canvas基本概念:本身没有任何外观,只是在文档中创建一个画板,画布的宽度和高度直接在canvas的属性设置,不要在css里面定义
画布的getContext()方法返回一个绘制上下文对象,调用该方法的时候,传递的参数是“2d”,也就是getContext("2d")
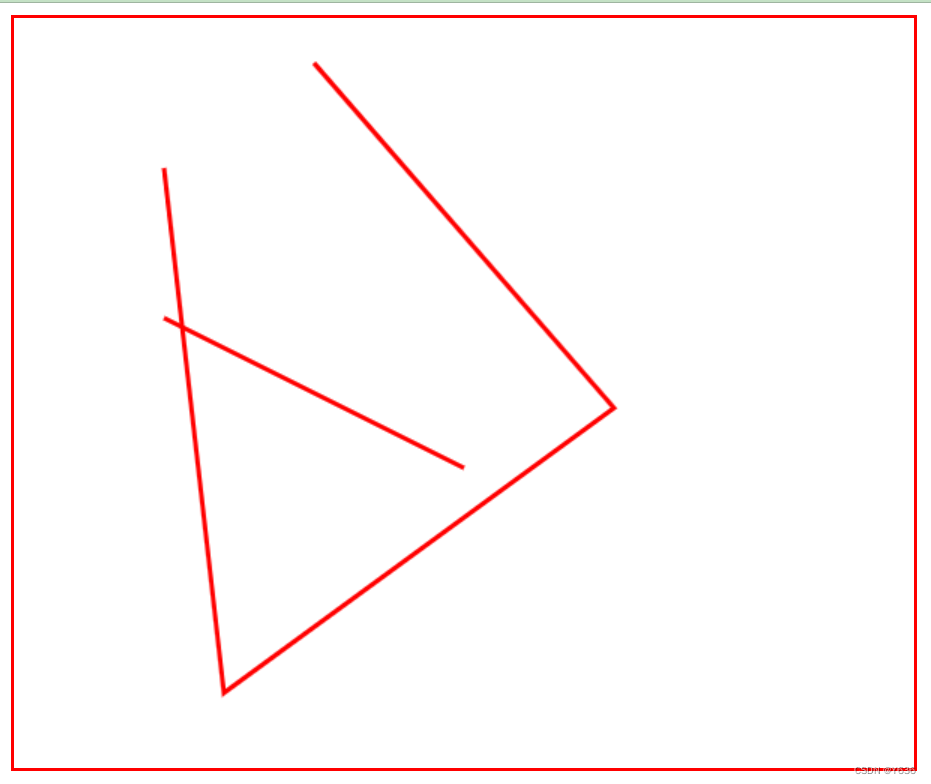
1、绘制线段
beginPath:开始定义一条新的路径
moveTo:开始定义一条新的子路径,该方法确定了线段的起点
lineTo:将上面定义的线段起点和指定的新的点连接起来
fill():填充区域,此时只是填充,起点和终点并没有连接起来
closePath:会把起点和终点连接起来
stroke():开始绘制图形,当前路径下的所有子路经都会绘制出来
如果要接着绘制新的路径,记得调用beginPath()方法
<style>
#box{
border: 2px red solid;
}
</style>
<canvas id="box" width="600px" height="500px">
good
</canvas>
<script>
var canvas=document.querySelector("#box")
var ctx=canvas.getContext("2d")
ctx.moveTo(100,200)
ctx.lineTo(300,300)
ctx.lineWidth=3 //宽度
ctx.strokeStyle="red" //样
ctx.stroke() //stroke绘制
ctx.beginPath()
ctx.moveTo(100,100)
ctx.lineTo(140,450)
ctx.lineTo(400,260)
ctx.lineTo(200,30)
ctx.stroke()
// lineTo会把上一次的终点作为这一次的起点,没有上一次的终点,那就没有这一次的起点
</script>
2、绘制弧线
arc():在当前子路径添加一条弧线
语法:context.arc(x,y,r,sAngle,eAngle,counterclockwise)
x:圆的中心的x坐标
y:圆的中心的y坐标
r:半径
sAngle:起始角,以弧度计 start Angle
eAngle:结束角,以弧度计 end Angle
counterclockwise:可选,规定应该逆时针还是顺时针绘图,False为顺时针,true为逆时针
<style>
#box {
border: 1px gray solid;
}
</style>
