今天分享一个在Comfyui中使Amimatediff生成动画视频的小教程。与WebUI相比,ComfyUI在生成图片的速度更快,可控性更强,且所需的显存更小。
ComfyUI采用基于节点连接的工作流程,对于使用过Blender、C4D等三维软件的朋友来说应该会对它很熟悉。它并不难,使用过WebUI的朋友在使用ComfyUI时只要熟悉一下,就能很快的上手。

1
前期准备
本文将会用到的插件:
ComfyUI-Advanced-ControlNet:https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet
AnimateDiff Evolved:https://github.com/Kosinkadink/ComfyUI-AnimateDiff-Evolved
ComfyUI-VideoHelperSuite:https://github.com/Kosinkadink/ComfyUI-VideoHelperSuite
安装好AnimateDiff插件之后,记得去下载相关模型哦:

AnimateDiff模型下载完之后放到这个目录里面即可:ComfyUI/custom_nodes/ComfyUI-AnimateDiff-Evolved/model
Lora模型放到这个目录:ComfyUI/custom_nodes/ComfyUI-AnimateDiff-Evolved/motion_lora
Tips:安装“ComfyUI-VideoHelperSuite”如有“ffmpeg”的报错,可以查看前面发的一篇文章有介绍怎么安装ffmpeg:Stable Diffusion|Wav2Lip数字人制作全流程分享
Comfyui有三种安装插件的方法:
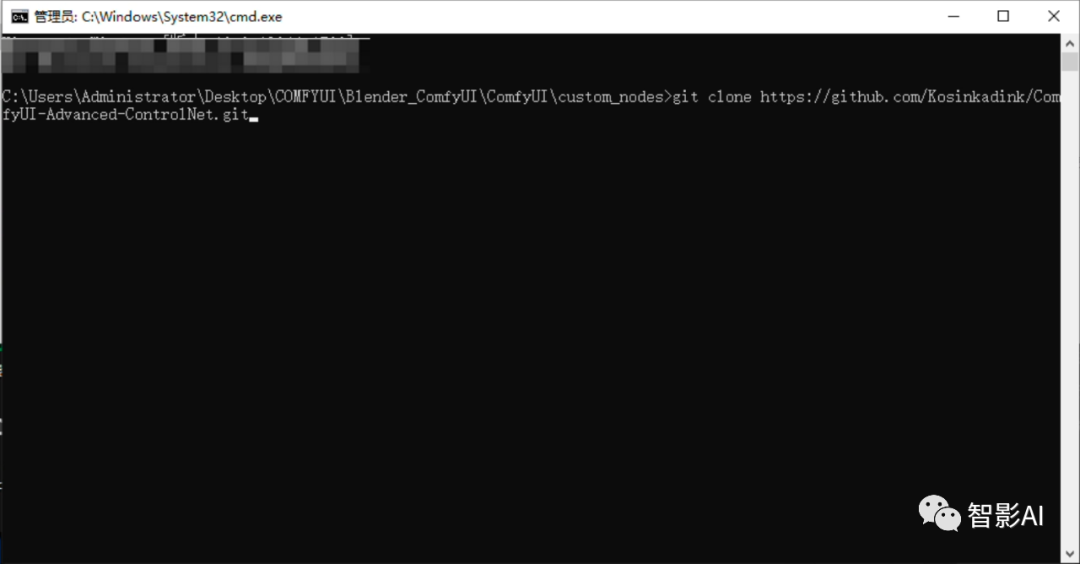
- 第一种安装方式:打开Comfyui根目录下的“custom_nodes”文件夹并且在上方的目录框输入“CMD”打开终端,然后输入“git clone (插件Git URL)”敲回车即可安装插件。

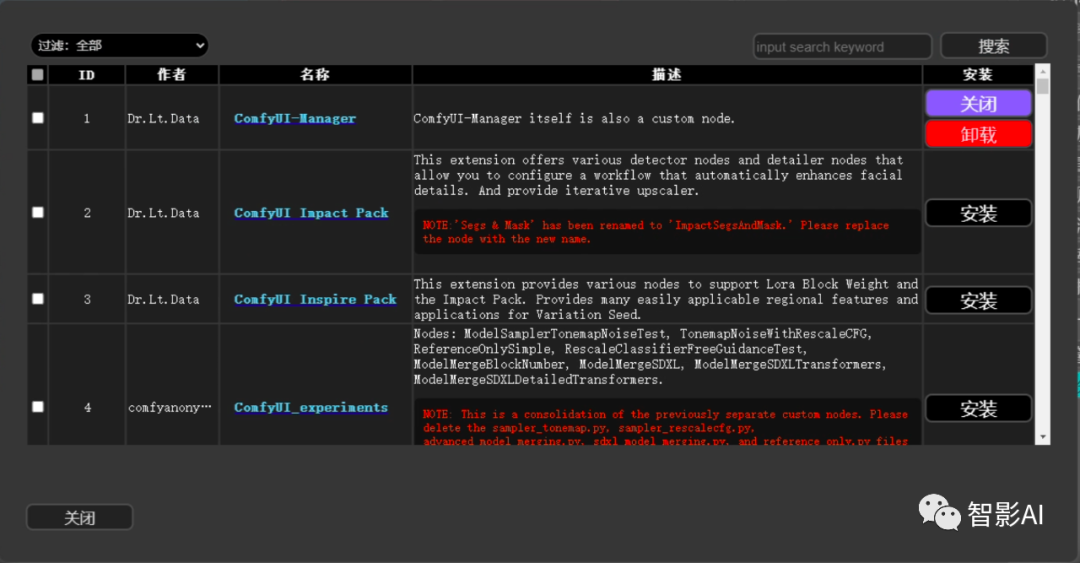
- 第二种安装方式:打开“Comfyui”,点击右侧的“管理器”插件管理器(如果是第一次使用Comfyui可以先用第一种或者第三种安装方式安装此插件,插件链接:https://github.com/ltdrdata/ComfyUI-Manager),并且点击“安装节点”,然后在右上角“搜索输入框”输入插件名称搜索插件,点击安装,安装完成时,重启Comfyui即可。

