目录
透视的作用: 空间转换时,为元素添加近大远小、近实远虚的视觉效果
空间转换
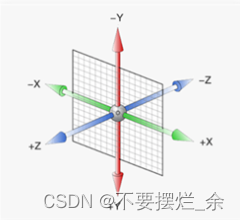
1. 3D坐标系

X轴往右是正值,往左是负值。
Y轴往下是正值,往上是负值。
Z轴指向我们是正值,反之负值。
2. 3D位移
完整写法:
transform: translate3d(x, y, z);分开写:
transform: translateX(100px);
transform: translateY(100px);
transform: translateZ(100px);3. 透视
透视的作用: 空间转换时,为元素添加近大远小、近实远虚的视觉效果
-
取值范围经常在 800px ~ 1200px 之间。
-
一定给父亲添加
-
透视距离也称为视距,所谓的视距就是人的眼睛到屏幕的距离。
语法:
perspective: 800px;
其中 d 为透视的距离
z 是 translateZ








 移动Web空间转换 3D(位移,透视,旋转)+ 动画(定义,调用,动画属性)
移动Web空间转换 3D(位移,透视,旋转)+ 动画(定义,调用,动画属性)
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2483
2483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








