新学到一个小方法,分享一下哦。
使用 console 对象的 trace ⽅法在控制台上输出当前的调用栈,可以追踪⼀个函数的执⾏过程。
当我们想要了解一个函数是如何被其他函数调用的,或者想要查看调用栈中的其他信息时,这个方法非常有用。
使用 console 对象的 count 方法,可以记录某个标签被调用的次数。
<script>
/**
* 输出前 n 个斐波那契数列值
*/
function fib(n) {
if (n === 0) return;
// 放在函数内,当这句代码运行时,会输出所在函数的执行次数
console.count("调用次数");
// 显示函数调用轨迹(访问调用栈)
console.trace();
let a = arguments[1] || 1;
let b = arguments[2] || 1;
console.log("fib=" + a);
[a, b] = [b, a + b];
fib(--n, a, b);
}
fib(3);
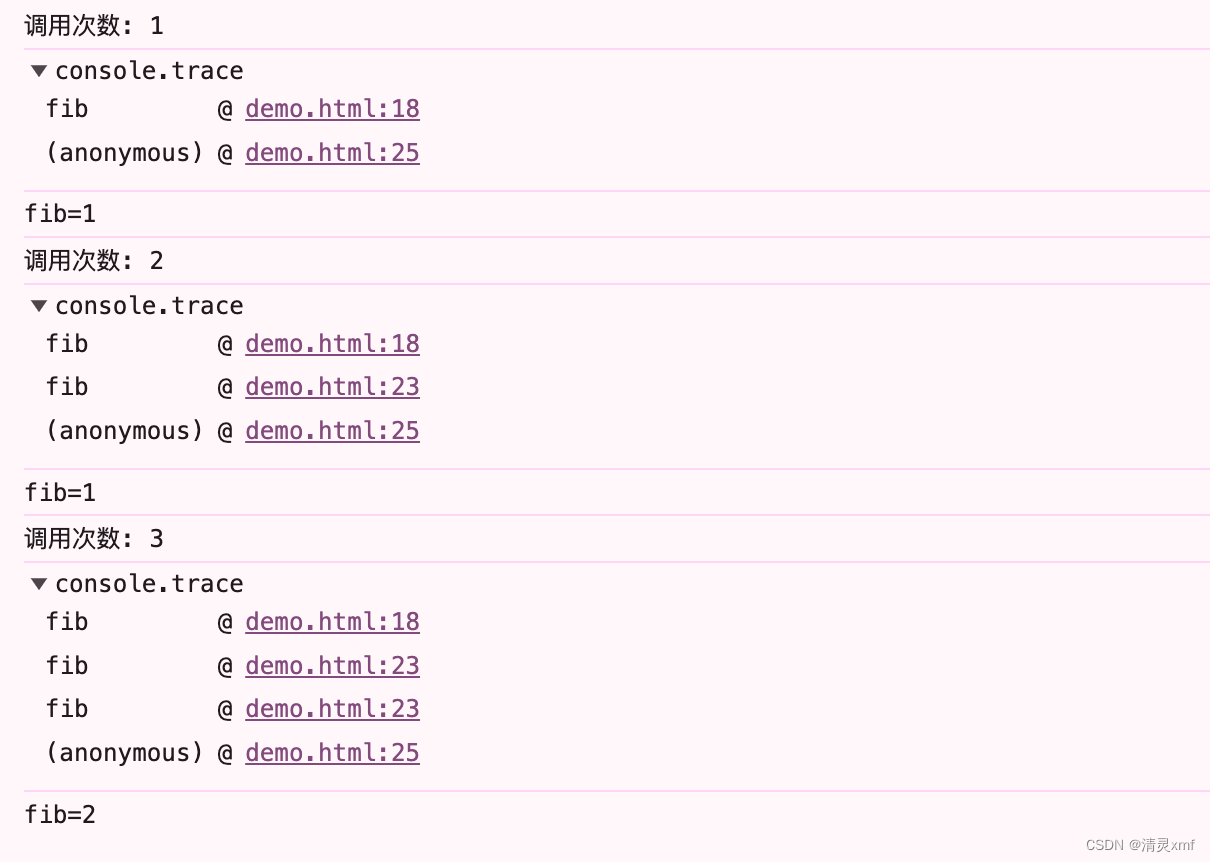
</script>运行结果如下:

console.trace() 方法可以帮助开发者了解函数是如何被调用的,从而更好地调试代码。
然而,原生的 trace 方法功能相对有限,可能并不满足所有开发者的需求。
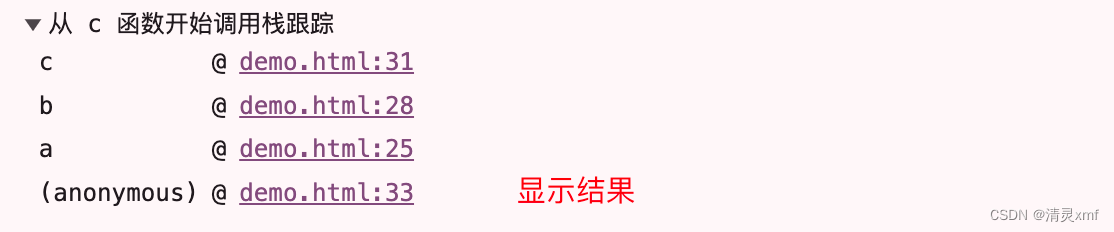
原始 trace 方法
function a() {
b();
}
function b() {
c();
}
function c() {
