环境搭建:
1、安装npm i @sv-print/react。Npm i sv-print
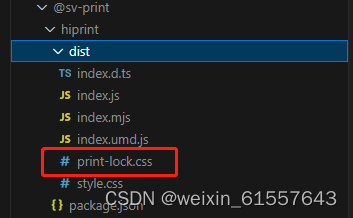
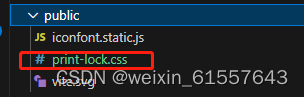
2、打印样式引入:复制 node_modules/@sv-print/hiprint/dist/print-lock.css 到项目的资源目录


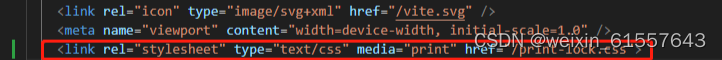
3、在 index.html,编辑引入 print-lock.css 样式

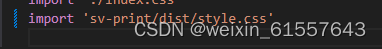
4、在main.tsx引入组件样式

预览:
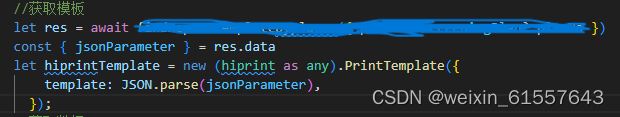
1、获取模板

2、将数据填充给对应的模板元素,模板元素的字段名为printTemplate.ts中设置的code
3、预览

无预览直接打印:
1、https://gitee.com/CcSimple/electron-hiprint/releases/tag/1.0.10,下载直接打印客户端,并启动
2、在项目中安装依赖npm i socket.io-client --save
3、







 本文介绍了如何在Electron应用中使用sv-print库进行打印功能的实现,包括安装依赖、引入打印样式、填充模板数据以及下载预览或直接打印的步骤。
本文介绍了如何在Electron应用中使用sv-print库进行打印功能的实现,包括安装依赖、引入打印样式、填充模板数据以及下载预览或直接打印的步骤。














 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








