【重心坐标——为了进行三角形内的插值】
为什么要在三角形内进行插值?——许多操作是在三角形的顶点上做的,知道顶点具有的属性,希望在三角形内部获得一个平滑的过渡
插值什么内容——![]()
-------->因此,引入了重心坐标(重心坐标是定义在三角形上的)
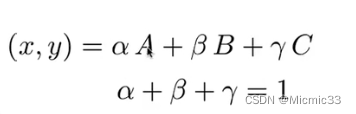
三角形所在平面上任何一个点(x,y)都可以表示成A,B,C坐标的线性组合
且,若这个点在三角形内,alpha,beta,gamma都应是非负的

 就是重心坐标
就是重心坐标
如A点的坐标可以写成(1,0,0)
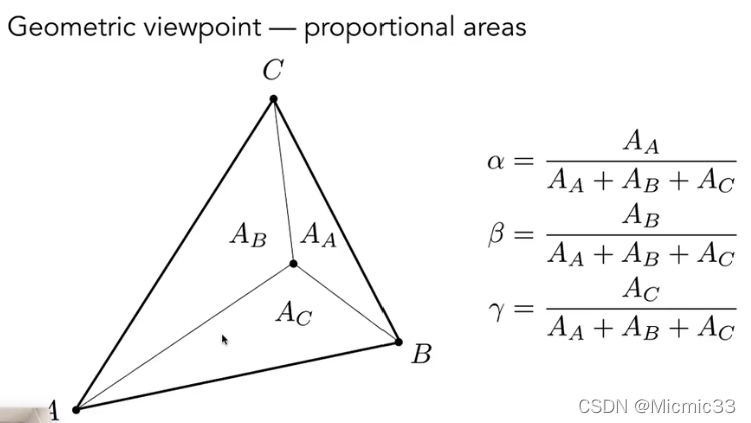
重心坐标的另一个定义——可以靠面积比来求

特别的,三角形重心的坐标是![]()
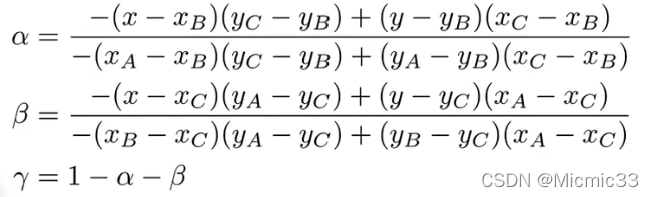
重心坐标的一般表达式

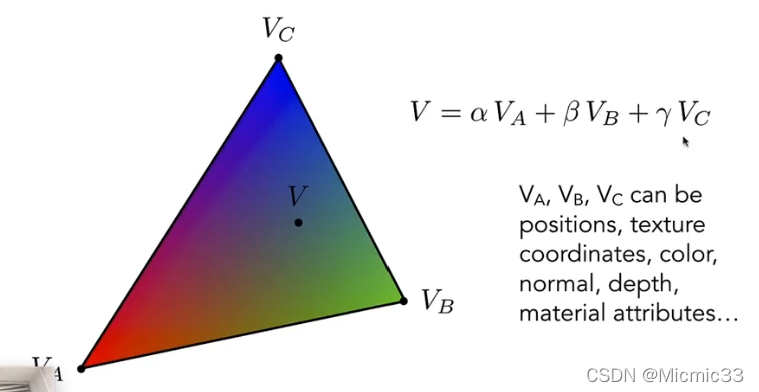
得到了重心坐标,就可以做任何一个点在三角形内某种属性的插值

但是,重心坐标在投影下是不能保证不变的,因此想插值一些三维空间中的属性,就要找三维空间中的属性(如深度)
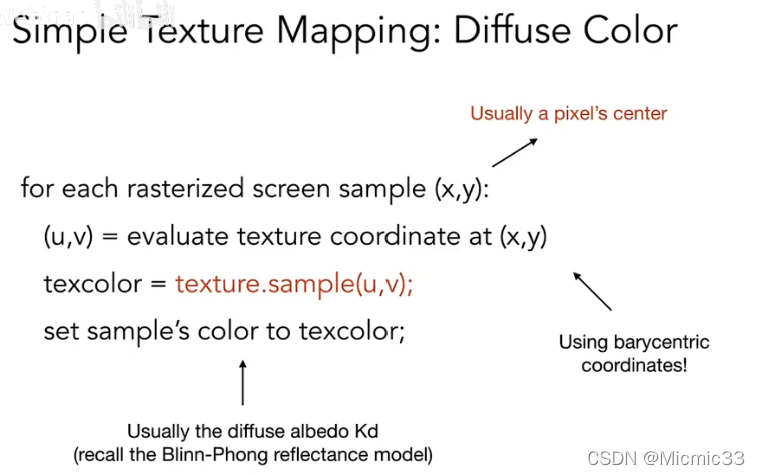
【Texture Mapping】

