官方文档链接: 开发者文档
小程序示例:


查语法:帮助菜单下有超链接可转到开发者文档
保存快捷键: CTRL+S
右上角—详情—可修改AppID和本地目录

模拟操作-WiFi-模拟用户不同的网络状态

模拟操作—Home
快捷键
Ctrl+S:保存文件
Ctrl+【, Ctrl+】:代码行缩进
Ctrl+Shift+【, Ctrl+Shift+】:折叠打开代码块
Ctrl+C Ctrl+V:复制粘贴,如果没有选中任何文字则复制粘贴一行
Shift+Alt+F:代码格式化
Alt+Up,Alt+Down:上下移动一行
Shift+Alt+Up,Shift+Alt+Down:向上向下复制一行
Ctrl+Shift+Enter:在当前行上方插入一行
Ctrl+End:移动到文件结尾
Ctrl+Home:移动到文件开头
Ctrl+i:选中当前行
Shift+End:选择从光标到行尾
Shift+Home:选择从行首到光标处
Ctrl+Shift+L:选中所有匹配
Ctrl+D:选中匹配
Ctrl+U:光标回退
小程序框架
小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑
WXML写标签,WXSS写样式,JavaScript写逻辑

传统web 是三层结构。⽽微信⼩程序是四层结构,多了⼀层 配置.json
基本的项目目录


全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。
完整信息参考:全局配置|微信开发者文档

window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
navigationBar,导航栏
navigationBarBackgroundColor:导航栏背景颜色,十六进制颜色
十六进制颜色对照表
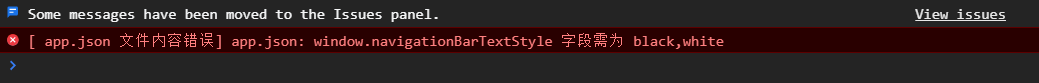
navigationBarTextStyle:导航栏标题颜色,只能设置成black或white
backgroundTextStyle:下拉 loading 的样式(三个小圆点),仅支持 dark / light
enablePullDownRefresh:是否开启全局的下拉刷新,默认值为 false
backgroundColor:下拉刷新时可以看到的背景底色,十六进制颜色

tabBar

color:tab 上的文字颜色,仅支持十六进制颜色
selectedColor:tab 上的文字选中时的颜色,仅支持十六进制颜色
backgroundColor :tab 的背景色,仅支持十六进制颜色
borderStyle:tabbar 上边框的颜色, 仅支持 black / white
list:tab 的列表,最少 2 个、最多 5 个 tab
position:bottom tabBar 的位置,仅支持 bottom / top
list
pagePath:页面路径,必须在 pages 中先定义
text:按钮上的文字
iconPath:未被选中时的图标的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 position 为 top 时,不显示 icon。
selectedIconPath:选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
当 position 为 top 时,不显示 icon。
图标文件夹放到与pages同层级的目录下
图标素材:阿里图标库
页面配置 page.json
指页面目录下的.json文件
⻚⾯的配置只能设置 app.json 中部分 window 配置项的内容,⻚⾯中配置项会覆盖 app.json 的 window 中相同的配置项。详细属性参考window部分

页面配置文件demo01.json

模板语法
WXML(WeiXin Markup Language)是框架设计的⼀套标签语⾔,结合基础组件、事件系统,可以构
建出⻚⾯的结构。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










