1.下载
下载扩展文件,可以去官网下载
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
可以在这里下载,比较方便
https://gitee.com/zhang_banglong/vue-devtools

2.解压
下载好之后解压文件

3.打开控制面板
打开控制面板,进到该文件夹里
1> 输入命令:npm install
![]()
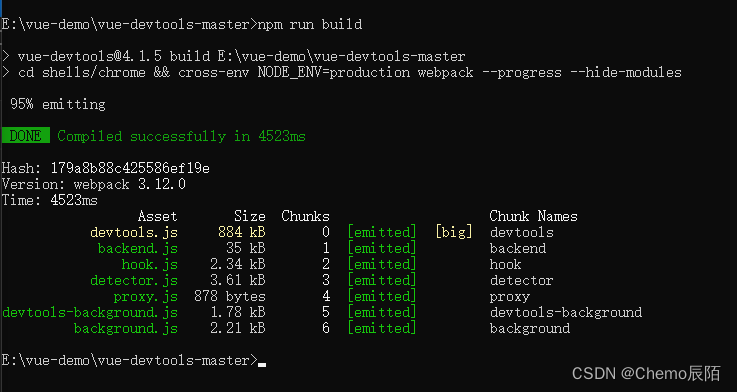
2> 输入:npm run build

3> 打开文件夹,找到shell
![]()
打开shell

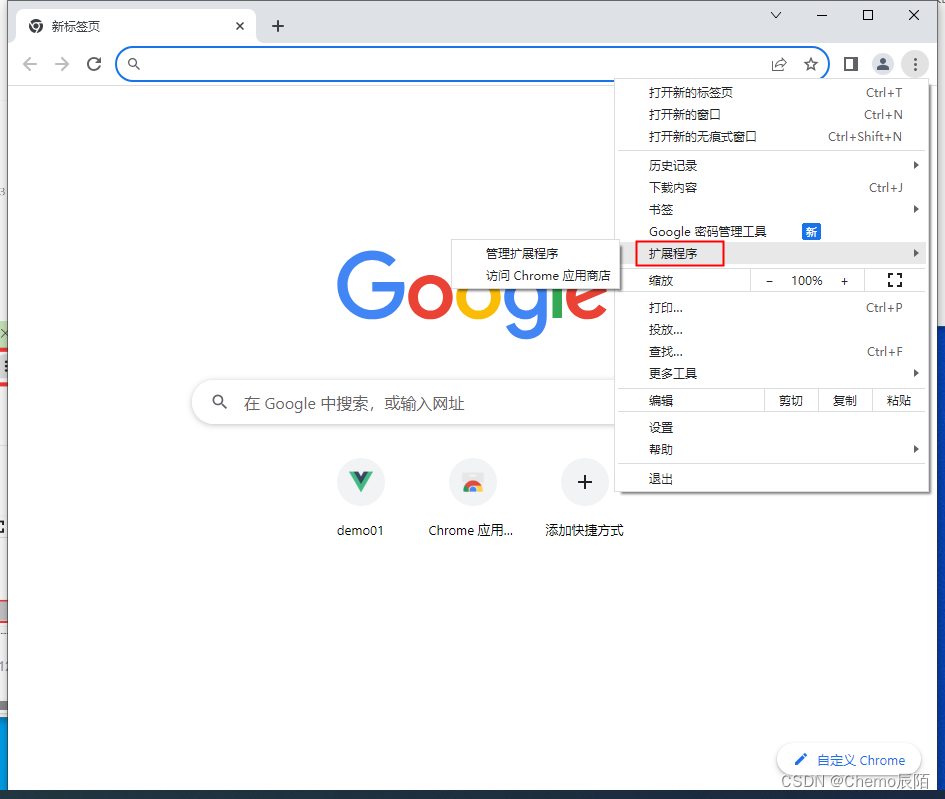
4> 打开谷歌浏览器
打开扩展程序

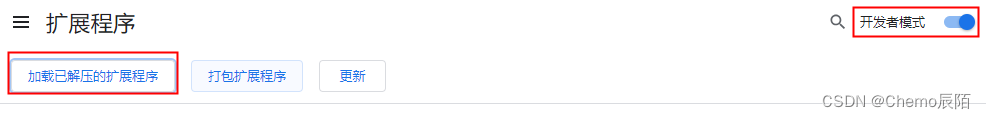
打开开发者模式
打开加载已经解压的扩展程序,选择刚才shells里面的chrome文件夹




ok,这样就完成了
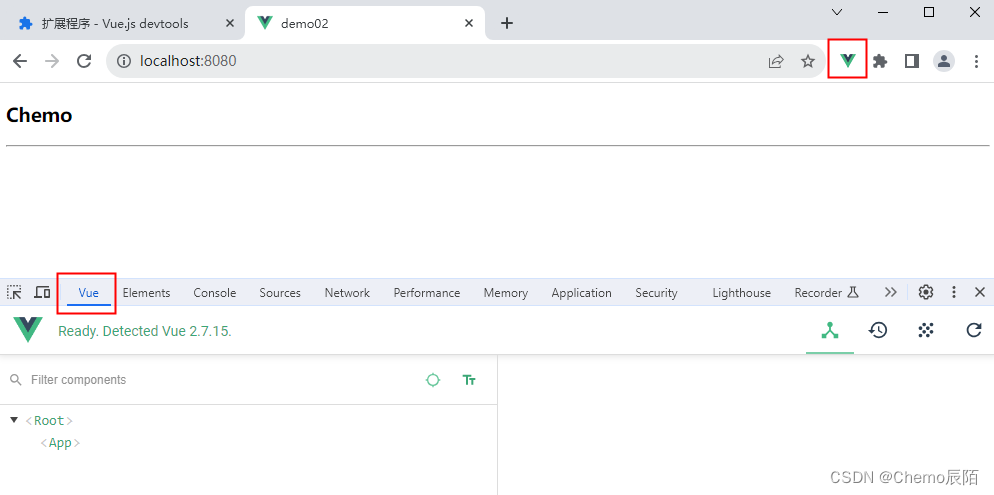
4.示例
安装成功后,运行一个项目,打开页面如下

























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








