文章目录
1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1 Web前端HTML
1.开启Apache服务

2.在var/www/html路径下写一个包含表单的html,并将其命名为fanbingtian.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1786038_m62pqneyrzf.css">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
font-family: JetBrains Mono Medium;
display: flex;
align-items: center;
justify-content: center;
background: url('20212419bg.png') no-repeat;
background-size: 100% 100%;
}
.form-wrapper {
width: 300px;
background-color: rgba(41, 45, 62, .8);
color: #fff;
border-radius: 2px;
padding: 50px;
}
.form-wrapper .header {
text-align: center;
font-size: 35px;
text-transform: uppercase;
line-height: 100px;
}
.form-wrapper .input-wrapper input {
background-color: rgb(41, 45, 62);
border: 0;
width: 100%;
text-align: center;
font-size: 15px;
color: #fff;
outline: none;
}
.form-wrapper .input-wrapper input::placeholder {
text-transform: uppercase;
}
.form-wrapper .input-wrapper .border-wrapper {
background-image: linear-gradient(to right, #e8198b, #0eb4dd);
width: 100%;
height: 50px;
margin-bottom: 20px;
border-radius: 30px;
display: flex;
align-items: center;
justify-content: center;
}
.form-wrapper .input-wrapper .border-wrapper .border-item {
height: calc(100% - 4px);
width: calc(100% - 4px);
border-radius: 30px;
}
.form-wrapper .action {
display: flex;
justify-content: center;
}
.form-wrapper .action .btn {
width: 60%;
text-transform: uppercase;
border: 2px solid #0e92b3;
text-align: center;
line-height: 50px;
border-radius: 30px;
cursor: pointer;
}
.form-wrapper .action .btn:hover {
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
}
.form-wrapper .icon-wrapper {
text-align: center;
width: 60%;
margin: 0 auto;
margin-top: 20px;
border-top: 1px dashed rgb(146, 146, 146);
padding: 20px;
}
.form-wrapper .icon-wrapper i {
font-size: 20px;
color: rgb(187, 187, 187);
cursor: pointer;
border: 1px solid #fff;
padding: 5px;
border-radius: 20px;
}
.form-wrapper .icon-wrapper i:hover {
background-color: #0e92b3;
}
</style>
</head>
<body>
<div class="form-wrapper">
<div class="header">
欢迎
</div>
<div class="input-wrapper">
<div class="border-wrapper">
<input type="text" name="username" placeholder="用户名" class="border-item" autocomplete="off">
</div>
<div class="border-wrapper">
<input type="password" name="password" placeholder="密码" class="border-item" autocomplete="off">
</div>
</div>
<div class="action">
<div class="btn">登录</div>
</div>
</div>
</body>
</html>

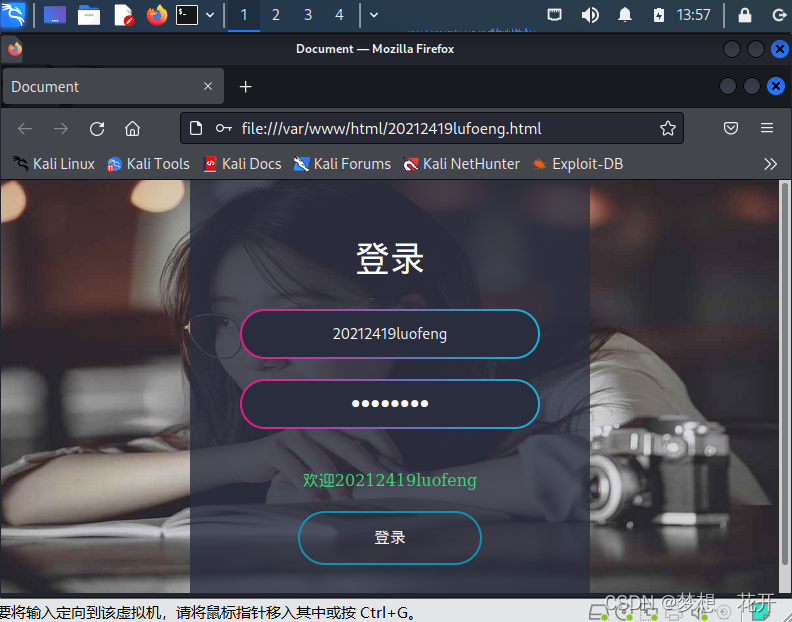
3.打开该html网页

2.2 Web前端javascipt
编写JavaScript验证用户名、密码的规则,代码如下
<script type="text/javascript">
function login() {
//判断用户名是否为空
document.getElementById("info").innerHTML = "";
document.getElementById("user").innerHTML = "";
if(form1.username.value==""||
form1.password.value==""){
document.getElementById("info").innerHTML = "<i class=\"fa fa-exclamation-circle\" aria-hidden=\"true\"></i> 用户名或密码不能为空!";
}else{
document.getElementById("user").innerHTML = "欢迎"+form1.username.value;
}
}
</script>
如果没有输入用户名或密码,则会提示用户名或密码不能为空!