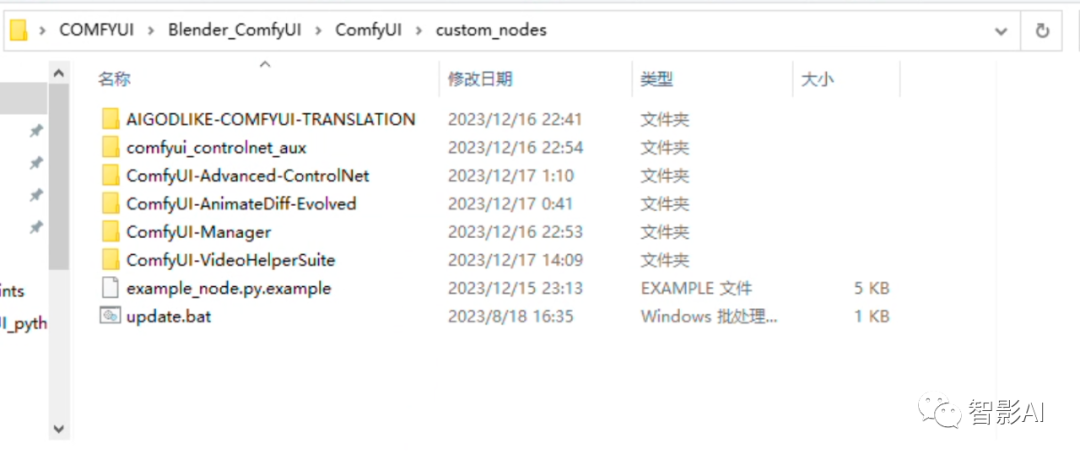
- 第三种方式:打开插件的GitHub,点击右侧的绿色按钮“Code”,然后点击下方的“Download ZIP”下载插件安装包,将插件安装包放到Comfyui根目录下的“custom_nodes”文件夹里面即可。

2
生成动画
插件以及模型都安装好之后就可以开始用AnimateDiff生成动画啦。
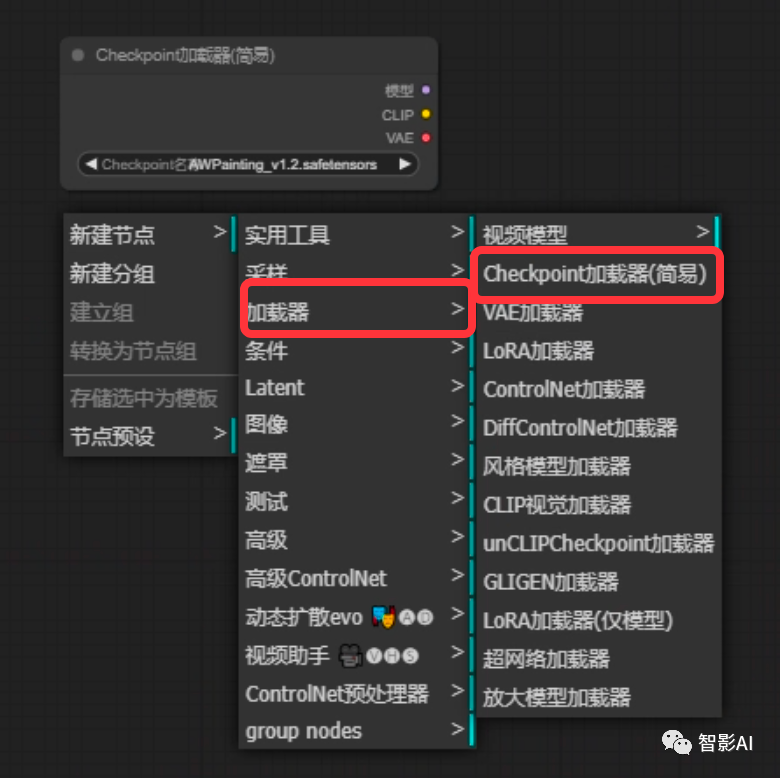
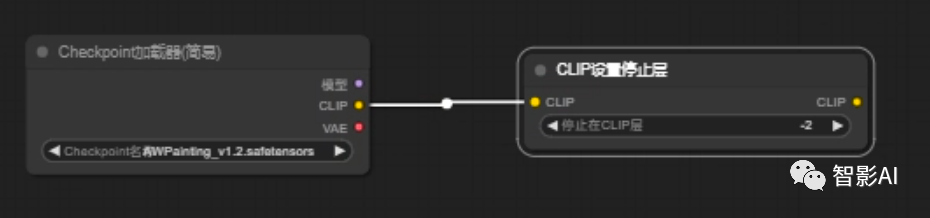
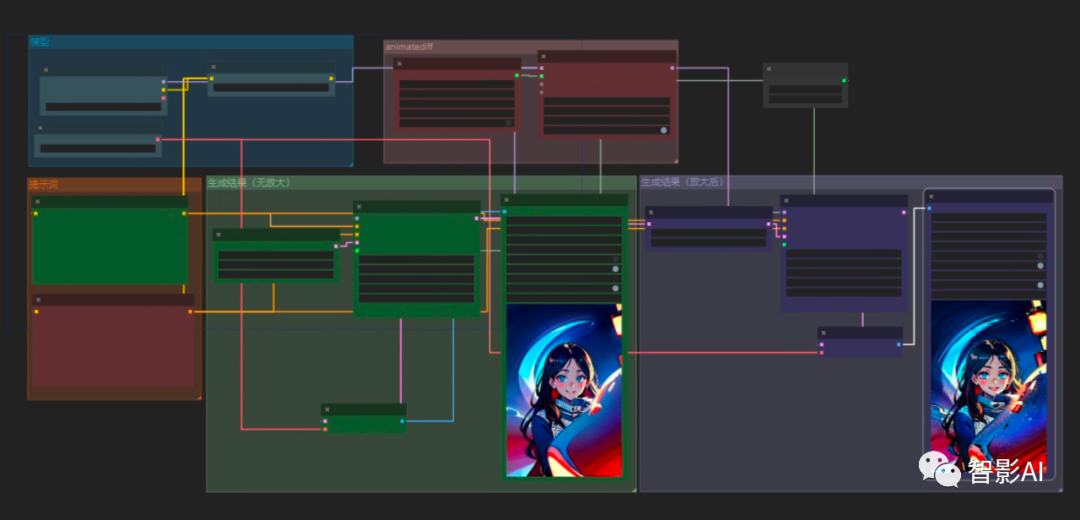
- 打开“Comfyui”,双击搜索或右击添加节点,在“加载器”中找到“Checkpoint加载器”节点并添加,然后选择一个大模型。此节点用于加载大模型。

