目录
样式用于设置部件的外观,以优化显示界面和实现用户交互
典型的样式类型有:
-
Background
-
Border 轮廓
-
Outline 边框
-
Shadow
-
Padding
-
size
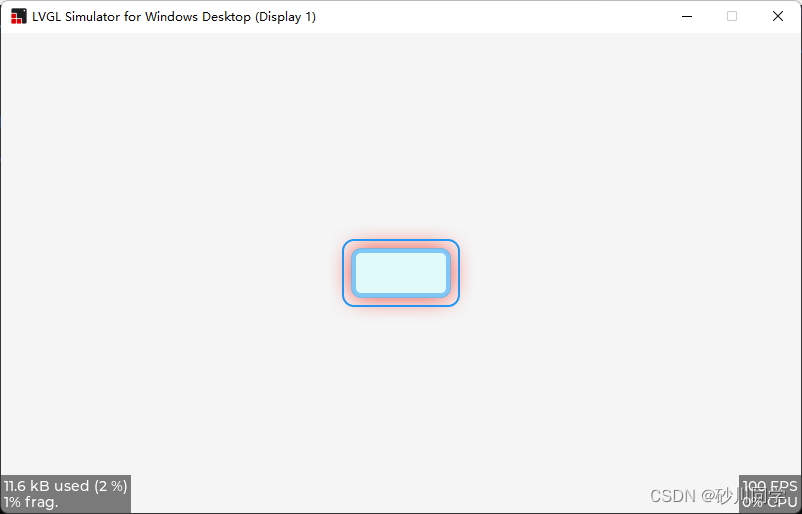
void lv_style_test()
{
static lv_style_t style;
lv_style_init(&style);
//设置大小
lv_style_set_width(&style, 100);
lv_style_set_height(&style, 50);
//设置背景颜色和透明度
lv_style_set_bg_color(&style, lv_color_hex(0xCCFFFF));
lv_style_set_bg_opa(&style, LV_OPA_50);
//设置边框宽度、颜色、透明度、应绘制边框的所有侧
lv_style_set_border_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_border_width(&style, 5);
lv_style_set_border_opa(&style, LV_OPA_50);
lv_style_set_border_side(&style, LV_BORDER_SIDE_FULL);
lv_style_set_outline_width(&style, 2);
lv_style_set_outline_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_outline_pad(&style, 8); //设置的是边框和部件的外间距
lv_style_set_shadow_width(&style, 55);
lv_style_set_shadow_color(&style, lv_palette_main(LV_PALETTE_RED));
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_set_align(obj, LV_ALIGN_CENTER);
lv_obj_add_style(obj, &style, LV_PART_MAIN);
}在vs2019模拟器中运行结果如下

如何给部件添加样式
- 添加普通样式
static lv_style_t style; /* 定义样式变量 */
lv_style_init(&style); /* 初始化样式 */
lv_style_set_bg_color(&style, lv_color_hex(0xf4b183)); /* 设置背景颜色 */
lv_obj_t * obj = lv_obj_create(lv_scr_act()); /* 创建一个部件 */
lv_obj_add_style(obj, & style, LV_STATE_DEFAULT); /* 设置部件的样式 */
- 添加本地样式
lv_obj_t * obj = lv_obj_create(lv_scr_act()); /* 创建一个部件 */
/* 设置部件的样式 */
lv_obj_set_style_bg_color(obj, lv_color_hex(0xf4b183),LV_STATE_DEFAULT); 什么时候样式会生效
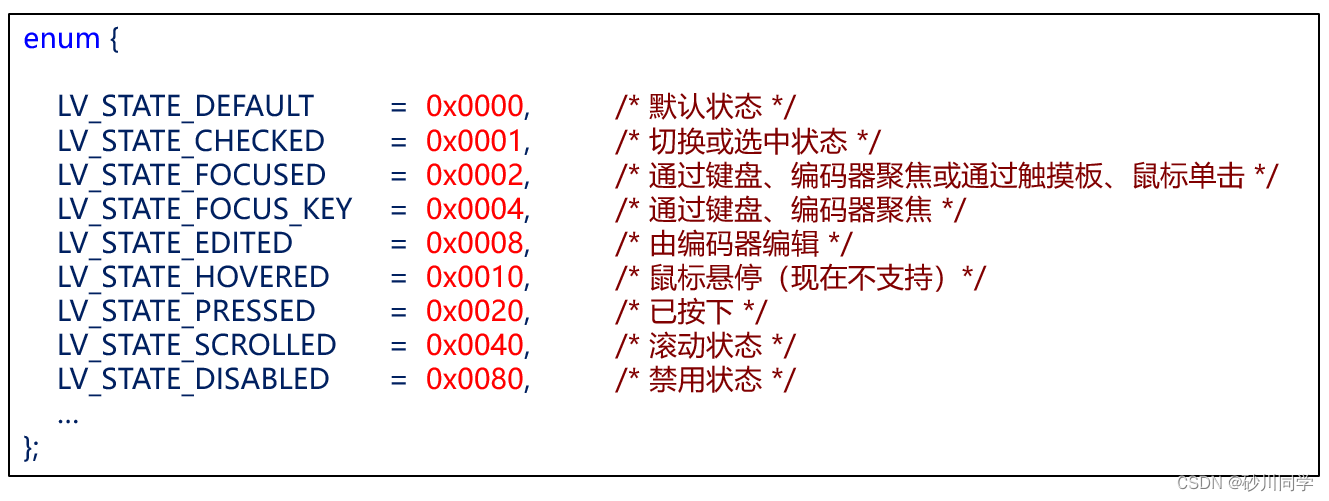
lv_obj_add_style函数最后一个参数用于选择添加样式的部件的state或part