如果输入用户名密码,则会提示欢迎该用户。

2.3 Web后端:MySQL基础
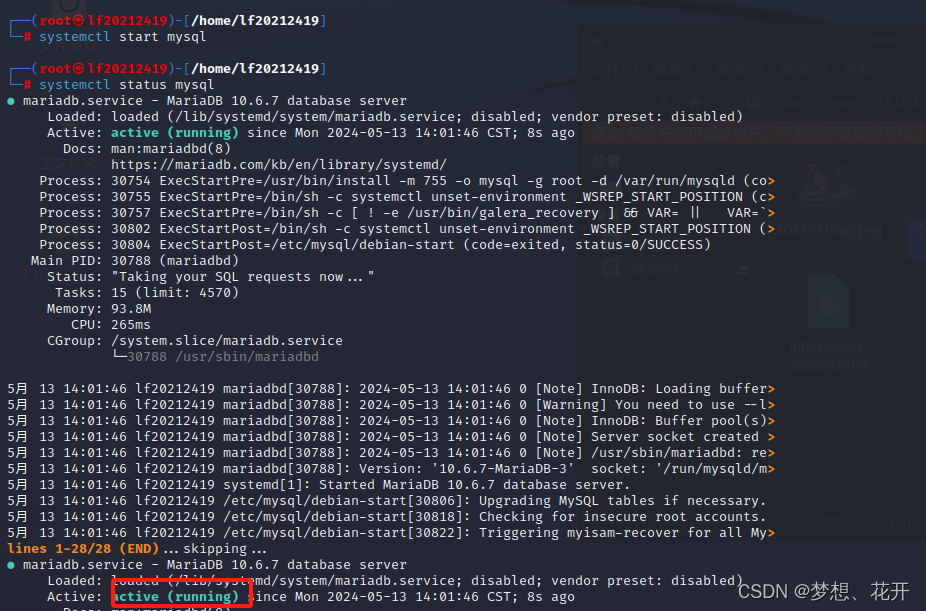
1.开启mysql。
kali自带有mysql,故直接开启即可。

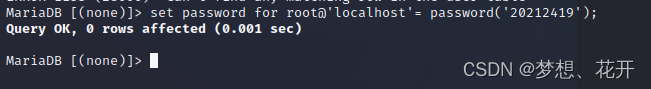
2.进入mysql数据库,并修改root用户密码。
sudo mysql -u root #以root用户进入数据库
set password for root@'localhost'= password('20212419');#修改root用户密码

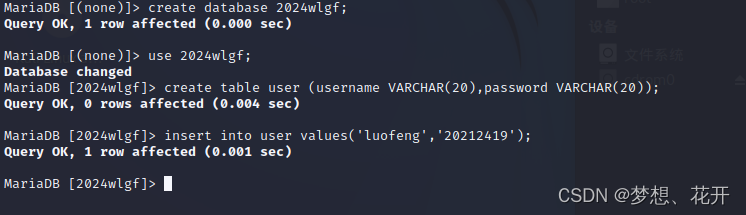
3.创建数据库并写入一个用户登录信息。
create database 2024wlgf; //创建数据库
use 2024wlgf; //使用数据库
create table user (username VARCHAR(20),password VARCHAR(20)); //创建表
insert into user values('luofeng','20212419'); //插入登录用户数据

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
1.增加表单方法。
<form name="form1" action="http://127.0.0.1/login.php" method="post">
<div class="input-wrapper">
<div class="border-wrapper">
<input type="text" name="username" placeholder="用户名" class="border-item" autocomplete="off">
</div>
<div class="border-wrapper">
<input type="password" name="password" placeholder="密码" class="border-item" autocomplete="off">
</div>
</div>
</form>
2.编写login.php文件。
<?php
// 设置字符编码
header("Content-type:text/html;charset=utf-8");
// 获取POST数据
$uname = $_POST["username"];
$pwd = $_POST["password"];
// 建立数据库连接
$mysqli = new mysqli("localhost", "root", "20212419", "2024wlgf");
// 检查数据库连接是否成功
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
// 构造查询用户的SQL语句
$query_struser = "SELECT * FROM user WHERE username='$uname' AND password='$pwd'";
// 执行查询
if ($result = $mysqli->query($query_struser)) {
// 检查查询结果
if ($result->num_rows > 0) {
// 输出欢迎消息,注意要对输出进行适当的转义以防止XSS攻击
echo "<br> Welcome " . htmlspecialchars($uname) . "! <br> ";
} else {
// 输出登录失败消息
echo "<br> Login Fail! <br> ";
}
// 释放查询结果内存
$result->close();
} else {
// 查询失败
echo "Error: " . $mysqli->error;
}
// 关闭数据库连接
$mysqli->close();
?>
3.重新代开html网页,输入正确的用户名密码跳转显示Welcome luofeng! 。


输入账号密码,显示login fail。


2.5最简单的SQL注入,XSS攻击测试
2.5.1 sql注入
使用如下用户名登录即可进行SQL注入:
'or 1=1#
如下如所示,无论密码怎样输入,都可以登录成功。