- 在添加一个“Clip设置停止层”节点,将“Checkpoint加载器”中的“CLIP”连接到“Clip设置停止层”中的“CLIP”。CLIP为“-2”,它就是WebUI里面在VAE旁边的那个CLIP参数。

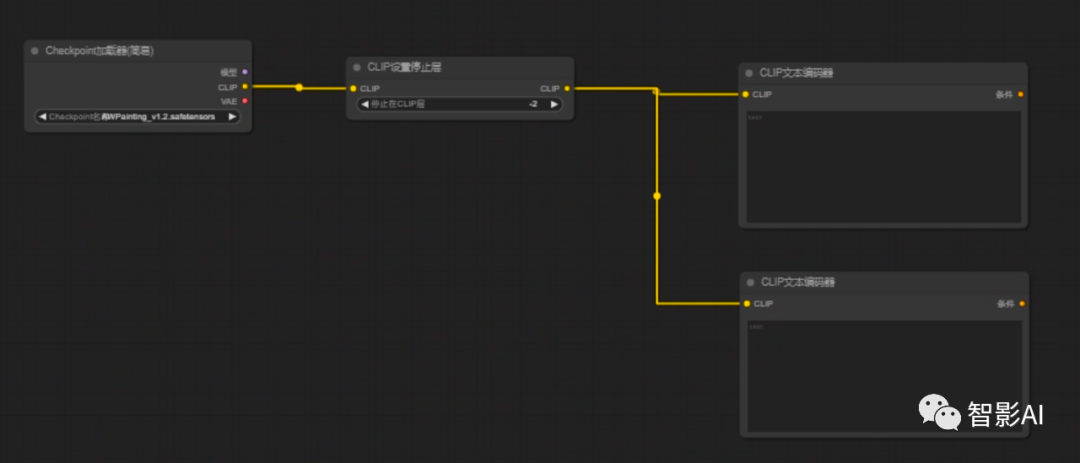
- 在添加两个“CLIP文本编码器”,然后在将“Clip设置停止层”右侧的“CLIP”分别给两个“CLIP文本编码器”连接上。CLIP文本编码器是用于写正向提示词和反向提示词。

