这个专栏开始的初衷是,本人每次下载软件都要去搜一次怎么安装、怎么汉化等等一系列问题。现在想想,不如把安装过的软件流程全部记录下来,后面的同学就可以一次看到许多内容了。
今天要分享的是如何将VSCode汉化以及如何修改主题:
如何汉化?
下图是VSCode刚打开时的画面(语言为英文,关闭了所有文件,背景颜色可能不同)

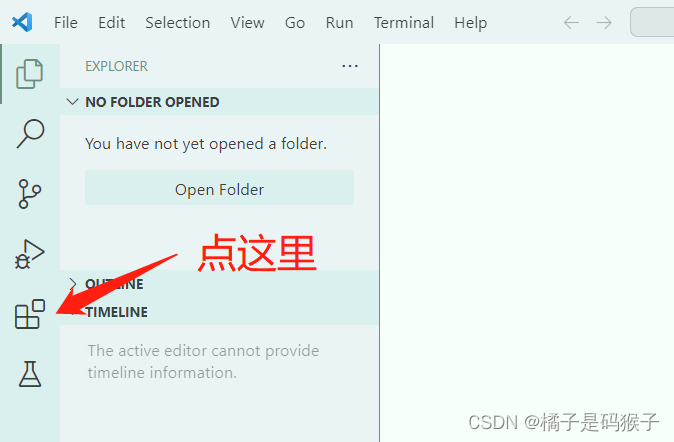
按照如下图片提示点击左侧第五项————扩展栏

点击之后,出现一个扩展输入栏如下:

在输入框中输入Chinese并搜索,结果如下:

如果想将语言切换为简体中文就选第一个,繁体中文就选第二个,这里我以简体中文为例,点击Install:

等待一段时间后就会弹出上图提示,提示是否重启软件以切换语言,这里直接确认,VSCode就会重启,再次打开时,语言就会切换为中文:

如何修改主题?
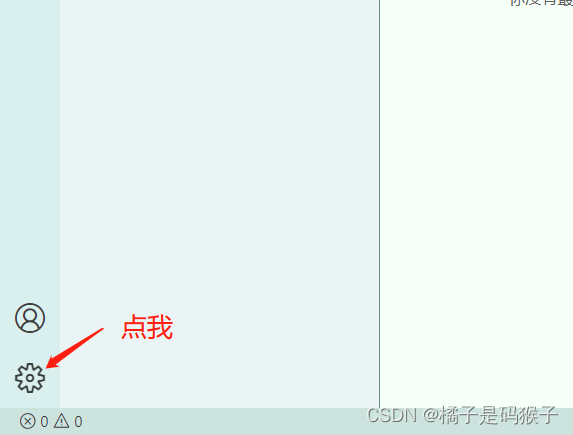
首先点击左下角设置按钮:

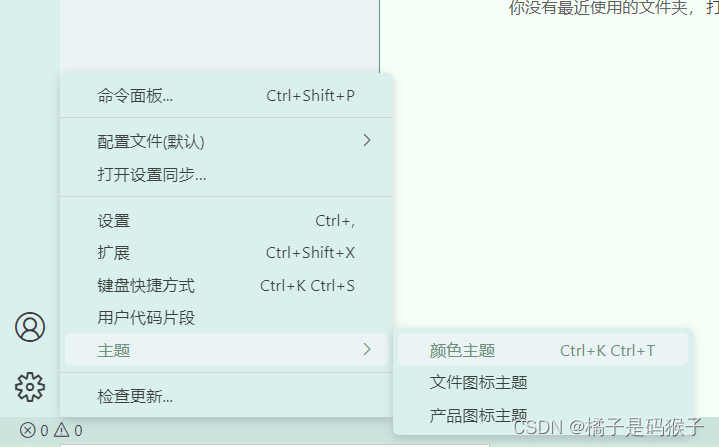
选择主题——颜色主题:

点击颜色主题后,中间上方出现颜色选择:
 、
、
可以在这里面选择想要切换的主题颜色,如果没有还可以去扩展里搜索想切换的颜色并下载插件,非常的人性化~~






















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