2.5.2 XSS攻击
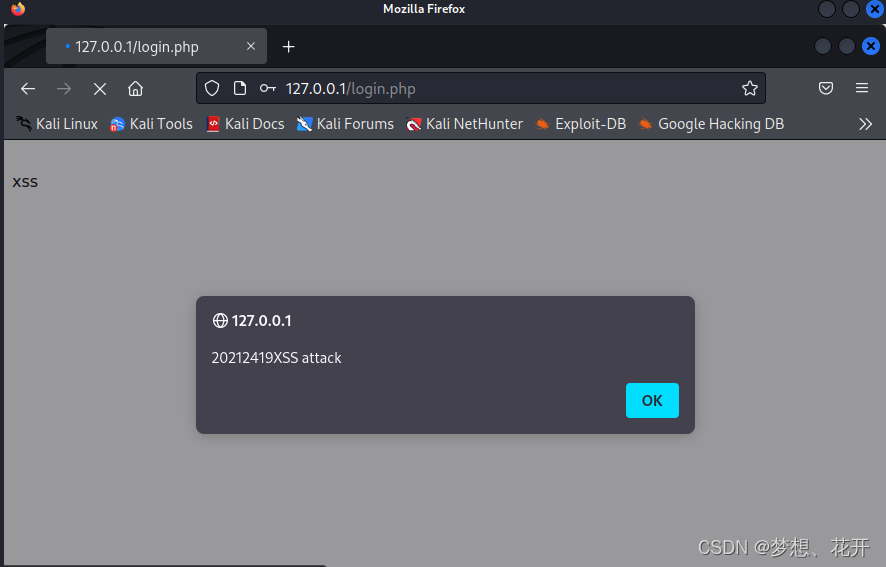
在php文件中添加代码:echo "<br> xss {$uname} welcome ! <br> ";
在登录界面的用户名框中输入下面代码
<script> alert ('20212419XSS attack'); </script>

此代码会将 xss {KaTeX parse error: Expected 'EOF', got '}' at position 6: uname}̲ welcome 输出到界面,…uname正好是输入的用户名,如果用户输入一个可以执行的脚本,那么就可以成功利用这个漏洞,故得以执行。
2.6 安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击
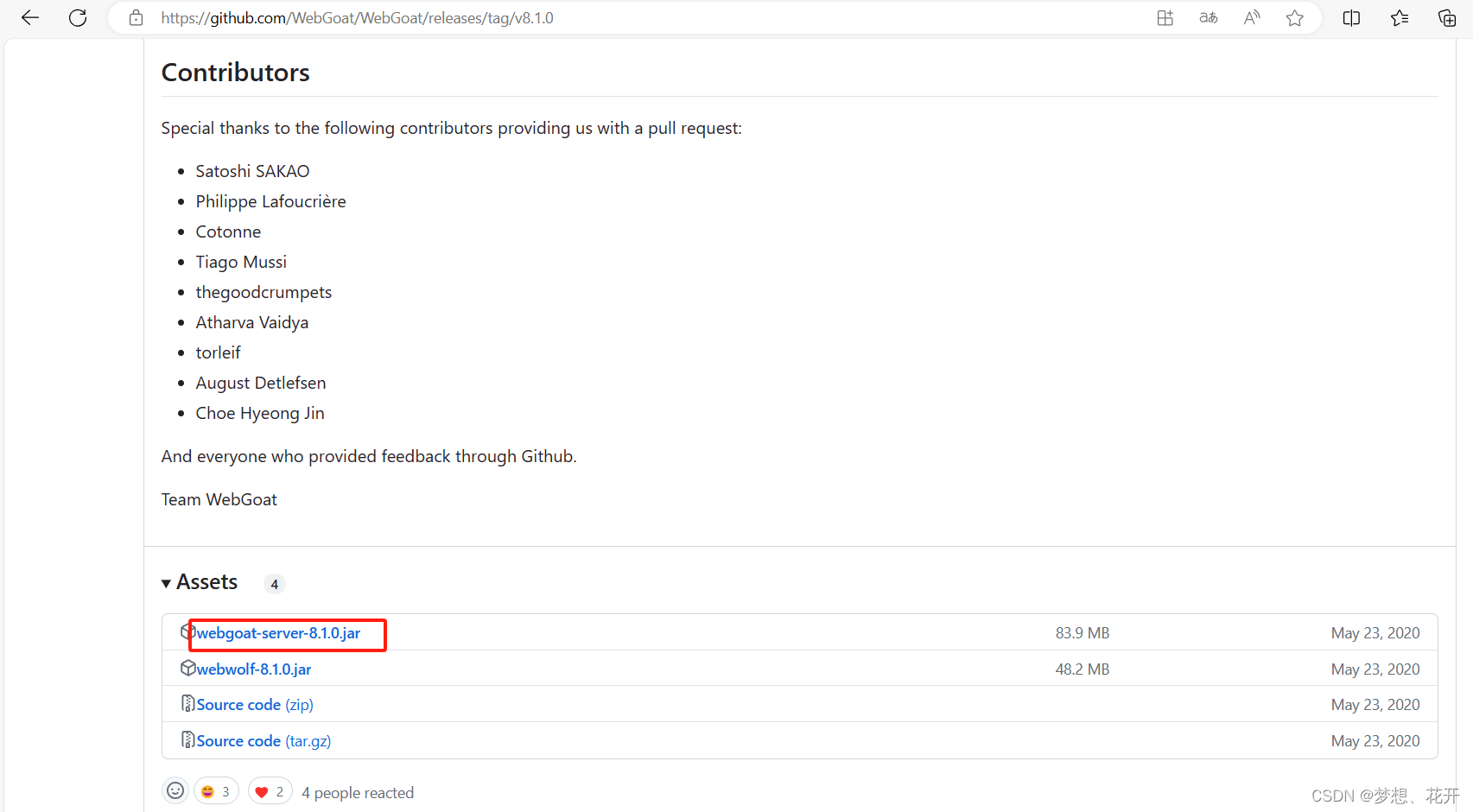
1.下载并运行WebGoat。