会出现一些问题
如果纹理太小——【Texture Magnificent】
![]()
高分辨率屏幕上的一个像素中心映射到了uv图中一个非整数的位置上

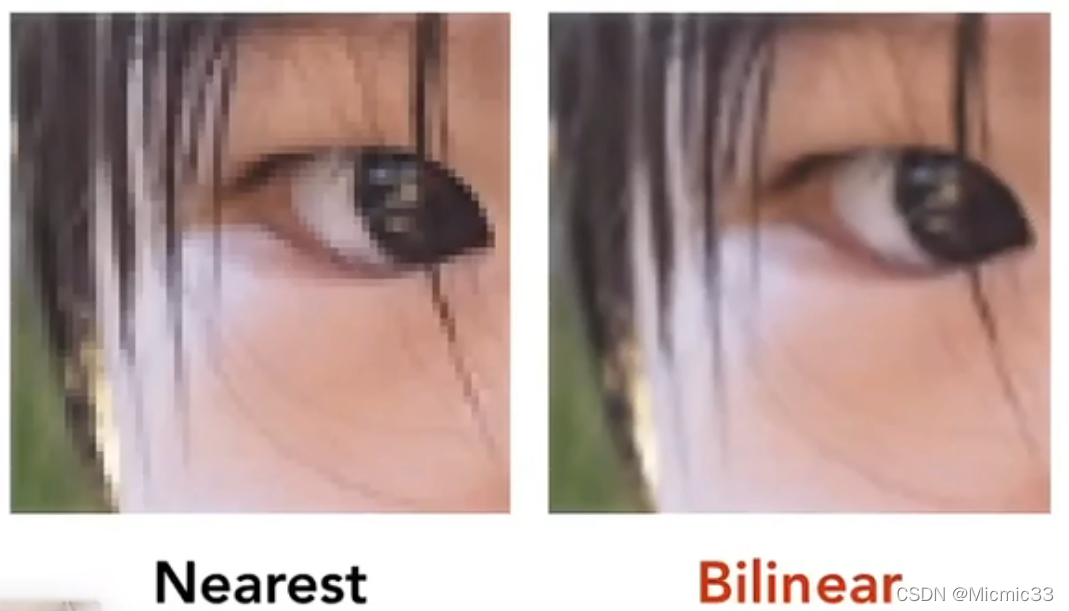
图为:如果什么都不做,就会导致很多相同的颜色被映射到一片像素上,出现明显的分界
——我们想知道纹理在这个点上的颜色是多少
[双线性插值]
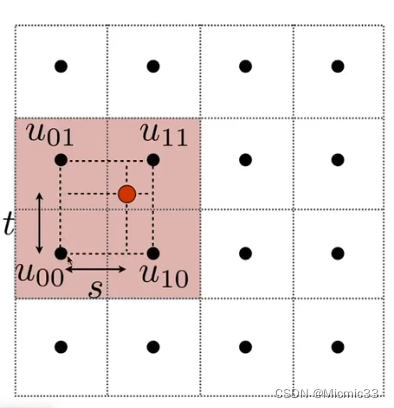
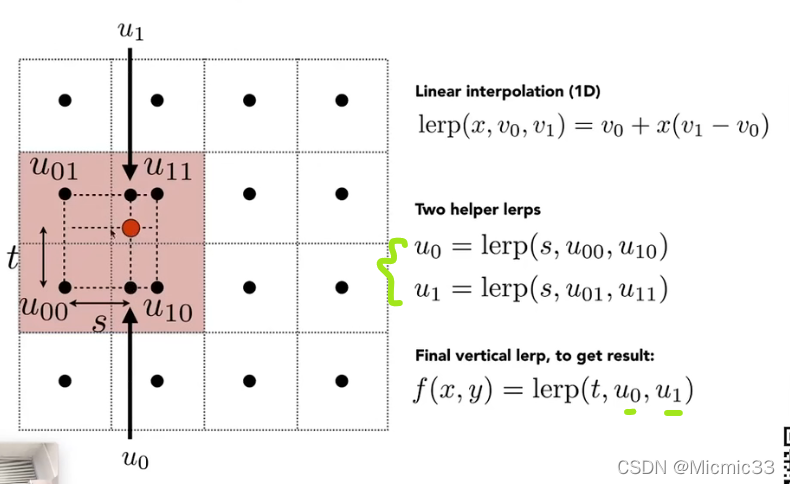
找这个点临近的四个点


进行3次线性插值就能找到这个红点!(水平一趟竖直一趟,所以叫双线性插值)
如果纹理太大?