Tips:在相关的节点上右击可以给节点换个颜色,有助区分。
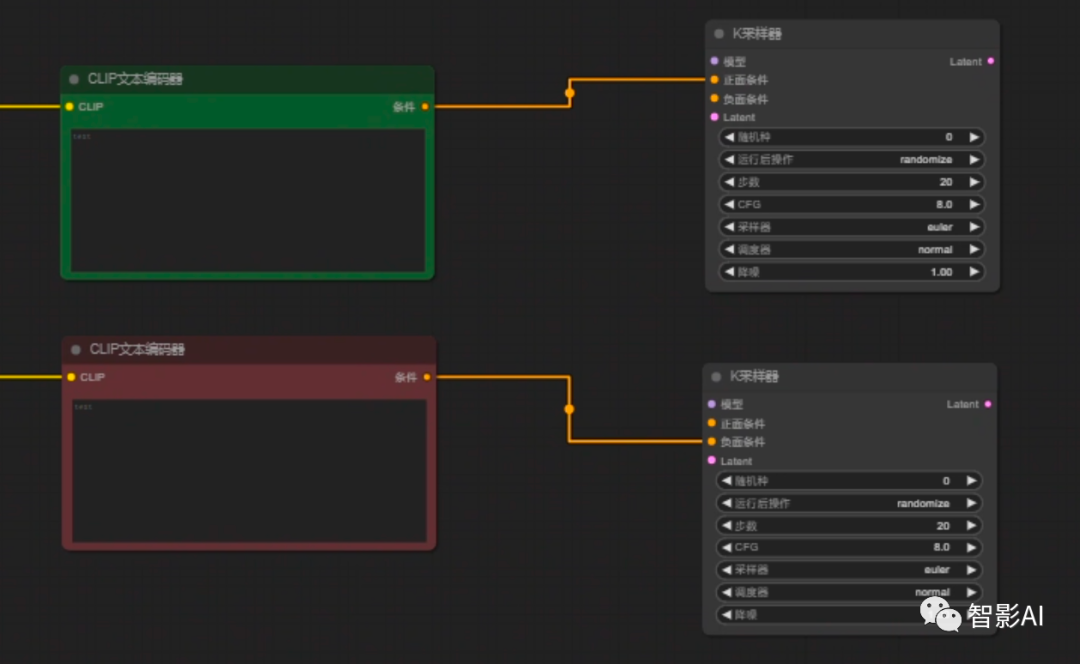
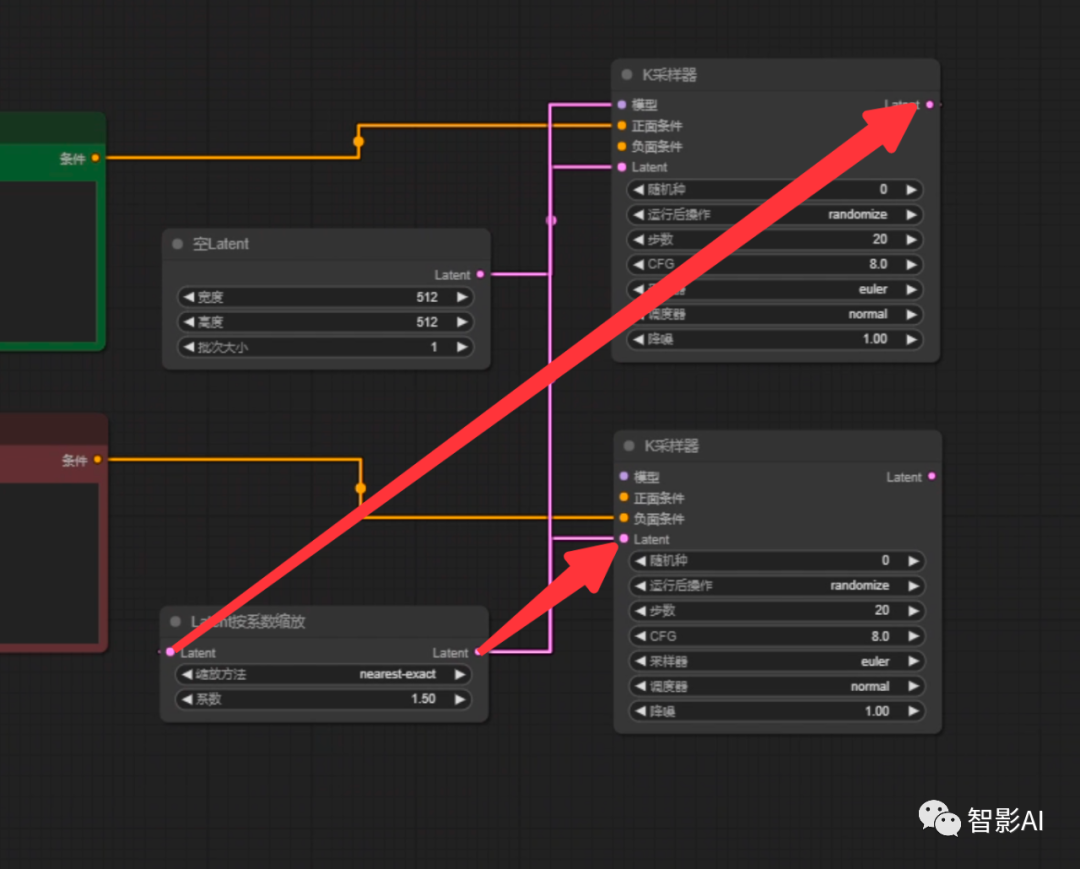
- 在添加两个“K采样器”,然后分别将两个“CLIP文本编码器”右侧的“条件”连接到“K采样器”的“正面条件”和“负面条件”。创建两个“K采样器”是因为一个是用于正常生成,另一个是用于将生成好的内容放大。

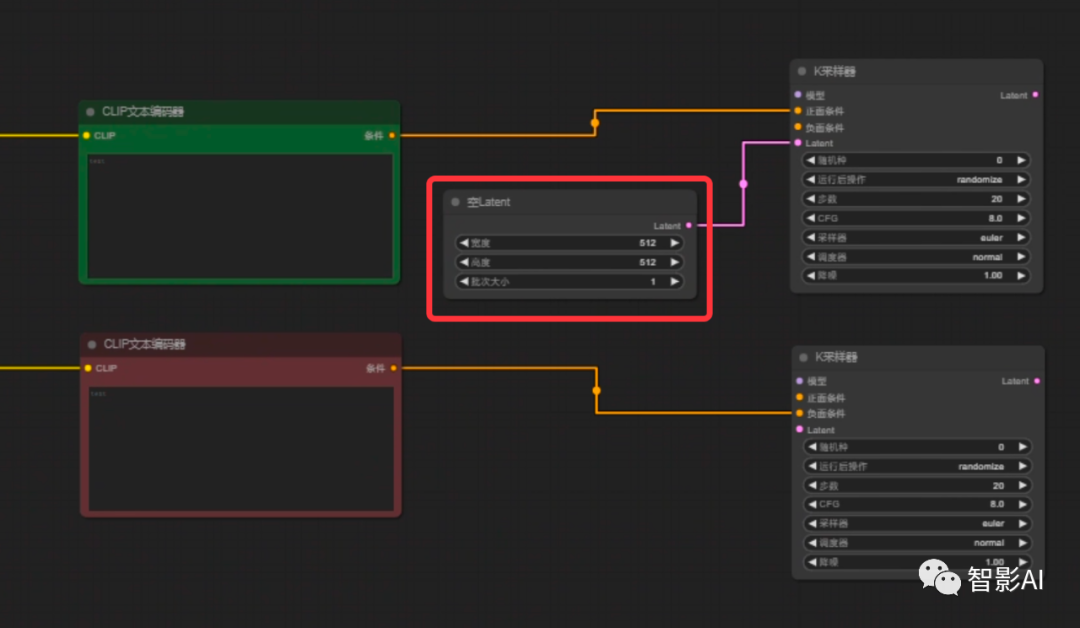
- 在创建一个“空Latent”和一个“Latent按系数缩放”,然后将“空Latent”连接到一个“K采样器”中的“Latent”。