console.trace("从 c 函数开始调用栈跟踪");
}
a();
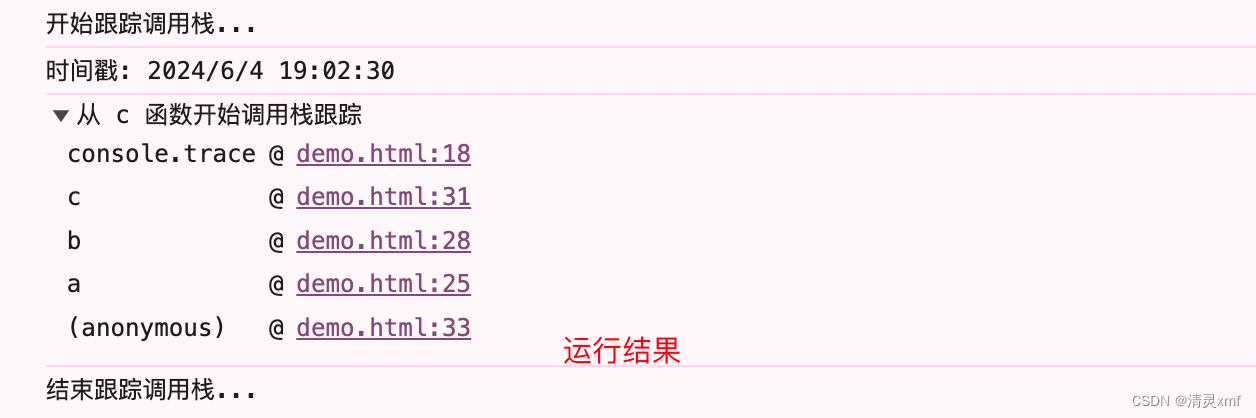
改进之后的 trace 方法
// 保存原始的 console.trace 方法
const originalTrace = console.trace;
// 扩充后的 trace 方法
console.trace = function (...args) {
console.log("开始跟踪调用栈..."); // 在调用前输出一条自定义消息
console.log("时间戳:", new Date().toLocaleString()); // 输出时间戳
originalTrace.apply(console, args); // 调用原始的 console.trace 方法
console.log("结束跟踪调用栈..."); // 在调用后输出另一条自定义消息
// 还可以添加其他自定义功能
};
// 使用扩充后的 console.trace 方法
function a() {
b();
}
function b() {
c();
}
function c() {
console.trace("从 c 函数开始调用栈跟踪");
}
a();
这样,我们可以实现,在调用栈跟踪的上下文中添加更多的信息,以便更好地理解和分析代码的执行过程。当然,还可以根据自己的需求添加更多的自定义功能。






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