输入命令java -jar webgoat-server-8.1.0.jar。

2.在浏览器中输入http://127.0.0.1:8080/WebGoat/并注册一个新用户

2.6.1 sql注入攻击
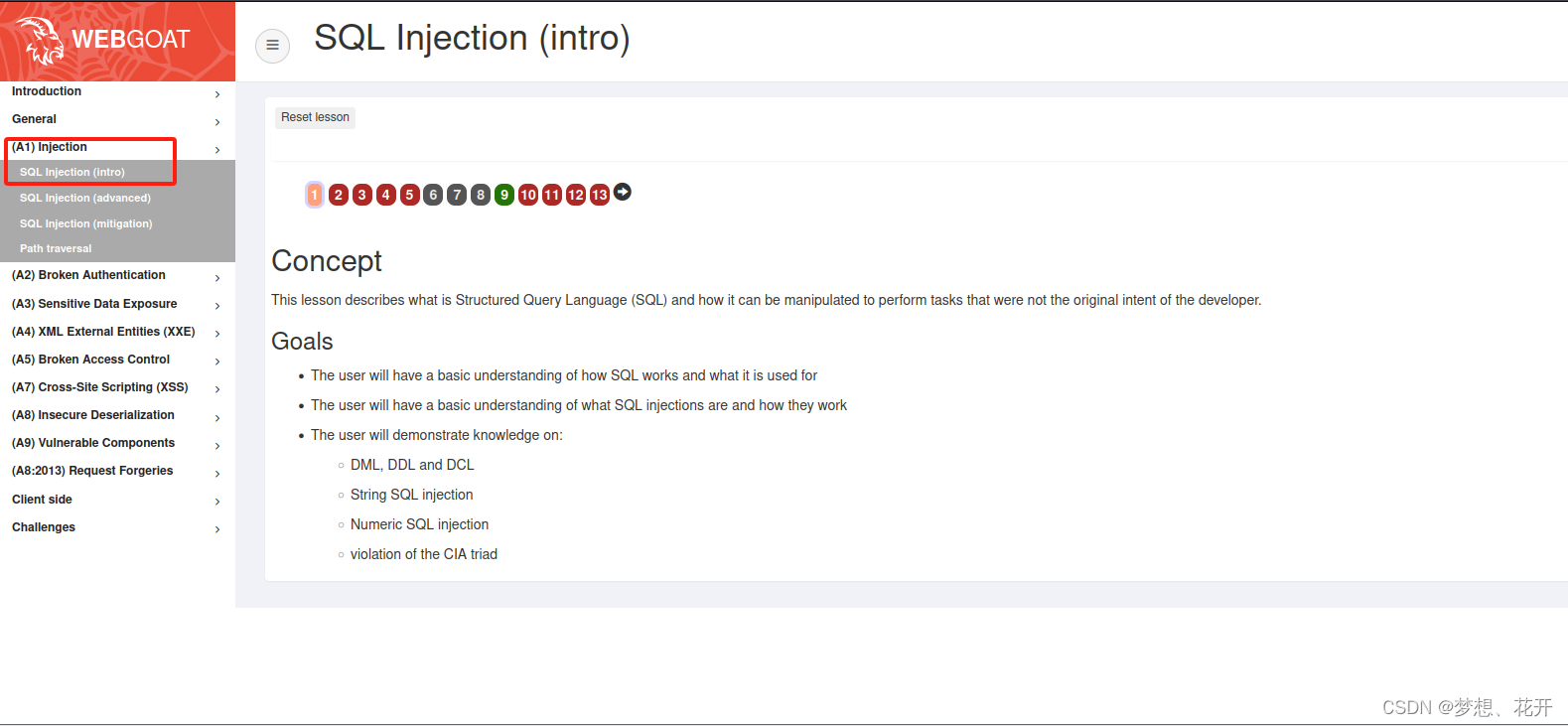
3.进入到Injection板块进行SQL注入(A1)的学习。
在左侧的页框中选择injection->SQL injection(info)