然后在将“Latent按系数缩放”右侧的“Latent”连接到另一个“K采样器”中,然后在将左侧的“Latent”连接到有“空Latent”的“K采样器”右侧的“Latent”中。

“空latent”用于控制宽度、高度以及批次大小,“Latent按系数缩放”用于放大,类似webUI的高清修复。
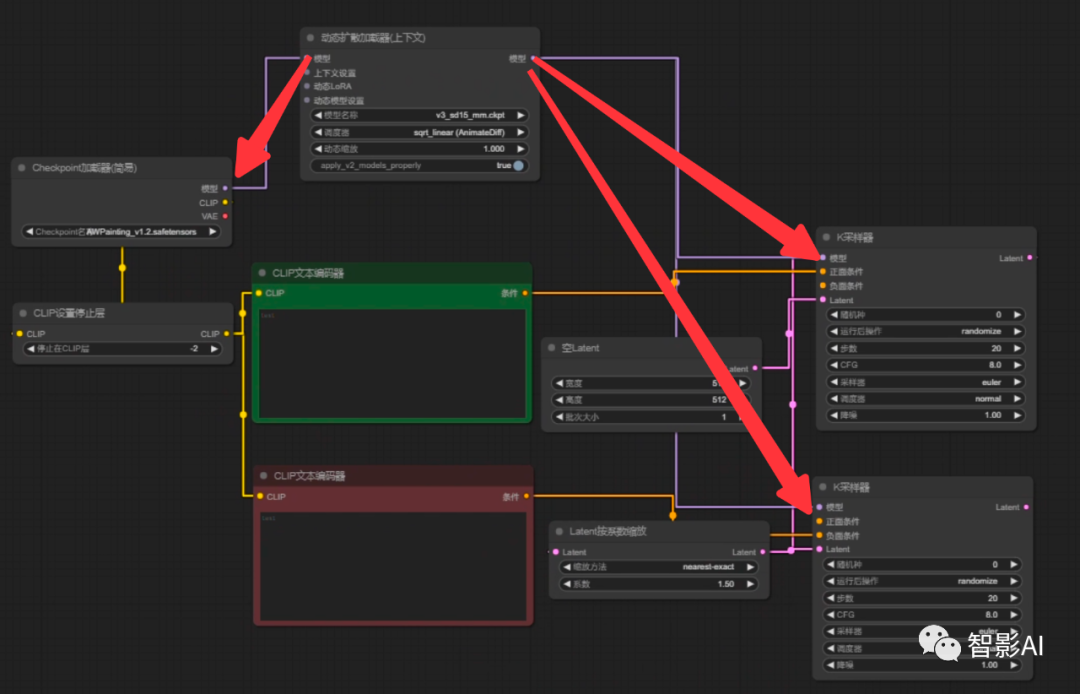
- 在添加一个“动态扩散加载器(上下文)”,然后将右侧的“模型”和两个“K采样器”连接上,再将左侧的“模型”和“Checkpoint加载器”连接上。此节点是AnimateDiff插件节点。

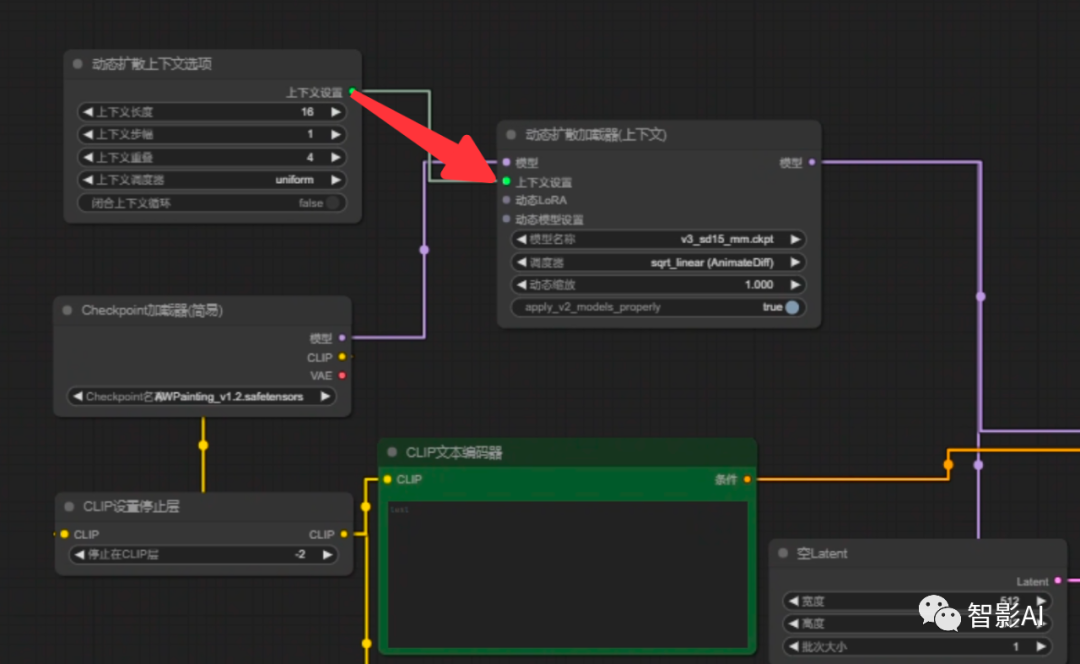
- 在添加一个“动态扩散上下文选项”,然后将“上下文设置”连接到“动态扩散加载器(上下文)”的“上下文设置”中。