关于part可以查阅LVGL官方文档对于各个部件part的说明
以slider为例:

包含主体、手柄及指示器三个部分
void lv_slider_test()
{
lv_obj_t* slider = lv_slider_create(lv_scr_act());
lv_obj_center(slider);
lv_obj_set_style_bg_color(slider, lv_palette_main(LV_PALETTE_RED),LV_PART_INDICATOR);
lv_obj_set_style_bg_color(slider, lv_palette_main(LV_PALETTE_RED), LV_PART_KNOB);
}运行结果如下:

若修改成
void lv_slider_test()
{
lv_obj_t* slider = lv_slider_create(lv_scr_act());
lv_obj_center(slider);
lv_obj_set_style_bg_color(slider, lv_palette_main(LV_PALETTE_RED),LV_PART_INDICATOR|LV_STATE_PRESSED);
lv_obj_set_style_bg_color(slider, lv_palette_main(LV_PALETTE_RED), LV_PART_KNOB | LV_STATE_PRESSED);
}则只有当被按下时,指示器和手柄才会显现出红色
有哪些样式属性可以设置
-
Pad
1.1 顶部边距 pad_top
在顶部设置填充。它使这个方向的内容区域更小。1.2 底部边距 pad_bottom
在底部设置填充。它使这个方向的内容区域更小。.1.3 左边距边距 pad_left
设置左边的填充。它使这个方向的内容区域更小。1.4 右边距 pad_right
设置右侧的填充。它使这个方向的内容区域更小。1.5 行边距 pad_row
设置行之间的填充。由布局使用。1.6 列边距 pad_column
设置列之间的填充。由布局使用。 -
Background
2.1 背景颜色 bg_color
2.2 背景颜色透明度 bg_opa
设置背景的不透明度。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或 LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。
2.3 背景的渐变颜色 bg_grad_color
设置背景的渐变颜色。仅在grad_dir不是时使用LV_GRAD_DIR_NONE
2.4 背景渐变的方向 bg_grad_dir
设置背景渐变的方向。可能的值为LV_GRAD_DIR_NONE/HOR/VER。
2.5 前景颜色停止 bg_main_stop
设置渐变背景色的起点。0 表示顶部/左侧,255 表示底部/右侧,128 表示中心,依此类推
2.6 背景渐变颜色起始点 bg_grad_stop
设置背景渐变颜色的起点。0 表示顶部/左侧,255 表示底部/右侧,128 表示中心,依此类推
- Border
3.1 边框颜色 border_color
设置边框颜色
3.2 边框透明度 border_opa
设置边框的 opcitiy。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。
3.3 边框宽度 border_width
设置边框的宽度。只能使用像素值。
3.4 边框位置 border_side
设置应绘制边框的任何一侧。可能的值为LV_BORDER_SIDE_NONE/TOP/BOTTOM/LEFT/RIGHT/INTERNAL
例如。LV_BORDER_SIDE_TOP | LV_BORDER_SIDE_LEFT
- 外轮廓Outline
4.1 轮廓宽度 outline_width
以像素为单位设置轮廓的宽度。
4.2 轮廓颜色 outline_color
设置轮廓的颜色。
4.3 轮廓透明度 outline_opa
设置轮廓的不透明度。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或 LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。
4.4 轮廓边距 outline_pad
设置轮廓的内边距,即对象与轮廓之间的间隙
- 样式阴影Shadow
5.1 阴影宽度 shadow_width
以像素为单位设置阴影的宽度。该值应 >= 0。
5.2 阴影x轴偏移 shadow_ofs_x
在 X 方向以像素为单位设置阴影的偏移量。
5.3 阴影y轴偏移 shadow_ofs_y
在 Y 方向以像素为单位设置阴影的偏移量。
5.4 阴影拓展 shadow_spread
进行阴影计算以使用更大或更小的矩形作为基础。该值可以在像素 t 使区域更大/更小
5.5 阴影颜色 shadow_color
设置阴影的颜色
5.6 阴影透明度 shadow_opa
设置阴影的不透明度。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或 LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








