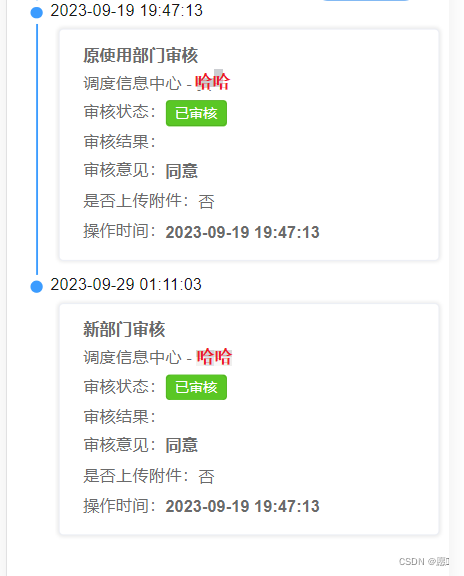
效果图

html
<template>
<u-steps dot direction="column" current="2" class="stepbox">
<u-steps-item v-for="item in opinions" :key="item.id" class="content">
<view class="topbox" slot="desc">
<view class="stepTitle">
<view>{{item.examTime}}</view>
</view>
<uni-card class="content-card" style="margin: 7px;">
<view style="font-weight: 600;">
{{item.mark == 1 ? '已发起申请' : item.mark == 2 ? '原使用部门审核'
: item.mark == 3 ? '新部门审核' : item.mark == 4 ? '实物管理部门审核'
: item.mark == 5 ? '价值部门审核' : ''}}
</view>
<view v-if="item.mark == 1">{{item.deptName + ' - '+ item.leader}}</view>
<view v-if="item.mark !== 1">{{item.deptName + ' - '+ item.reviewerNick}}</view>
<view v-if="item.mark !== 1">审核状态:
<view class="halert">
<u-button v-if="item.status == 0" style="border: 0;" size="mini" center
type="info">未审核</u-button>
<u-button v-else style="border: 0;" size="mini" center
type="success">已审核</u-button>
</view>
</view>
<view v-if="item.mark !== 1">审核结果:<view style="font-weight:700">{{item.examResult}}
</view>
</view>
<view v-if="item.mark !== 1">审核意见:<view style="font-weight:700">{{item.examOpinion}}
</view>
</view>
<view v-if="item.mark !== 1">是否上传附件:
<button type="text" size="mini" v-if="item.examIsAtt == 1">是</button>
<view v-else>否</view>
</view>
<view>操作时间:<view style="font-weight:700">{{item.startTime}}</view>
</view>
</uni-card>
</view>
</u-steps-item>
</u-steps>
</template>
javascript 数据是调接口返回的
<script>
import {
getInfo
} from '@/api/subpkg/index.js'
export default {
data() {
return {
form: {
processCode: ''
},
opinions: [],
allocate: {},
}
},
created() {
this.getDetail()
},
methods: {
async getDetail() {
console.log(11);
const res = await getInfo(this.form.id)
console.log(res);
this.allocate = res.data.allocate
this.opinions = res.data.opinions
},
}
}
</script>
css样式
.stepbox {
margin-left: 15px;
.content-card view {
display: flex;
justify-content: start;
padding: 1px 0;
}
}
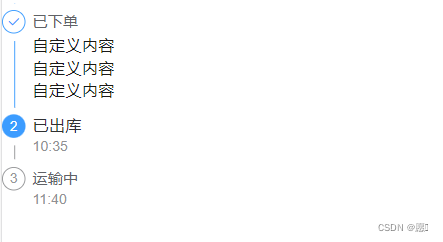
简单例子
自定义步骤条内容
<u-steps current="1" direction="column">
<u-steps-item title="已下单">
<view slot="desc">自定义内容</view>
<view slot="desc">自定义内容</view>
<view slot="desc">自定义内容</view>
</u-steps-item>
<u-steps-item title="已出库" desc="10:35">
</u-steps-item>
<u-steps-item title="运输中" desc="11:40"></u-steps-item>
</u-steps>






















 4534
4534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