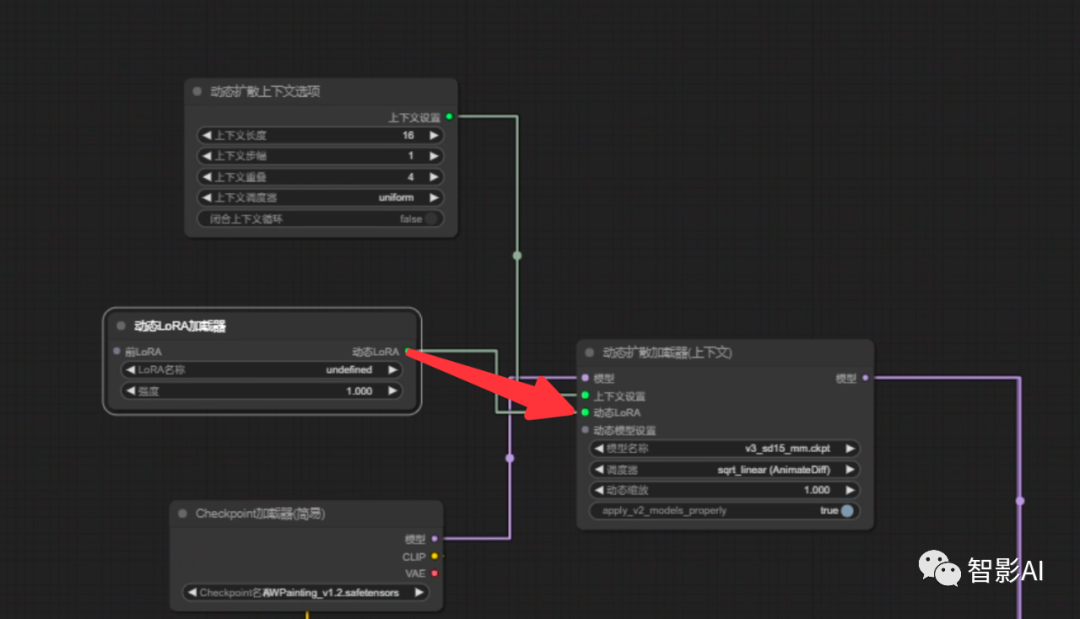
这里如果要加Animatediff的Lora模型,可以再添加一个“动态Lora加载器”节点,然后将它连接到“动态Lora”上即可。

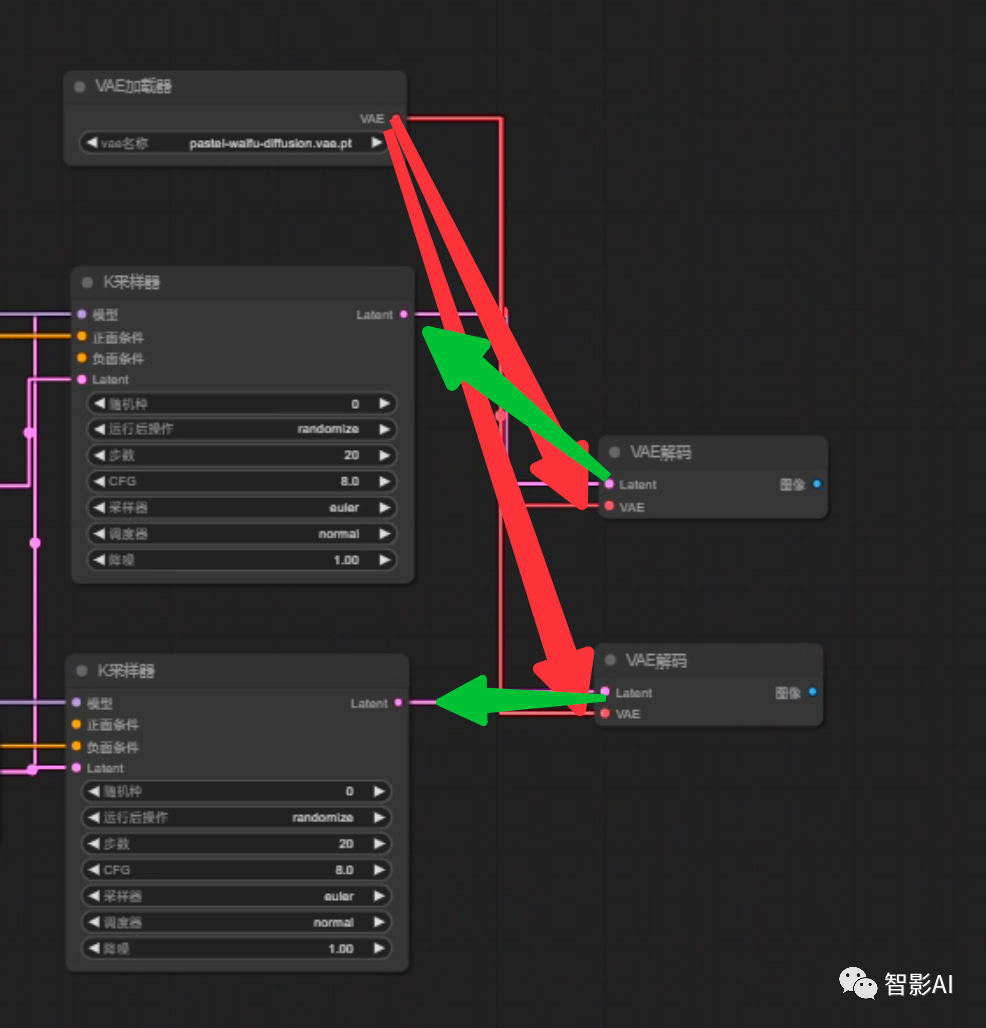
- 在添加一个“VAE加载器”和两个“VAE解码”,然后将“VAE加载器”的“VAE”连接到两个“VAE解码”中的“VAE”,再将两个“VAE解码”中的“Latent”连接到两个“K采样器”中即可(两个各一个)。

