初识JavaScript
- JavaScript是一种运行在客户端的脚本语言
- 脚本语言:不需要编译,运行过程中有js解释器逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务器编程
浏览器执行JS简介
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- JS引擎:也成为JS解释器,用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身不会执行JS代码,而是通过内置JS引擎来执行JS代码。JS引擎执行代码时通过逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JS语言归为脚本语言,会逐行解释执行
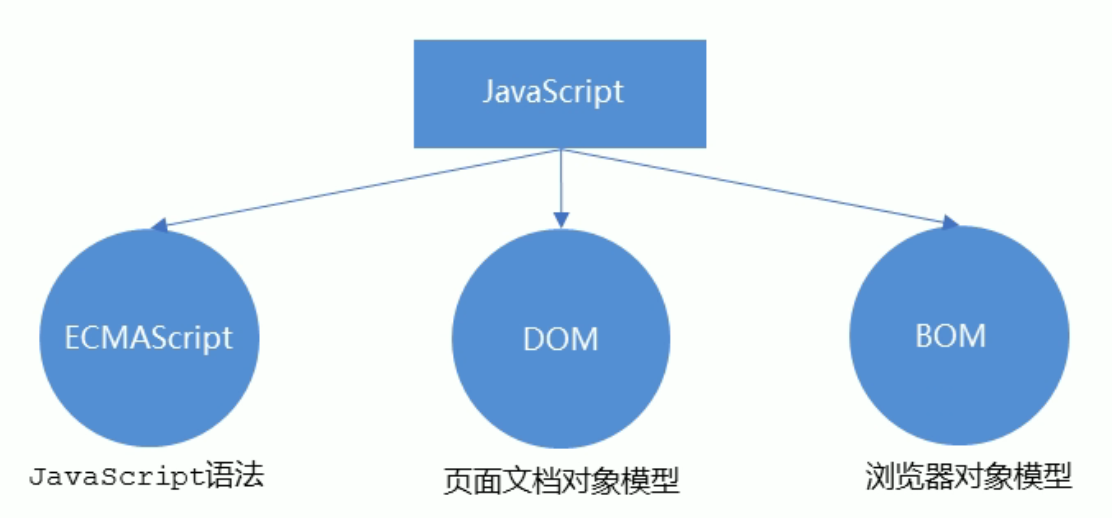
JS的组成

ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。
ECMAScript:ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
DOM文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM浏览器对象模型
浏览器对象模型 (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS三种书写位置
行内,内嵌,外部
行内式
<input type="button" value="点我试试" onclink="alert('Hello World')" />
- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclink
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在HTML中编写JS大量代码时,不方便阅读
- 特殊情况下使用
内嵌式
<script>
alert('Hello World!');
</script>
- 可以将多行JS代码写到
<script>标签中 - 内嵌JS是学习时常用的方式
外部JS文件
<script src="my.js"></script>
- 利于HTML页面代码结构化,把单独JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
- 引用外部JS文件的script标签中间不可以写代码
- 适合于JS代码量比较大的情况
注释
单行注释
//代码
- 快捷键:ctrl+/
多行注释
/*代码
代码
代码*/
- 快捷键:默认shift+alt+a
- 可修改(已修改为 ctrl+shift+/ )
JS输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
alert()主要用来显示消息给用户console.log()用来给程序员看自己运行时的消息
变量
本质:变量是程序在内存中申请的一块用来存放数据的空间
变量的使用
步骤:
-
声明变量
-
赋值
声明变量
var age; //声明一个名称为age的变量
- var是一个js关键字,用来声明变量(variable),使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age是程序员定于的变量名,我们要通过变量名来访问内存中分配的空间
赋值
age = 10; // 给age这个变量赋值为10
变量的初始化
var age = 18; //声明变量同时赋值
案例
- 弹出一个输入框,提示用户输入姓名
- 弹出一个对话框,输出用户刚才输入的姓名
<script>
//1.用户输入姓名 存储到一个myname的变量里面
var mayname = prompt('请输入您的名字');
//2.输出这个名字
alert(myname);
</script>
变量语法的扩展
- 更新变量
一个变量被重新赋值后,它原有的值会被覆盖,变量值以最后一次赋的值为准
- 同时声明多个变量
//多个变量名之间用英文逗号隔开
var age = 18, address ='火影村',salary = 15000;
- 声明变量的特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age; console.log(age); | 只声明,不赋值 | undefined |
| console.log(age) | 不声明 不赋值 直接使用 | 报错 |
| age = 10;console.log(age); | 不声明 只赋值 | 10 |
变量命名规范
- 由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成,如:usrAge,num01,_name
- 严格区分大小写。 var app; 和 var App; 是两个变量
- 不能以数字开头。 18age 是错误的
- 不能是关键字,保留字。例如:var,for,while
- 变量名必须有意义。 nl ➡ age
- 遵循驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
不要用name做变量,有些浏览器有特殊意义
交换两个变量的值
var temp;
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1;
apple1 = apple2;
apple2 = temp;
数据类型
JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var x = 10; //x是数字型
x = "pink"; //x是字符串
-
JS中的变量数据类型是只有程序在运行过程中,通过等号右边的值来确定的
-