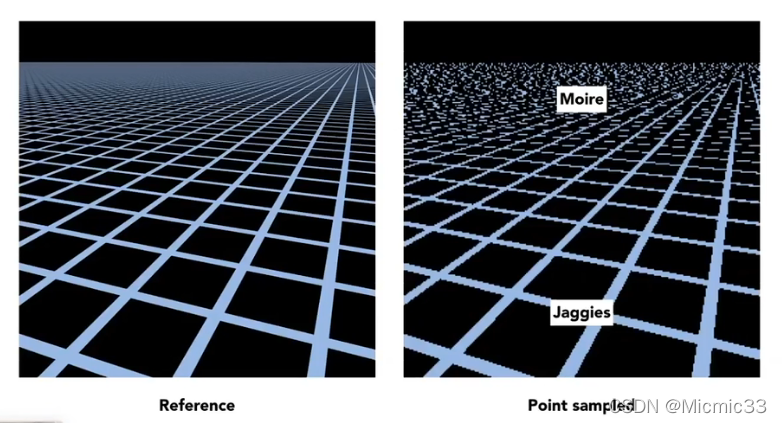
远处一个像素就覆盖了很大一块纹理(这就好比之前的,信号变化太快采样跟不上),这样,再采取简单的映射,显然是不对的
如果用超采样,开销太大了,因此引入Mipmap
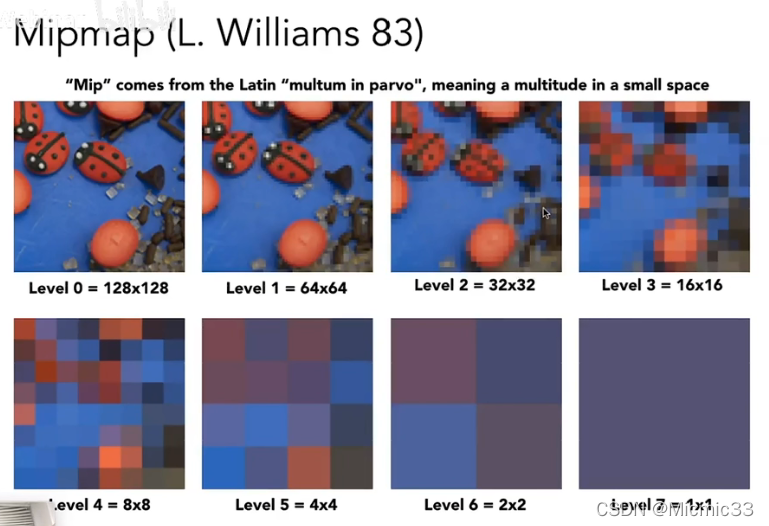
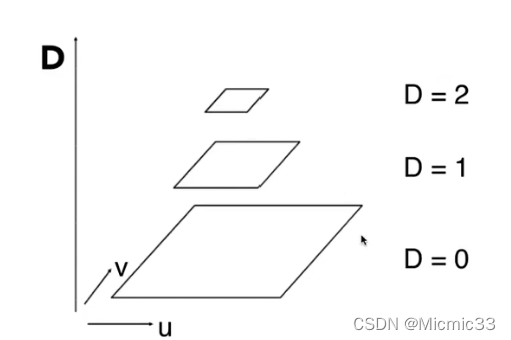
[Mipmap]——允许范围查询(fast,approx,square)



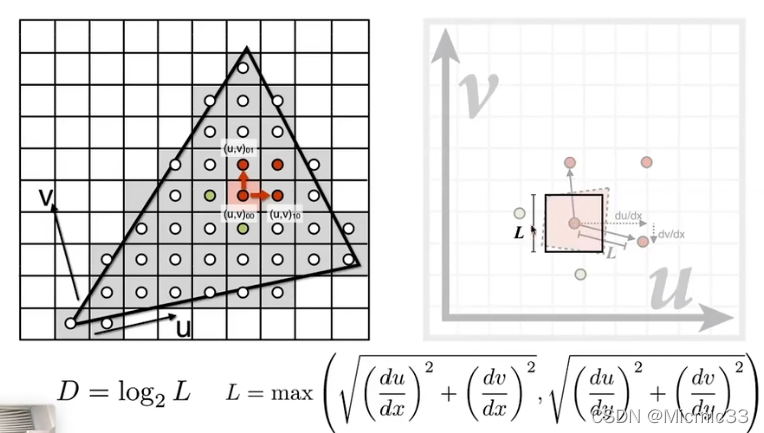
为什么可以在D层去查询呢——L*L在D层会变成一个像素的大小
如果有D层,有D+1层,可以先在两层分别做双线性插值,再在层之间进行插值,就能求出两层之间的Mipmap层,这样就没有查询的死角了(三线性插值)

In this way 不同区域有了连续的过渡!
【各向异性过滤】

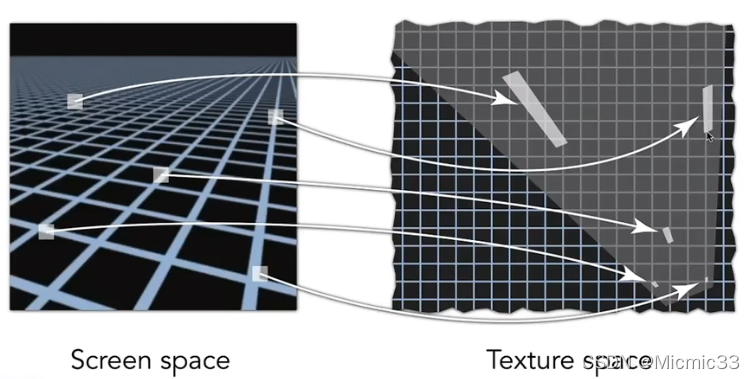
因为之前那张图上是这样对应的,用三线性插值会出现overblur

各向异性是矩形,Mipmap是正方形

对于这种的,有EWA Filtering






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








