
使用到的知识点:
1.子绝父相(绝对定位和相对定位)CSS 9.2 绝对定位和相对定位的使用场景( 子绝父相)-CSDN博客
2. 绝对定位的盒子垂直居中:插入: 绝对定位不能通过margin:0 auto水平居中怎么办?-CSDN博客
3. 圆角:CSS 7.5圆角边框-CSDN博客
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝轮番图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
/* 子绝父相 */
/* 相对定位不脱离标准流,所以可以使用margin auto */
margin: 100px auto;
width: 520px;
height: 280px;
background-color: pink;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.prev,
.next {
/* 用display: block;会压住下面的盒子,所以要用定位,要用不占位置的定位---绝对定位
固定定位以浏览器为准,相对定位占有位置 */
position: absolute;
/* 垂直居中 */
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
/* 半透明 */
background: rgb(0, 0, 0, .3);
color: white;
text-decoration: none;
line-height: 30px;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
right: 0;
/*圆角设计 */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background-color: rgb(255, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
margin: 3px;
width: 8px;
height: 8px;
background-color:white;
border-radius: 50%;
}
.promo-nav .selected {
background-color: rgb(255, 119, 0);
}
</style>
</head>
<body>
<div class="tb-promo">
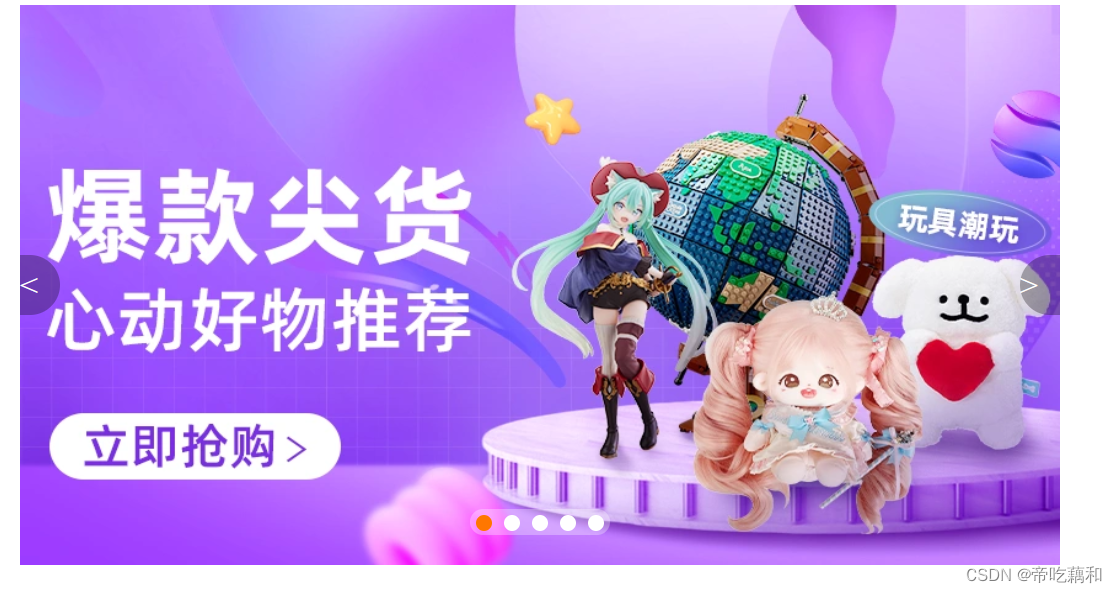
<img src="imgs/tb.webp" alt="">
<!-- 左侧按钮 -->
<a href="#" class="prev"> < </a>
<!-- 右侧按钮 -->
<div class="next">></div>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>有些细节比如链接还没有添加,仅供参考 ,参考链接23-淘宝焦点图-li小圆点模块制作_哔哩哔哩_bilibili






















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