JS拥有动态类型,同时也意味着相同的变量可用作不同的类型
JS的数据类型分为:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(Object)
简单数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值和浮点型值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如true、false ,等价于1和0 | false |
| string | 字符串类型,如“张三” JS中字符串都带引号 | “” |
| Undefined | var a; 声明了变量a但是没有赋值,此时a=undefined | undefined |
| Null | var a = null;声明了变量a为空值 | null |
数字型 Number
JavaScript数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age = 18; //整数
var Age = 3.1415; //小数
进制
最常见的进制有二进制、八进制、十进制、十六进制。
-
0开头为八进制 如010为8
-
0x开头为十六进制 如0xA为10
// 1.八进制数字序列范围:0~7
var num1 = 07; //对应十进制的7
var Num2 = 019; //对应十进制的19
var num3 = 08; //对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
数字范围
- JS中最大值
Number.MAX_VALUE - JS中最小值
Number.MIN_VALUE
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
三个特殊值
alert(Infinity); //Infinity(无穷大)
alert(-Infinity); //-Infinity(无穷小)
alert(NaN); //NaN Not a Number ,代表任何一个非数值
- Infinity : 无穷大
- -Infinity: 无穷小
- NaN 即Not a Number,代表一个非数值
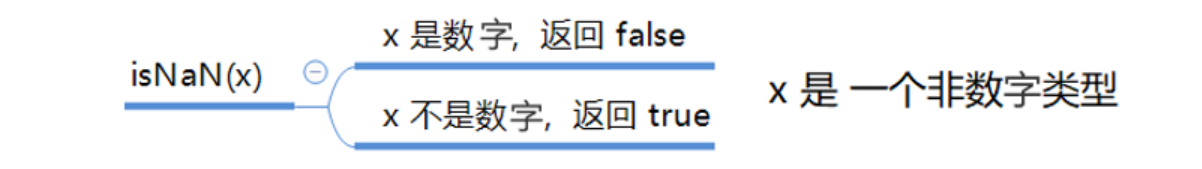
isNaN()
用来判断一个变量是否为非数字的类型,如果是数字返回的是false,如果不是数字返回的是true

var userAge = 21;
var isOk = isNan(userAge);
console.log(isOk); //false,21不是一个非数字
var userName = "andy";
console.log(isNan(userName)); //true,"andy"是一个非数字
字符串型 String
字符串型可以是引号中的任意文本,其语法为双引号""和单引号’’
var strMsg1 = "我爱可达鸭"; //使用双引号表示字符串
var strMsg2 = '我爱可达鸭'; //使用单引号表示字符串
字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
var strMsg1 ='我是“可达鸭”' //可以用 ' ' 包含 " "
var strMsg2 ="我是'可达鸭'" //可以用" " 包含 ''
字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是\开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline |
| \\ | 斜杠\ |
| \’ | ’ 单引号 |
| \"" | “” 双引号 |
| \t | tab 缩进 |
| \b | 空格,b是blank的意思 |
字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。
var str = 'my name is andy';
console.log(str.length);
结果15(空格也算)
字符串拼接
- 多个字符串之间可以使用+进行拼接,其拼接方式为字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1 字符串相加
alert('hello' + ' ' + 'World'); //hello World
//2 数值字符串相加
alert('100' + '100'); //100100
//3 数值字符串+数值
alert('12'+12); //1212
//4 数值+数值
alert(12+12); //24
字符串拼接加强
var age = 18;
console.log('今年'+age+'岁'); //今年18岁
布尔型 Boolean
- 布尔型有两个值:true,false
- 加法运算的时候:true为1,false为0
Undefined
Undefined:声明变量后未赋值,和数字做加法,结果为NaN
// 如果一个变量声明未赋值,就是undefined 未定义数据类型
var str;
console.log(str); //undefined
var variable = undefined;
console.log(variable + 'Pink'); //undefinedPink
console.log(variable + 18); //NaN
Null
Null:空值,和数字相加,如null+123,结果为123
var space = null;
console.log(space + 'pink'); //nullpink
console.llog(space + 1); // 1
获取变量的数据类型
获取检测变量的数据类型
typeof可用来检测变量的数据类型
var num = 10;