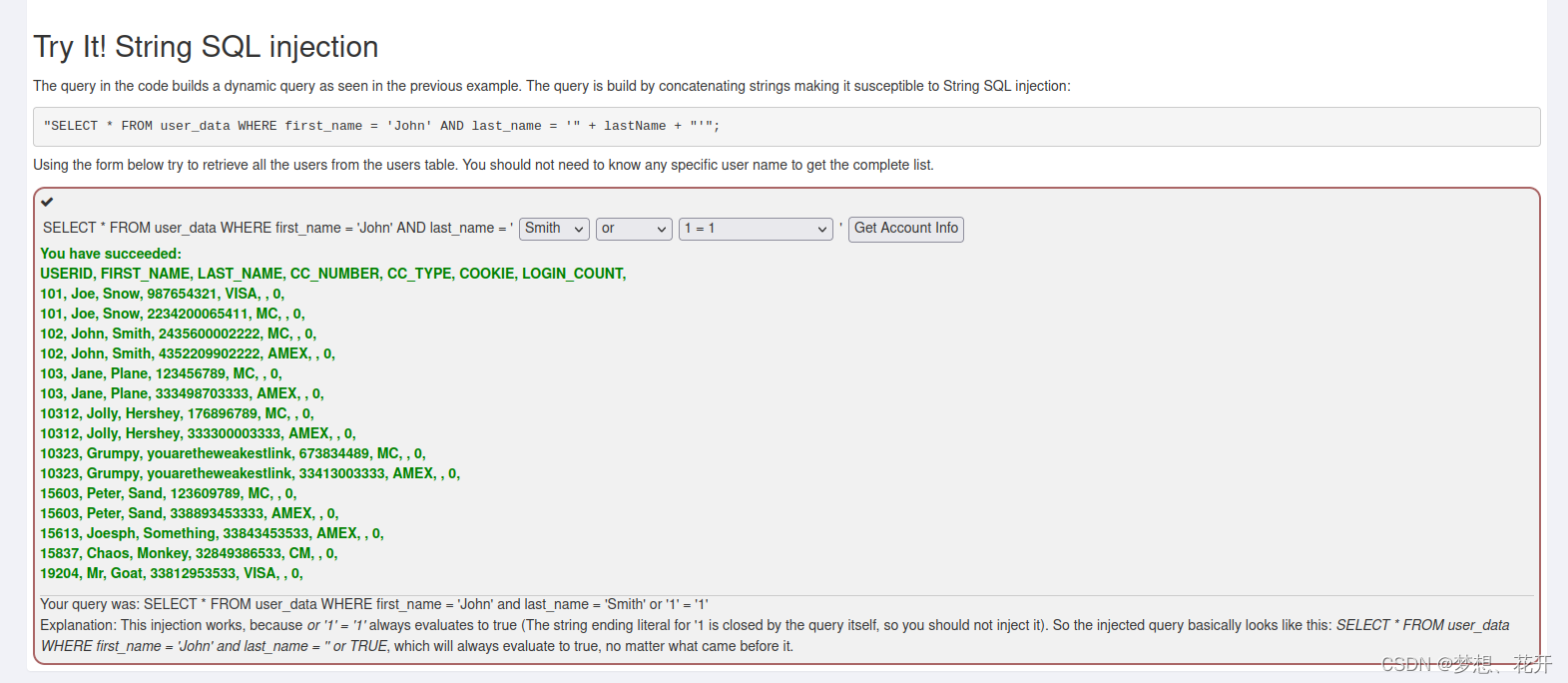
4.其中从第9课开始便为SQL注入的练习题,第9课解法如下图:

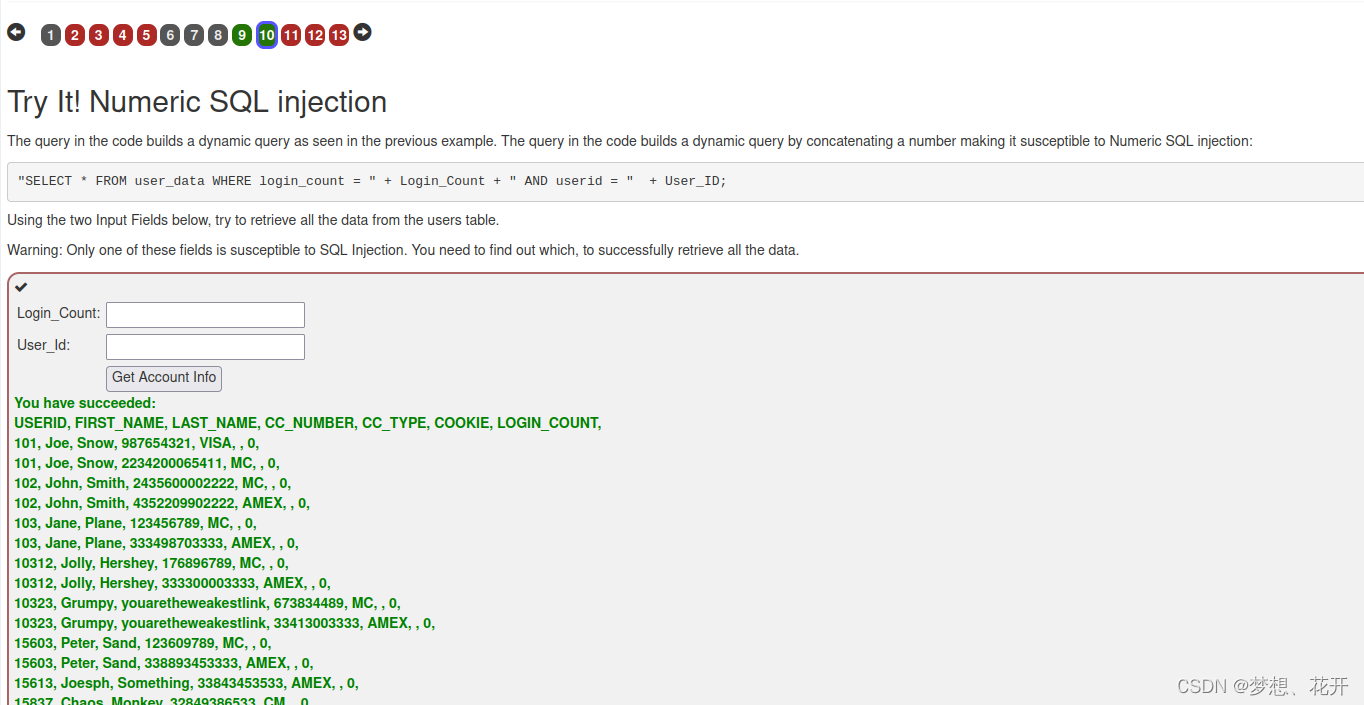
第十课如下图所示:

