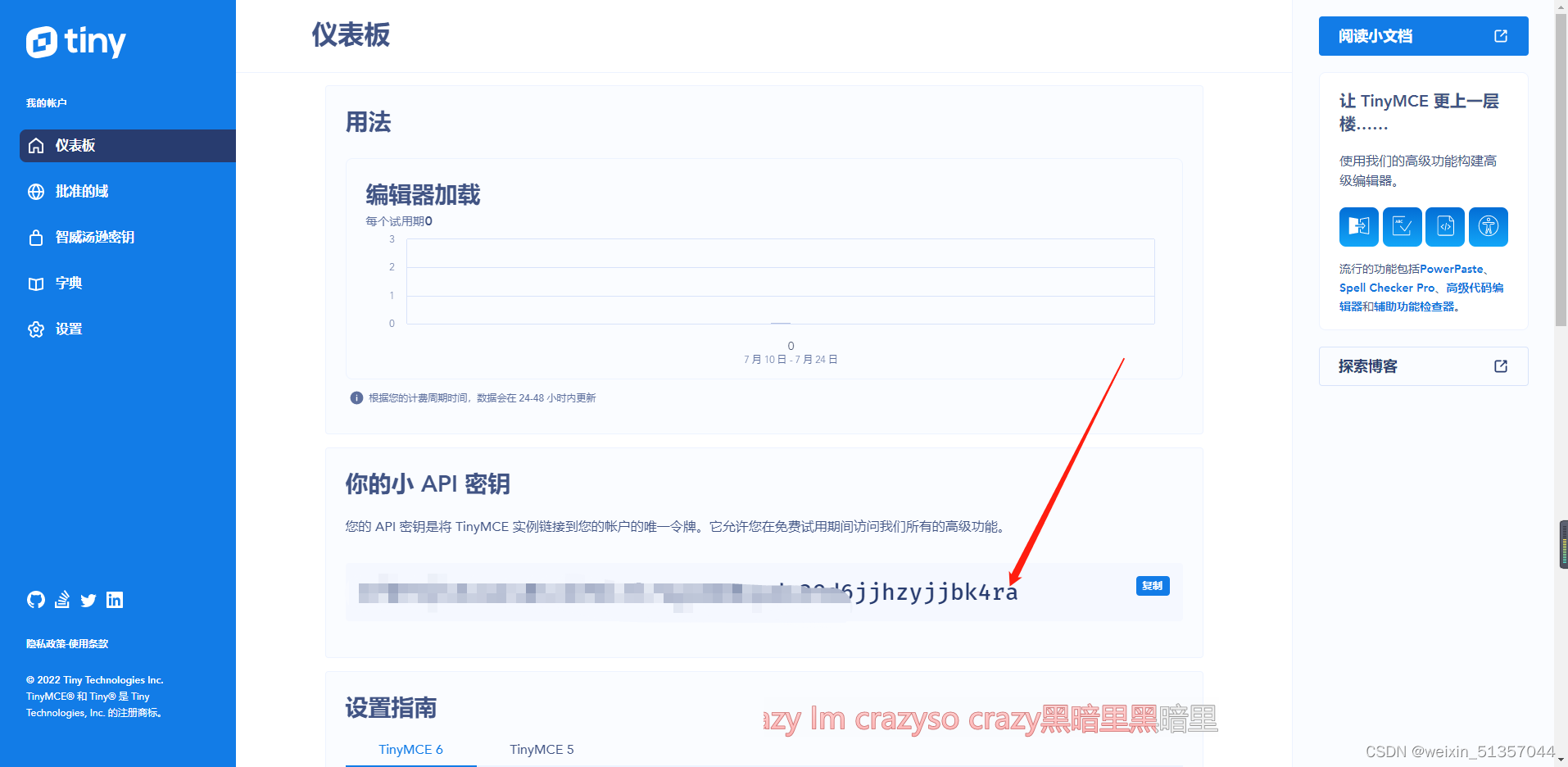
apiKey: "XXXXXXXXX",// https://www.tiny.cloud/官方注册账号免费申请
init: {
language: "zh_CN", //语言类型
placeholder: "正文", //textarea中的提示信息
menubar: false,// 菜单栏显示隐藏
min_width: 320,// 宽
min_height: 220,// 高
height: 800, //注:引入autoresize插件时,此属性失效
resize: "both", //编辑器宽高是否可变,false-否,true-高可变,'both'-宽高均可,注意引号
branding: false, //tiny技术支持信息是否显示
statusbar: false, //最下方的元素路径和字数统计那一栏是否显示
// elementpath: false, //元素路径是否显示
/**
* plugins插件
* 'codesample',// 代码示范
* "fullscreen",// 全屏
* "preview",// 预览
* "lists, advlist", //依赖lists插件
* "table", // 表格
* "searchreplace",// 查找替换
* "hr",// 水平线
* "media",// 媒体
* "image",// 图片
*/
plugins: 'image,codesample,fullscreen,preview,lists,advlist,table,searchreplace,hr,media',
toolbar: [// 数组写法
'undo redo | formatselect | bold italic underline strikethrough | fontsizeselect | hr bullist numlist outdent indent blockquote subscript superscript | alignleft | aligncenter | alignright | image media | selectall codesample fullscreen preview searchreplace',
'table tabledelete | tableprops tablerowprops tablecellprops | tableinsertrowbefore tableinsertrowafter tabledeleterow | tableinsertcolbefore tableinsertcolafter tabledeletecol'
],
images_upload_handler: function (blobInfo, succFun, failFun) {
// images_upload_handler图片自定义上传逻辑
let file = blobInfo.blob()// 转化file对象
$upload(file).then((e) =>{
// 返回
succFun(e.message)
})
},
}
});
return {
...toRefs(tiny),
...toRefs(formData),
}
}
}
</script>
<style lang="less" scoped>
.addContent{
min-width: 1200px;
min-height: 800px;
width: 100vw;
height: 100vh;
}
</style>
apiKey获取办法:
先到官网https://www.tiny.cloud/然后注册个账号注册好后登录就可以看到密钥了