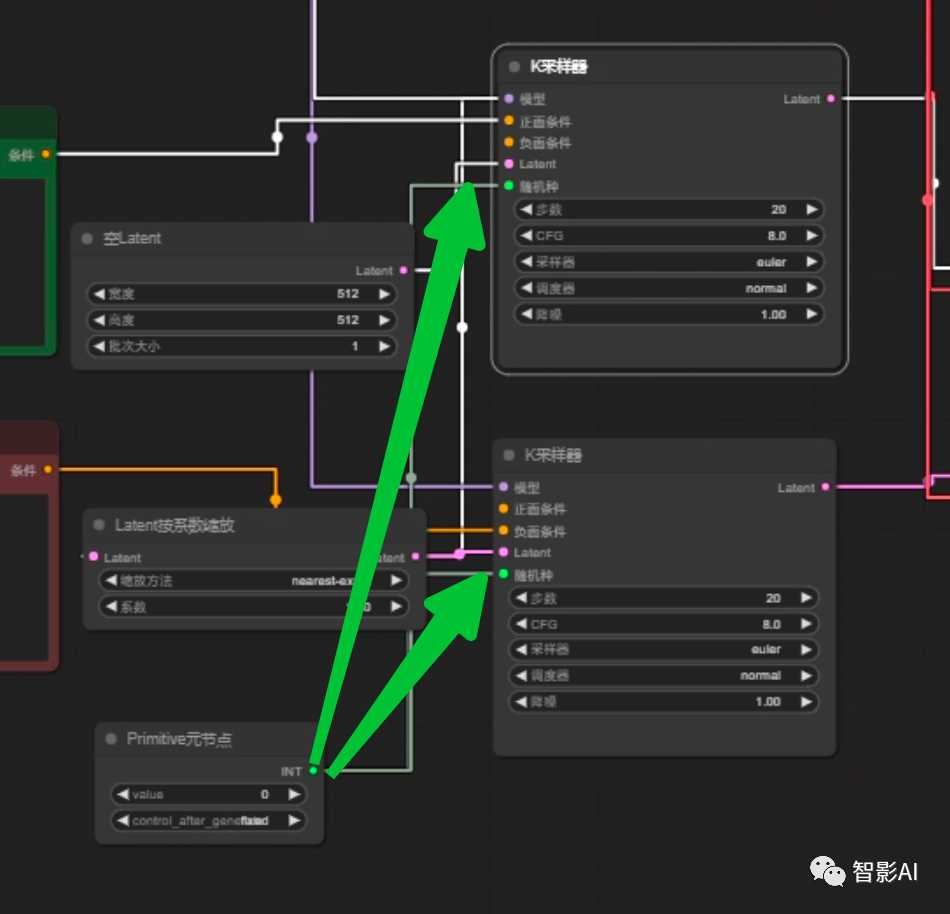
- 在添加一个“Primitive元节点”,然后分别在两个“K采样器”上方右击,点击“转换随机种为输入”。最后将“Primitive元节点”的“connect to widget input”连接到两个“K采样器”上的“随机种”即可。Primitive元节点可以理解为,你想要它是什么它就是什么。

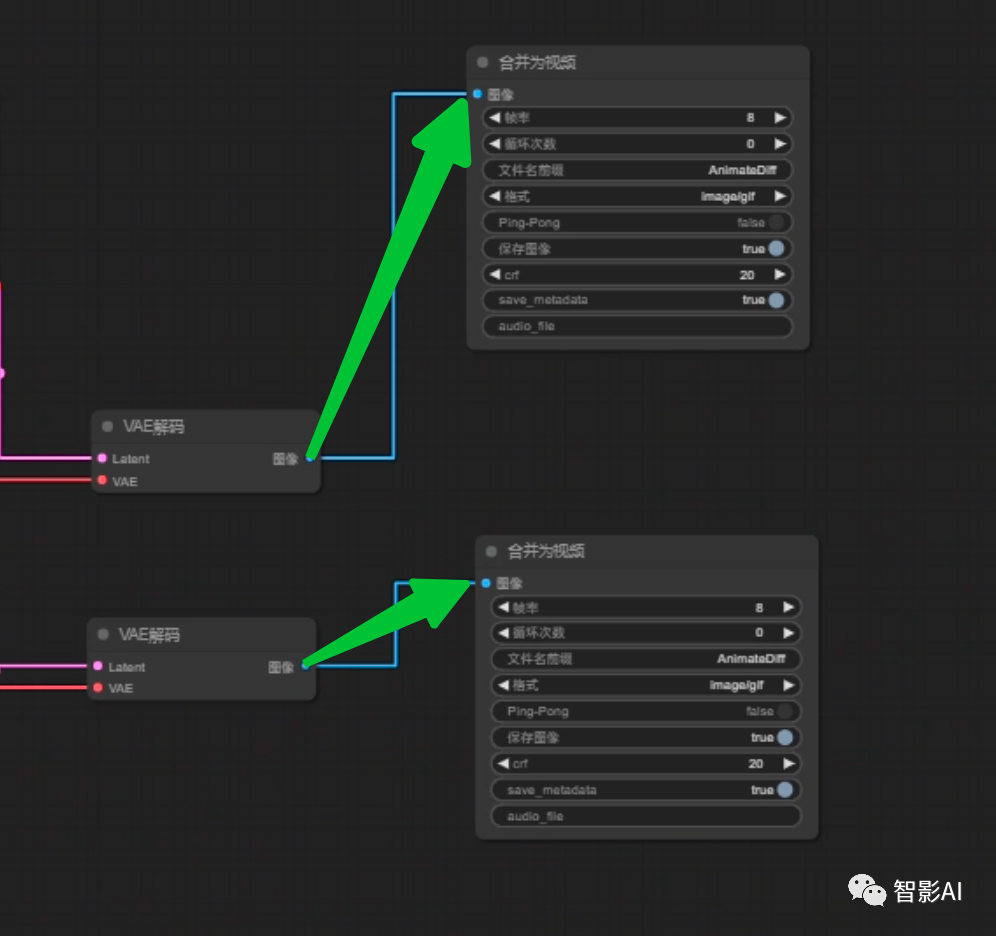
- 在添加两个“合并为视频”,然后将两个“VAE解码”的“图像”连接到两个“合并为视频”节点的“图像”上即可(各一个)。此节点用于输出视频。

