解决方法:
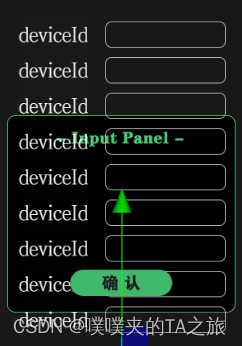
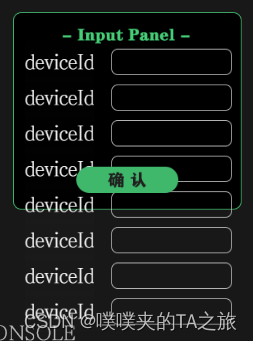
在content使用layout的时候,如果想要让scrollView的内容,最上面的节点固定在顶部,每加一个往下长,那要把父节点(这里指scrollView的content)的锚点固定到框框顶部<0.5,1>。否则就会在加子节点的同时,上面的子节点也会往上飘。


原理:
为了实现动态调整content的高度(因为要重复使用这个scrollView,每次总高度都不同),所以在content的layout的resize mode是设置为container<对容器大小进行缩放>的,因此如果锚点在中央,在添加子节点时,为了保持原锚点位置不变,外框在自适应高度时,就会向上下两个方向走。同理,当锚点设置在顶部时,外框就会往下增长高度。






















 787
787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