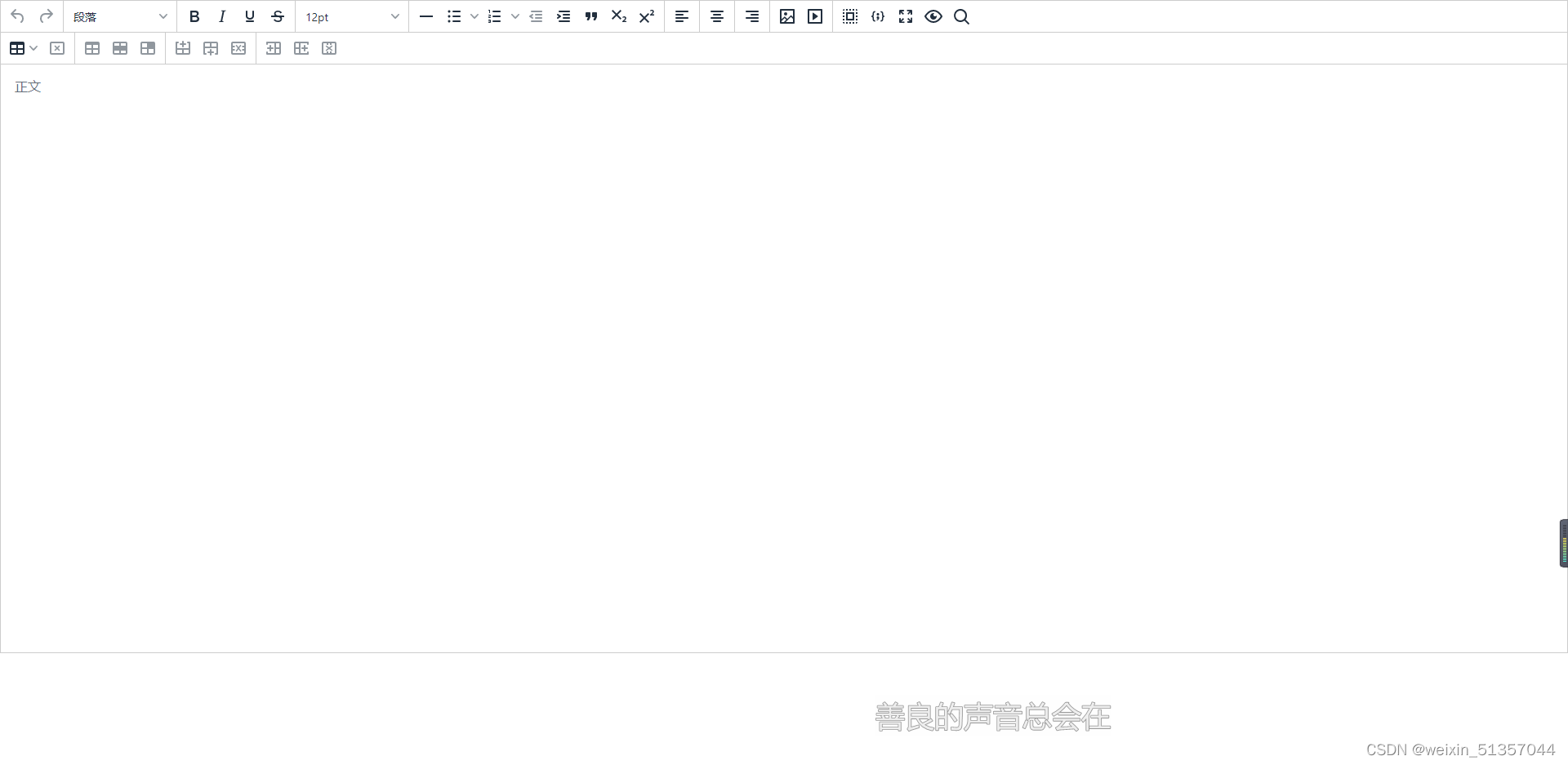
效果图:

中文文档地址:http://tinymce.ax-z.cn/plugins/advlist.php

关注回复【cms】免费cms框架
VX公众号:cz_cms01
























 2635
2635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