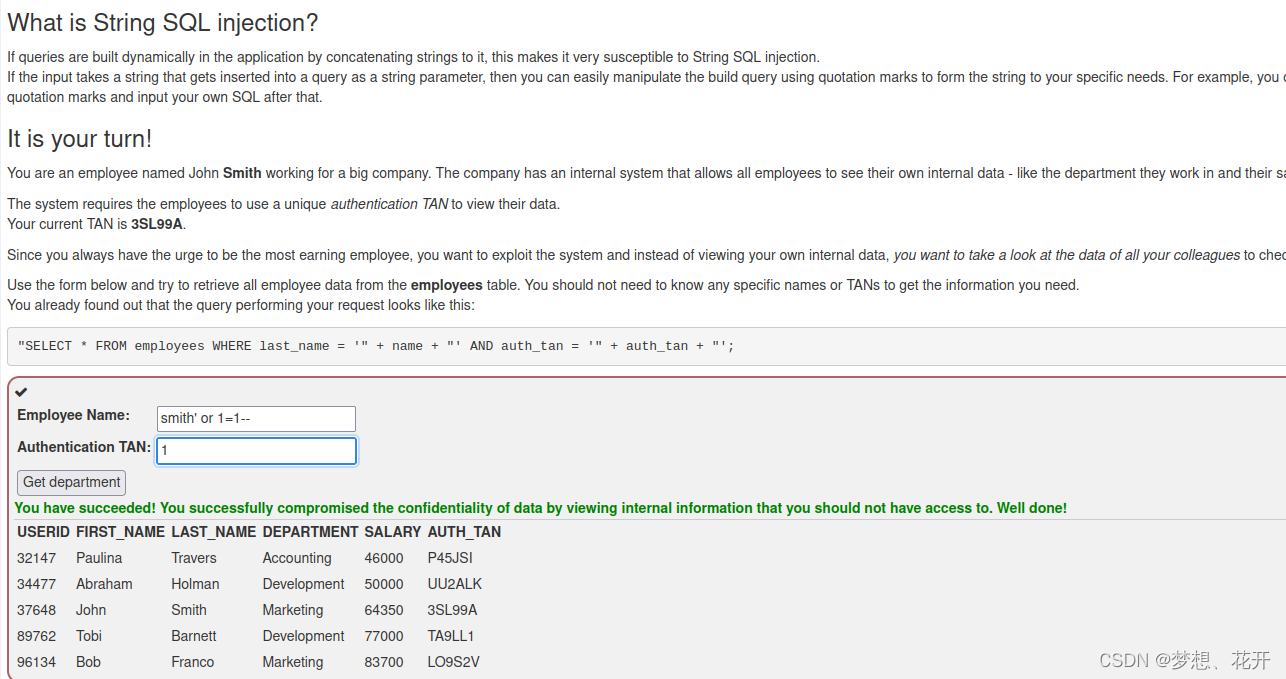
十一课解法入下图所示:

2.6.2 XSS注入攻击
选择XSS(A7)进行学习。
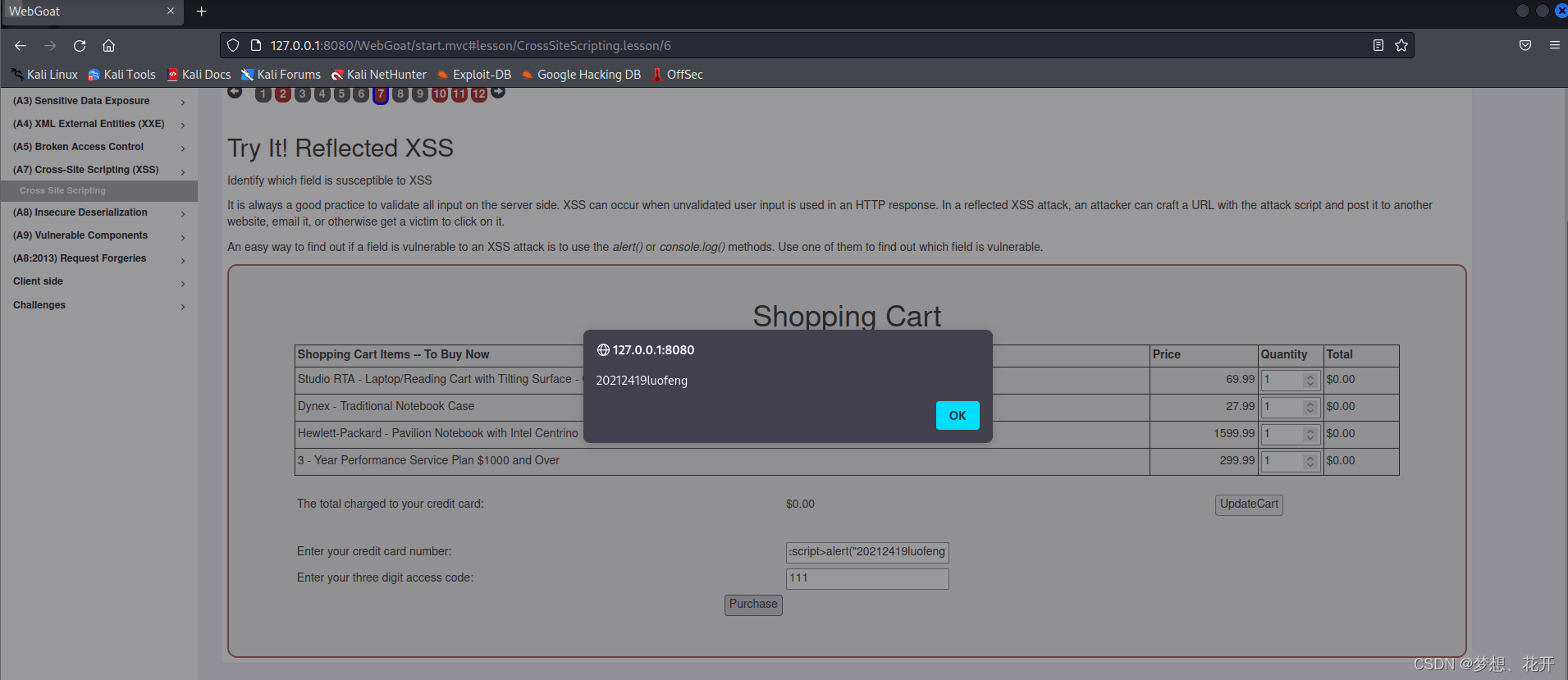
第七课解法如下图所示:

2.6.3CRSF攻击
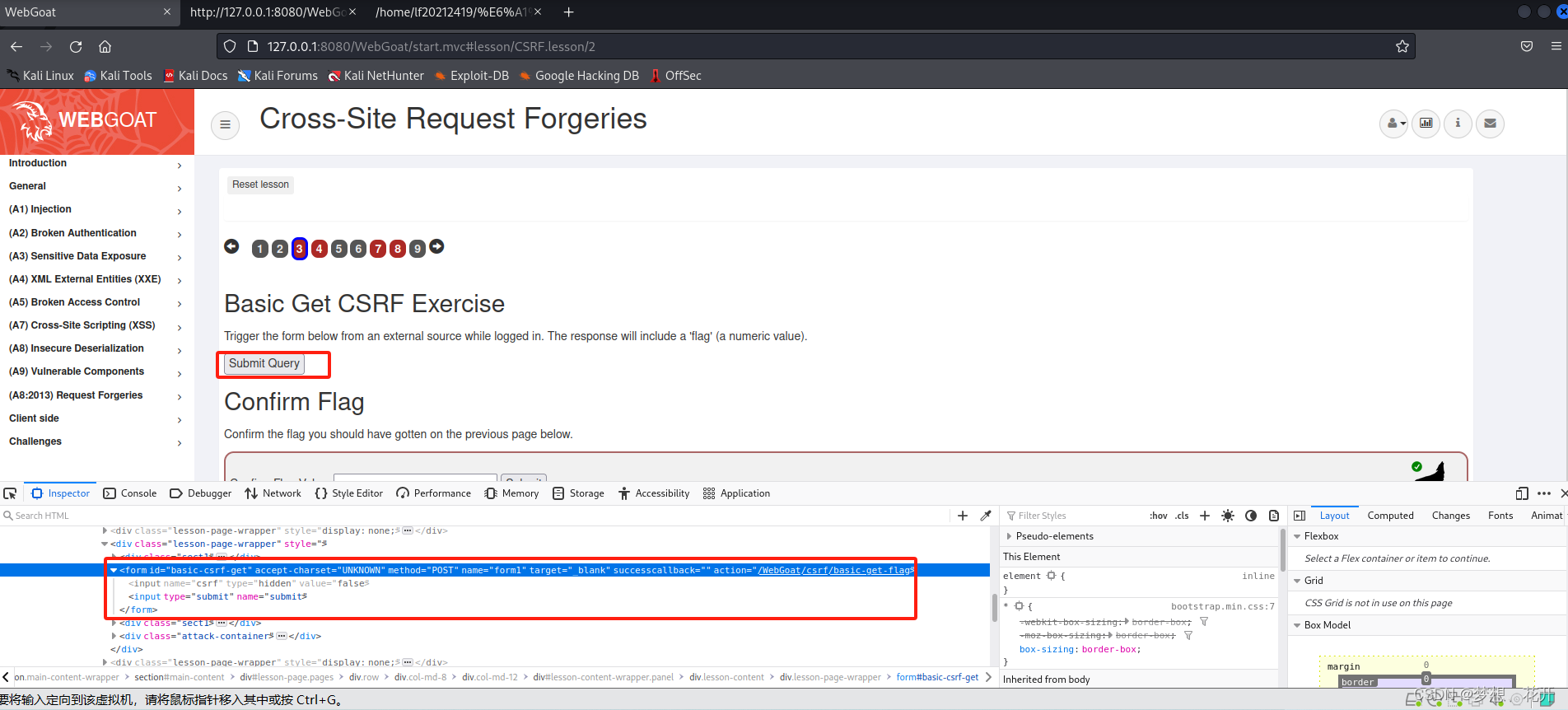
1.选择(A8:2013)进行学习
将提交查询处的HTML代码拷贝出来。