<canvas id="box" width="600px" height="600px">
</canvas>
<script>
var canvas = document.querySelector("#box")
var ctx = canvas.getContext("2d")
let deg = Math.PI / 180
var r = 200
var x1 = 300
var y1 = 300
ctx.strokeStyle="red"
ctx.arc(x1, y1, r, 0, 260 * deg)
ctx.stroke()
</script> 
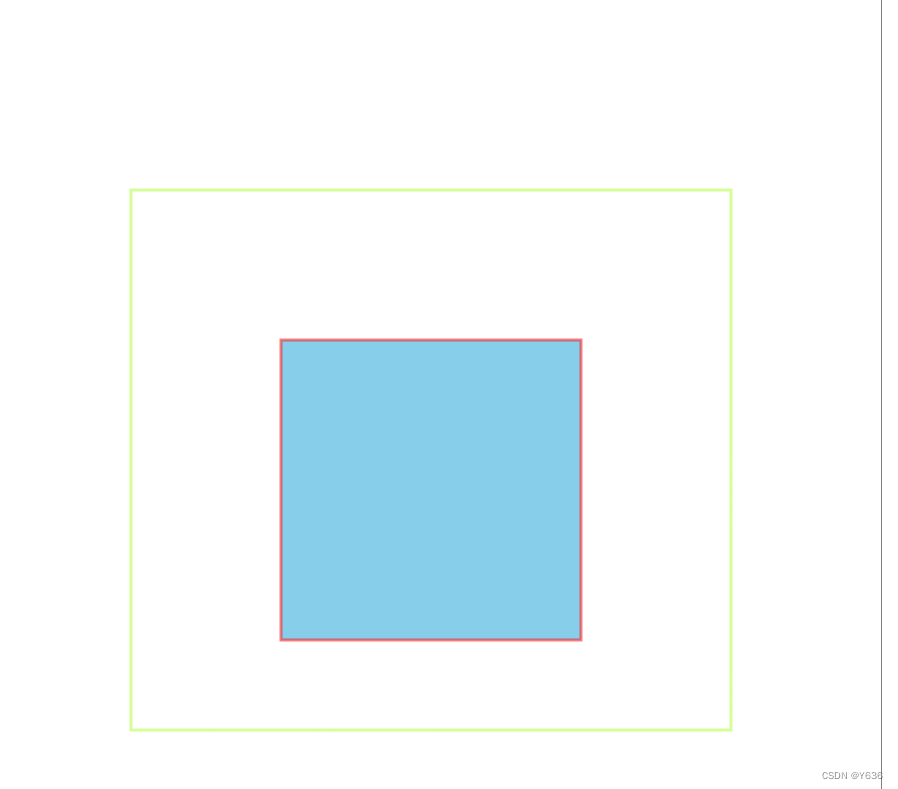
3、绘制矩形
rect():在当前子路径添加一条弧线
语法:context.rect(x,y,width,height)
x,y:左上角坐标
width,height:矩形的宽度和高度
strokeRect()方法可以直接绘制一个矩形
语法:context.strokeRect(x,y,width,height)
<style>
#box {
border: 1px gray solid;
}
</style>
<canvas id="box" width="600px" height="600px">
</canvas>
<script>
var canvas = document.querySelector("#box")
var ctx = canvas.getContext("2d")
// 线条绘制矩形
ctx.moveTo(200, 300)
ctx.lineTo(200, 500)
ctx.lineTo(400, 500)
ctx.lineTo(400, 300)
ctx.closePath() //闭合轨迹,把线连接到某一点形成矩形
// ctx.stroke()
ctx.strokeStyle = "red"
ctx.fillStyle = "skyblue"
ctx.fill() //把闭合轨迹填充上颜色
ctx.stroke()
// 直接绘制矩形
ctx.beginPath()
ctx.rect(100,200,400,360)
ctx.strokeStyle="greenyellow"
// ctx.fillStyle="green"
// ctx.fill() //会覆盖
ctx.stroke()
</script>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