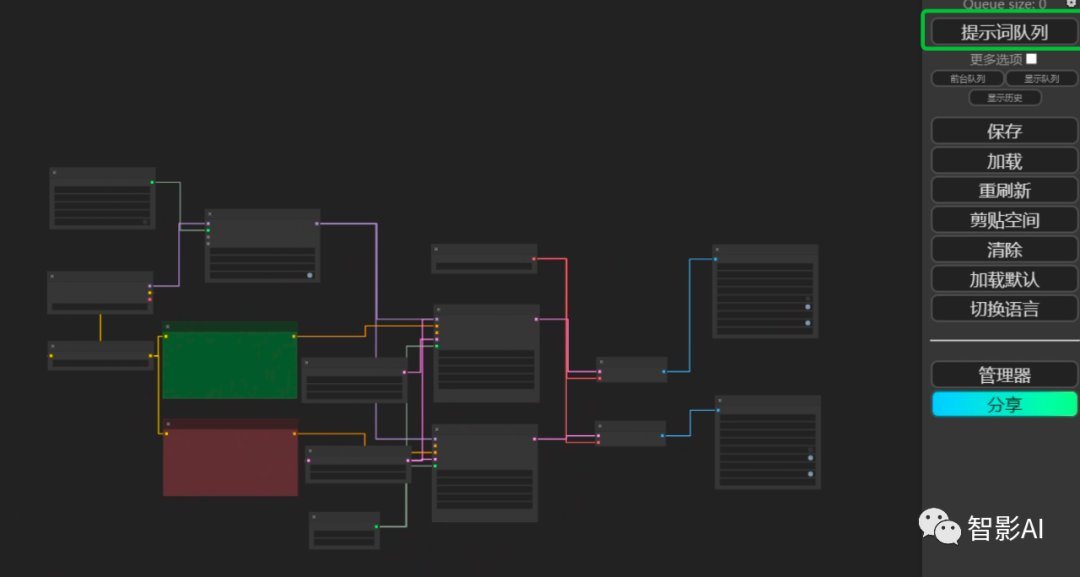
- 好啦,节点都添加完啦,可以在调整一下参数,然后输入正向提示词和反向提示词,在点击右侧的“提示词队列”就可以开始生成啦。

生成速度相比WebUI快了很多。

视频生成完啦,效果还是很不错的,我们再看一下放大后的。

我们可以看到,相比放大前细节更多了。
如果觉得添加和连接节点麻烦的,我这里也将工作流整理好啦,可以直接下载,然后拖入到“Comfyui”即可直接使用。(有需要的可以在底部领取)

3
最后
以上就是对Comfyui AnimateDiff的介绍。这也只是AnimateDiff的最基础用法,后续还会分享一些更高阶的用法。如果本文对你有帮助或者给你带来了一些创作灵感,欢迎点赞、在看、转发,谢谢~
关于AI绘画技术储备
学好 AI绘画 不论是就业还是做副业赚钱都不错,但要学会 AI绘画 还是要有一个学习规划。最后大家分享一份全套的 AI绘画 学习资料,给那些想学习 AI绘画 的小伙伴们一点帮助!
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
需要的可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

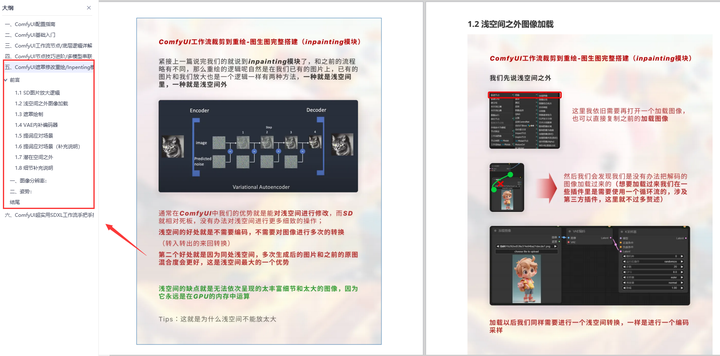
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

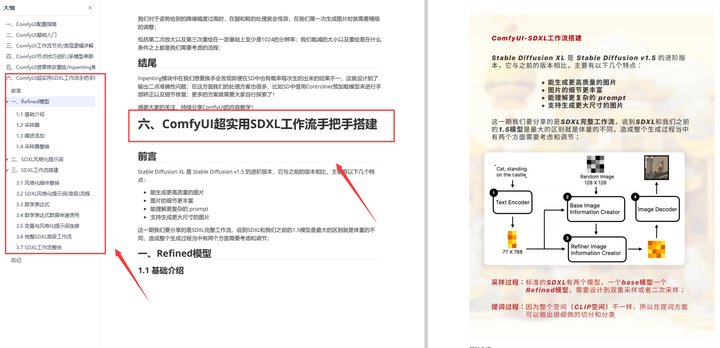
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …


这份完整版的学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