console.log(typeof num);// 结果 number
注意:prompt取过来的值是字符串型的
不同类型的返回值:
| 类型 | 案例 | 结果 |
|---|---|---|
| string | typeof “小白” | “string” |
| number | typeof 18 | “number” |
| boolean | typeof true | “boolean” |
| undefined | typeof undefined | “undefined” |
| null | typeof null | “object” |
字面量
字面量是源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:1,2,3
- 字符串字面量:“可达鸭”,‘可达鸭’
- 布尔字面量:true,false
通过控制台的颜色判断属于哪种数据类型:
| 颜色 | 类型 |
|---|---|
| 黑色 | 字符串 |
| 蓝色 | 数值 |
| 灰色 | undefined 和 null |
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
通常会实现3种方式的转换:
- 转换为字符串
- 转换为数字
- 转换为布尔型
转换为字符串型
| 方法 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var num = 1; alert(num.toString()); |
| String()强制转换 | 转成字符串 | var num = 1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num =1; alert(num+“我是字符串”); |
num.toString()和String(num)使用不同- 第三种也叫隐式转换,使用最多
转换为数字型(重点)
| 方式 | 说明 | 案例 |
|---|---|---|
| parselnt(string)函数 | 将string类型转成整数数值型 | parselnt(‘78’) |
| parseFloat(string)函数 | 将string类型转成浮点数数值型 | parseFloat(‘78.21’) |
| Number()强制转换函数 | 将string类型转换为数值型 | Number(‘12’) |
| js 隐式转换(- * /) | 利用算术运算隐式转换为数值型 | ‘12’-0 |
前两个较重要
var age =prompt('请输入您的年龄');
// 1.parseInt(变量)
consolo.log(parseInt(age)); //数字型18
consolo.log(parseInt('3.14')); //3取整
consolo.log(parseInt('3.94')); //3,不会四舍五入
consolo.log(parseInt('120px')); //120,会去掉单位
consolo.log(parseInt('rem120px')); //NaN
// 2.parseFloat(变量)
console.log(parseFloat('3.14')); //3.14
consolo.log(parseFloat('120px')); //120,会去掉单位
consolo.log(parseFloat('rem120px')); //NaN
// 3.利用Number(变量)
var str ='123';
console.log(Number(str));
console.log(Number('12'));
// 4.利用了算术运算 - * / 隐式转换
console.log('12'-0); // 12
console.log('123' - '120'); //3
console.log('123' * 1); // 123
转换为布尔型
| 方法 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转成布尔值 | Boolean(‘true’); |
扩展阅读
解释性语言和编译性语言
计算机不能直接理解任何除机器语言意外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
编程语言(JS)–> 翻译器 --> 机器语言(二进制)
- 翻译器翻译的方式有两种:一个是编译,另一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称为解释器)
标识符、关键字、保留字
标识符
标识符:指开发人员为变量、属性、函数、参数取的名字。
标识符不能使用关键字或保留字
关键字
关键字:指JS本身已经使用了的字,不能再同来当变量名、方法名。
包括: break,case,catch,continue,default,delete,do,else,finally,for,function,if,in,instanceof,new,return,switch,this,throw,try,typeof,var,void,while,with等。
保留字
保留字:实际上就是预留的‘关键字’
包括:boolean,byte,char,class,const,debugger,double,enum,export,extends,fimal,float,goto,implements,import,int,interface,mative,package,private,protected,public,short,static,super,synchronized,throws,transient,volatile等。






















 1621
1621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








