HBuilderX的安装
进入官网下载
一个windows版,一个mac版,根据自己的需要选择


下载好之后,点击安装即可。

之后双击.exe文件,创建桌面快捷方式,或者固定在任务栏。

打开界面如下,我选择的是黑色这个样式

插件安装
根据自己需要下载



![]()


创建一个新的项目
第一步:文件-->新建--->项目

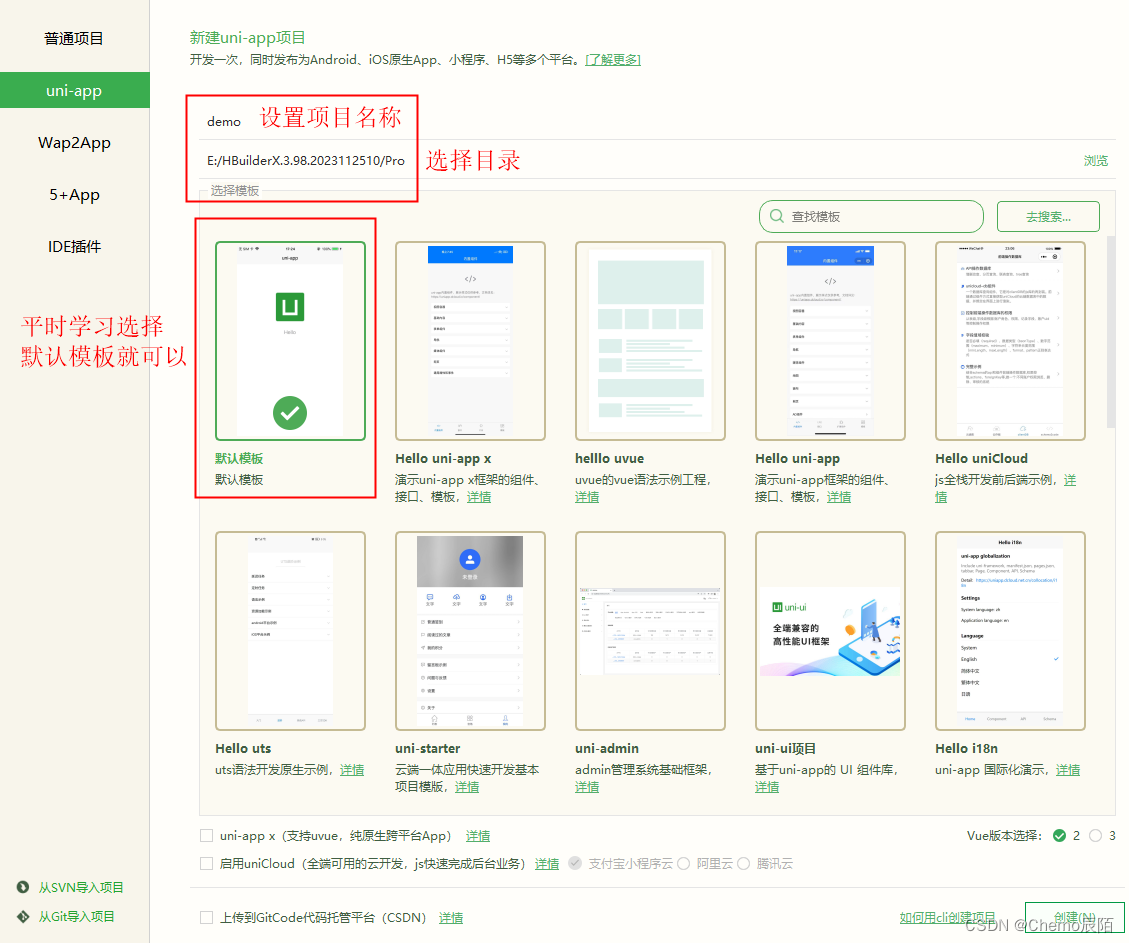
第二步:弹出选项框按以下步骤来配置即可

项目名称:尽量用英文或拼音
项目路径:按个人习惯放,桌面或者自己学习常用文件夹
vue版本:uniapp是基于vue开发的,所以选择vue版本,vue2和vue3看自己的学习,我选的是2。
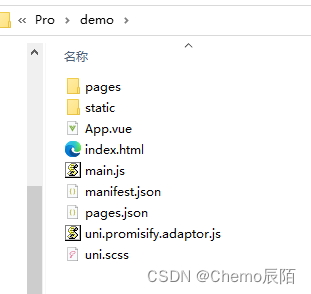
这就是创建成功了



此时,第一个uniapp项目就创建好了
运行
运行浏览器和内置浏览器时需要下载插件,所以点击确定,安装,等待一会即可


查看
这样就可以在内置浏览器查看写好的项目了

这是运行浏览器的结果























 8182
8182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








