oCPX诞生历程
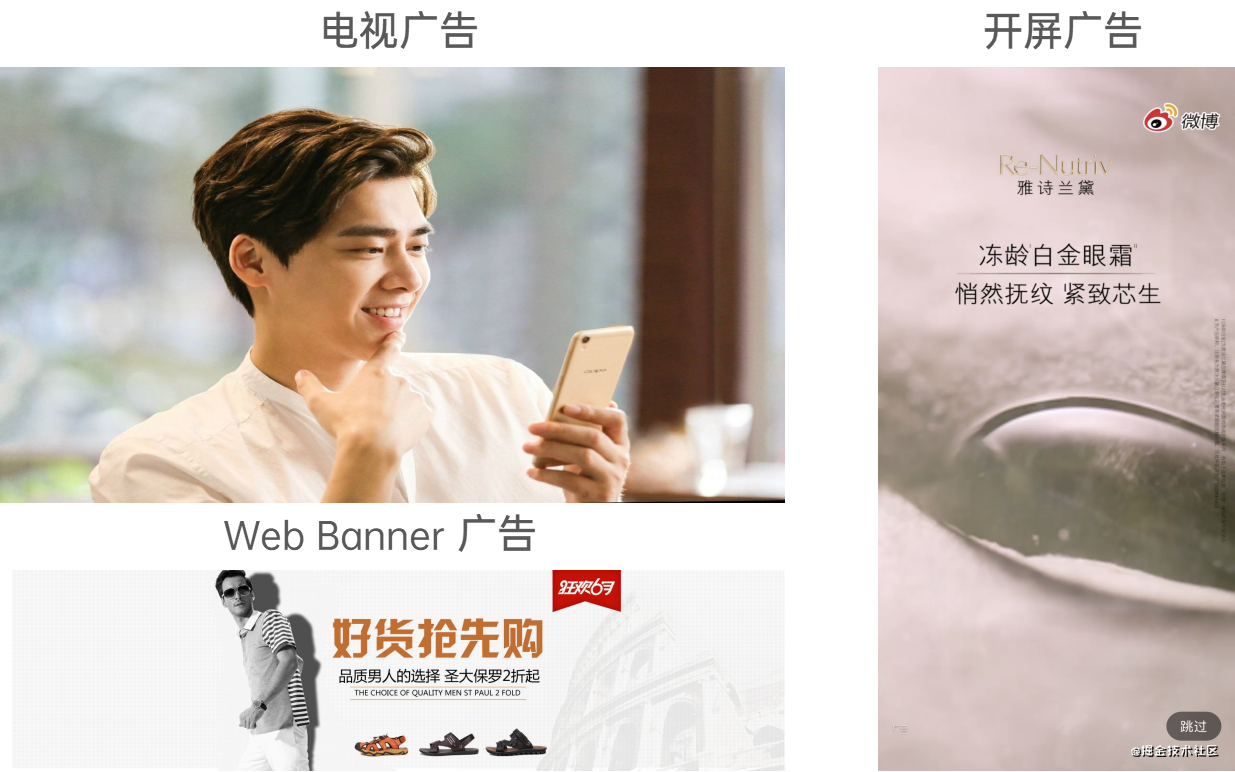
互联网广告最早出现的时候会让广告主按时间长度去买断一个展示位置的广告,或者按广告展现次数去投放广告。这种方式与传统电视广告投放方式比较类似。我们现在看到的一些网站的Banner和大部分App的开屏广告都属于这种广告投放方式,而这些广告主都是以品牌推广为目的进行广告投放的。

这类广告特点是个性化差,所有用户观看这个电视节目或者打开这个网页都会看到这个广告,所以很多男士在电视上会看到化妆品广告,女士会看到耐克的广告,而实际上大部分情况下他们对这个品牌商品是不感兴趣的,广告流量浪费会比较多。而投放品牌广告的广告主也不太在意这些流量浪费,不要求用户看完广告会马上购买商品,从更长期角度来看来增强大众对该品牌的认知。
一般能够投放品牌广告的都是大广告主,比较注重长期品牌效应。但是对于众多中小广告主而言,他们更希望一分投入有一分产出。在Google、百度等商业搜索引擎出现之后,按点击扣费的效果广告得到大规模推广应用,很长一段时间成为互联网广告的主要投放方式。
图片

