接着径向渐变后面再试几个样式,添加图片填充边线等。在创建之前我们要先划分区域,在划分出的区域里显示效果。
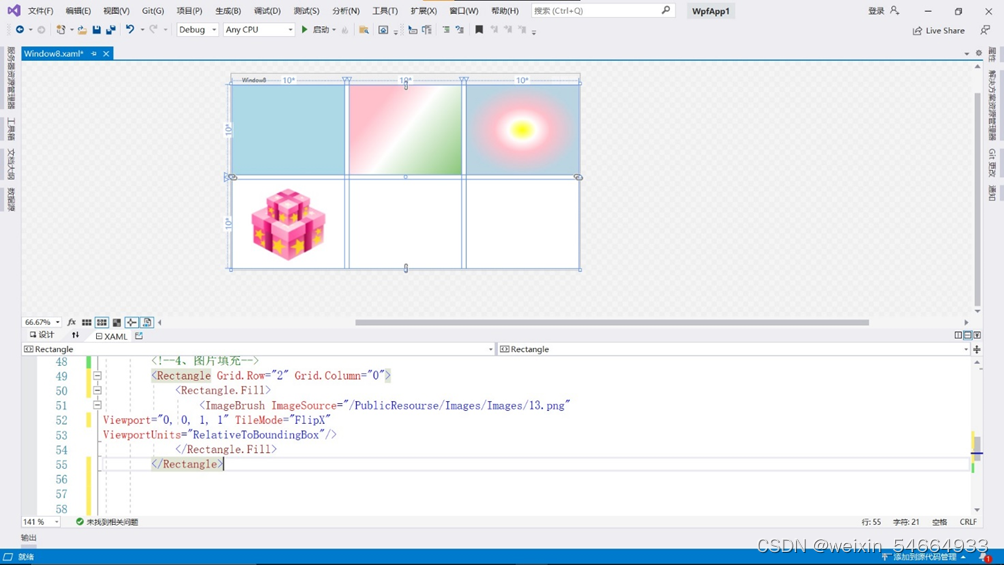
首先我们先了解第一个在指定区域内插入图片,在左下角的第一个区域内插入任意一张图片。插入的图片我们可以根据需求将它变大变小,插入的图片会根据所给区域的大小分布。

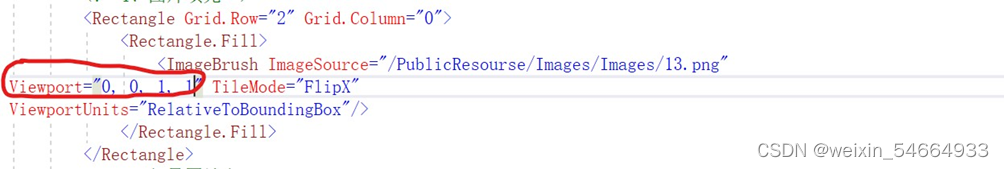
在左下角区域插入图片的时候要注意Viewport,在区域内展示的图片大小是通过坐标去实现的。重点坐标设置的越小图片就越小,相反则是越大。(设置值从1到0,1是最大数值所以展示的时候图片是最大的)

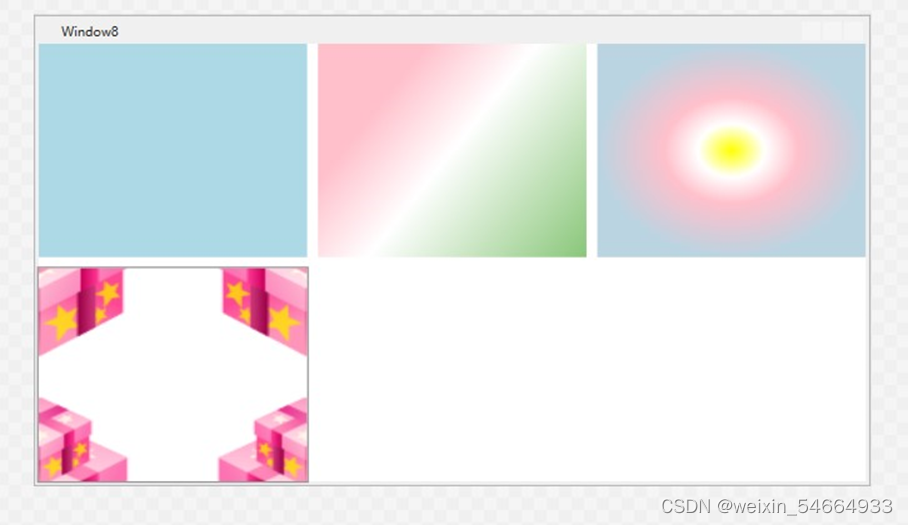
重点坐标前面的两个坐标就是用来调整位置的,向左移向下移。可以看到在这个空白区域内只有一张图片。

然后我们将Viewport=“0,0,1,1”调整为Viewport=“0.5,0.5,1,1”看一下效果。可以看到在这张图里的图片很大在我们调整坐标后和上面的效果完全不一样,设置为0的时候上面显示的只有一张图片并且是在正中心的,两边都设置为0.5的时候能看出来一共有四张相同的图片。每张都只露出了一部分。当我们调整重点坐标时又不一样。

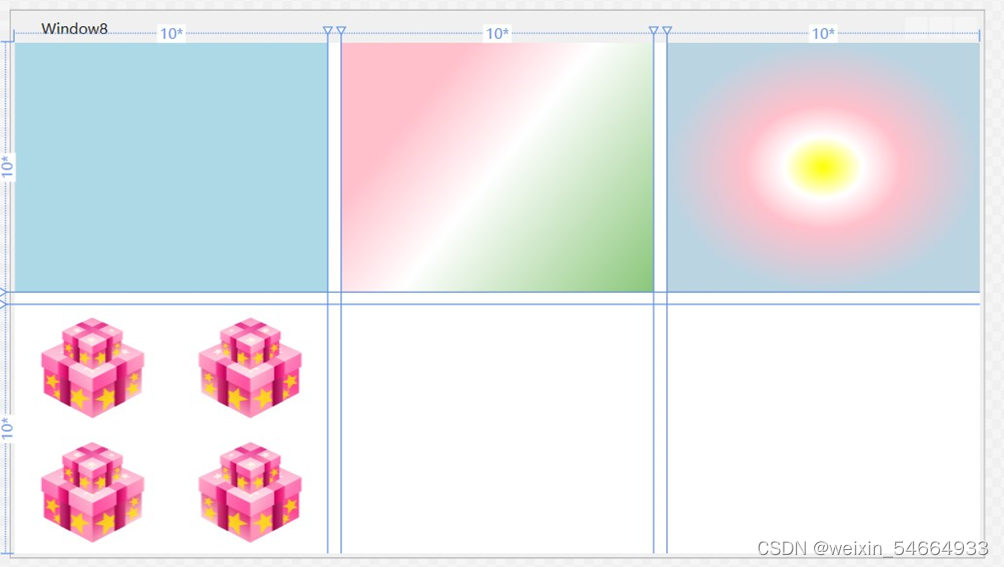
再将Viewport=“0.5,0.5,1,1”重新调整为Viewport=“0,0,0.5,0.5”看一下对比效果,可以明显看到区域里图片的大小和个数都和之前呈现出的不一样。区域内的图片个数不仅比原设置的多还要小,原本显示一个图案的位置显示了四个相同的图案。























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