新建一个html文件,将拷贝下来的代码放进去并添加必要的html标签。
<html>
<body>
<form accept-charset="UNKNOWN" id="basic-csrf-get" method="POST" name="form1" target="_blank" successcallback="" action="http://localhost:8080/WebGoat/csrf/basic-get-flag">
<input name="csrf" type="hidden" value="true">
<input type="submit" name="submit">
</form>
</body>
</html>
执行html文件。

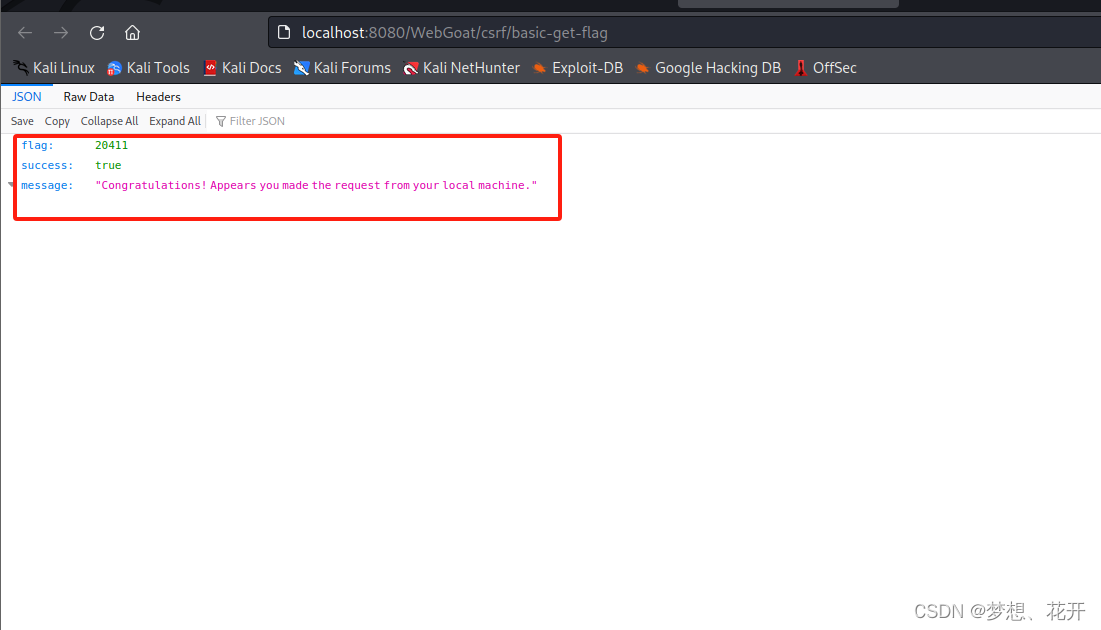
点击submit query获得flag。

3.问题及解决方案
- 问题1:2.4编写完整的前后端代码后,即便输入正确的用户名密码也会跳转到用户登录失败的界面。
- 问题1解决方案:在后端的每一步增加一句打印,发现数据库正常运行,连接正常,这就说明是sql语句或者是前端传来的数据出错,经检查,发现前端命名的用户名和密码框设置的name和后端的name没有对应上,修改之后即可。
4.学习感悟、思考等
在完成上述实验过程中,我对Web开发的各个方面有了更深入的了解和实践。通过安装、启动Apache以及理解HTML的基本结构和表单的使用,我学会了如何创建一个简单的网页并与用户进行交互。在编写JavaScript验证用户名和密码时,我进一步掌握了JavaScript的基本功能和DOM操作,实现了对用户输入的合法性检查。
通过最简单的SQL注入和XSS攻击测试,我认识到了Web应用程序面临的安全隐患,加深了对常见Web攻击漏洞的理解。在安装Webgoat并完成SQL注入、XSS、CSRF攻击实验过程中,我不仅学会了如何利用工具进行攻击测试,还深刻认识到了加强Web应用程序安全性的重要性,受益匪浅,收获满满。
本次实验也是本学期的最后一次实验。由衷地感谢老师一学期以来的指导,老师辛苦了!





















 1493
1493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