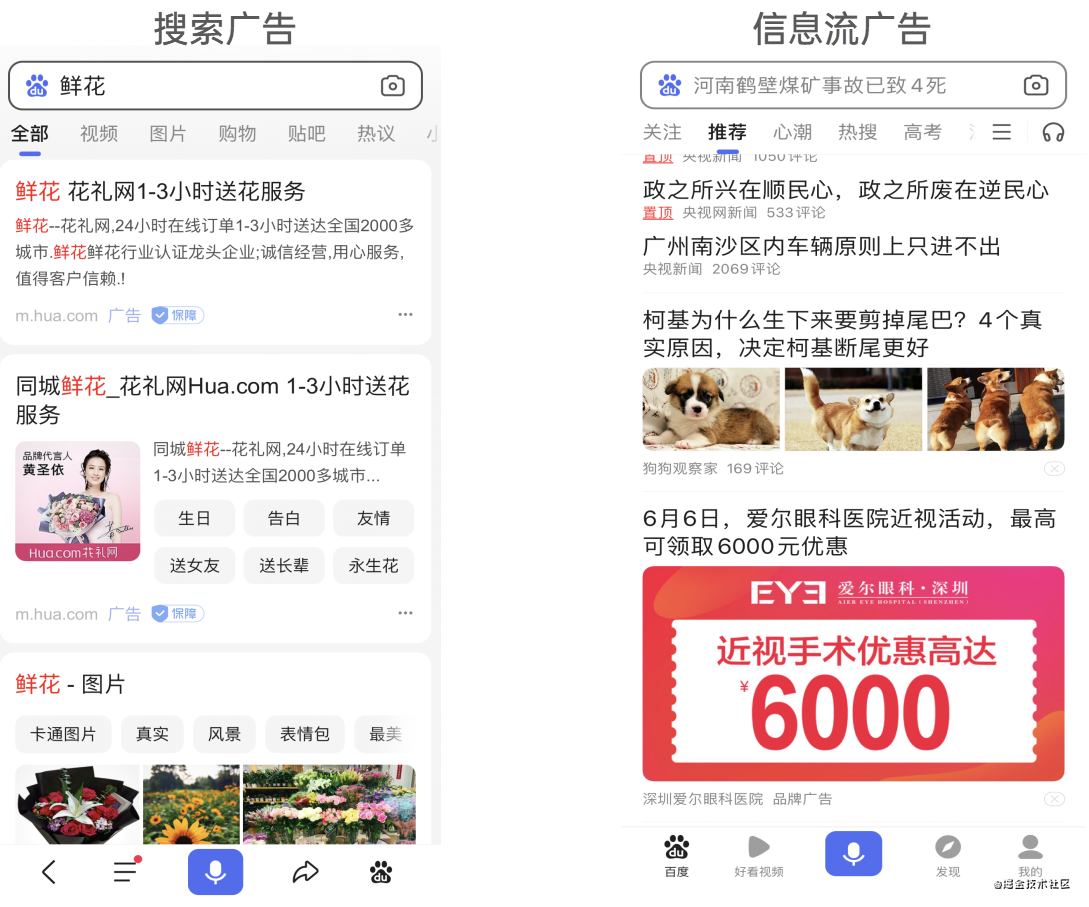
广告主投放广告之后,广告会出现在搜索结果页或者内容推荐页上面。广告展现本身是不收费用的,只有用户点击广告之后才会进行广告扣费。这样的广告对广告主来说广告效果会更加可控,一次广告扣费就会带来一个用户访问,而不是仅仅支付广告费用其他所有方面都没有保障。而且一般来说用户感兴趣才会点击广告链接,用户对广告内容会有一定相关性,一定程度提升广告转化和用户体验。
对广告平台放来说,可以把不同用户的曝光卖给不同广告主,比起把所有用户曝光都卖给同一个广告主来说收益更高了。另一方面也对平台技术提出了更高要求,平台需要准确预估用户对每个候选广告点击率(ctr),按照ctr*bid进行排序,不断优化ctr预估模型才能更合理地把用户和广告主配对,提升平台收益。
很长一段时间互联网广告都是以点击扣费(CPC)为主的广告投放方式,平台方更多的是一个导流的作用,把用户导给广告主,而用到广告主的页面或者App后怎么营销就是广告主自己的责任。这样对广告主来说








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5550
5550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








