
const com = () => {
let len = value.length;
let temp1 = ins - 2;//ins默认是0,所以给到temp3,因为temp3是中间位置显示
setp1(temp1)
let temp2 = ins - 1;//-1就是中间靠左一的位置,到时候会根据这五个索引提供各自的动画位移
setp2(temp2)
let temp3 = ins;//
setp3(temp3)
let temp4 = ins + 1;//
setp4(temp4)
let temp5 = ins + 2;//
setp5(temp5)
if (temp1 < 0) {
temp1 = len + temp1//当temp1小于零,则说明最左侧已经到头了,继续点击应该从数组末尾开始显示
setp1(temp1) //len(数组长度假设20)+temp1(假设目前-1)那就是显示数组的19位
}
if (temp2 < 0) {
temp2 = len + temp2
setp2(temp2)
}
if (temp4 >= len) {
temp4 = temp4 - len
setp4(temp4)
}
if (temp5 >= len) {
temp5 = temp5 - len
setp5(temp5)
}
}设置好五个索引后,接下来我们控制索引给到数组,进行渲染,接下来只需要对ins这个中间索引进行++或者--就能实现左右切换了。
value.map((item, index) => {
if(item.onchainMetadata.data.creators[0].address != env.creator_id){
return value.splice(index,1)//不等于则从数组中删除此项
}else{
let transform = `translate(-50%,-50%) scale(0.55)`;//这是除去要显示的五个之外的其他元素,让他藏在居中位置
let zIndex = 0;
switch (index) {//循环遍历得到所有index索引并switch筛选符合条件的,分别赋予动画
case temp3:
zIndex = 3;
transform = `translate(-50%,-50%) scale(1)`;
break;
case temp1:
zIndex = 1;
transform = `translate(-235%,-50%) scale(0.7)`;
break;
case temp2:
zIndex = 2;
transform = `translate(-150%,-50%) scale(0.85)`;
break;
case temp4:
zIndex = 2;
transform = `translate(50%,-50%) scale(0.85)`;
break;
case temp5:
zIndex = 1;
transform = `translate(140%,-50%) scale(0.7)`;
break;
}
item.sty = {
transform,
zIndex
}
return item
}
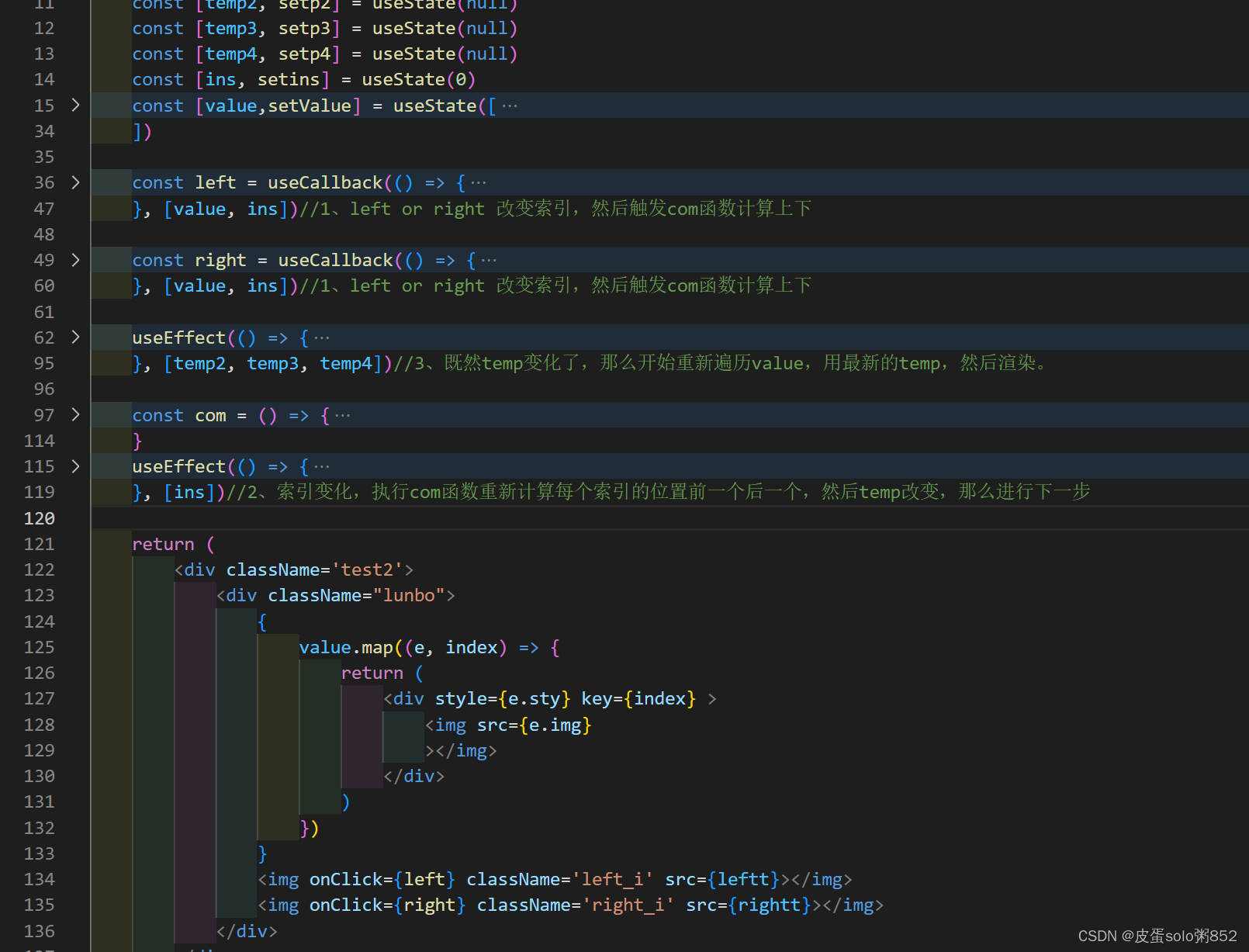
})以下是简略版:






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








