概述
在写后台管理系统时, 我们可以根据不同的登录人,给予不同的功能菜单
如 :给楼栋管理员登录时分配(楼栋管理,宿舍管理)
所以在数据库就要创建:
1.登录人与角色表,
2再给角色表分配操作菜单
登录时查询对应的操作菜单,将数据响应给前端就行
介绍
使用框架 :
前端用Vue-cli脚手架+Element-ui
后端用springboot+mybatis+lamBok
使用使用工具:
SQLyog,Idea,Hbuider
数据库
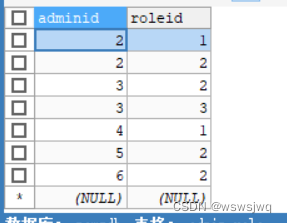
1.登录人与角色表
直接记录,操作人id与角色id
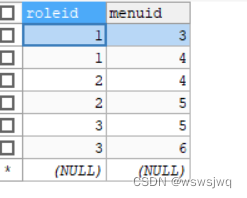
2.角色表与操作菜单表
存入角色id,与菜单id即可
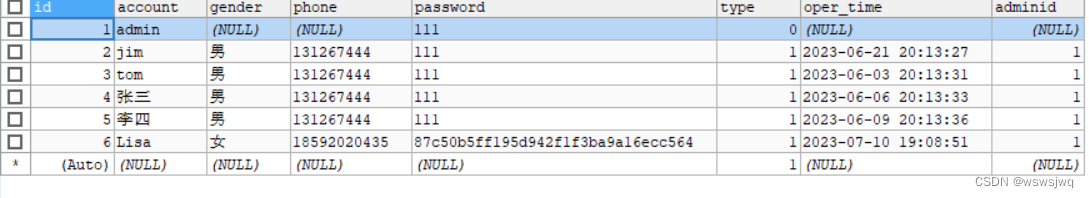
3.操作人表, 角色表,以及菜单表
操作人表
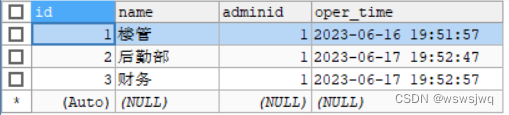
角色表
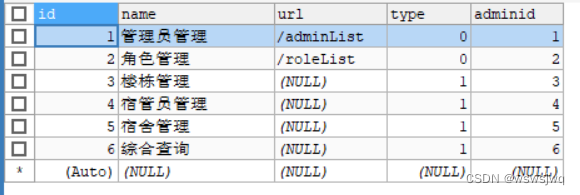
菜单表
后端
发送菜单视图数据过程 :
1.我们将在后端由登录人信息来生成token, 顺便传给前端
2.前端每次发送请求携带token发给后端,来验证token是否相同,确保高安全性,
3.同时前端可以将操作人的id与type放进token里,在后端用的时候从中解析出来即可
4.后端再根据token里的id,type来查询菜单视图,返回给前端
不知道token是什么的同学可以点击这里
生成token
咱用JWT方式来生成token>>
>>通过JWT加密规则由admin里的id,account,type来生成token令牌>
响应数据
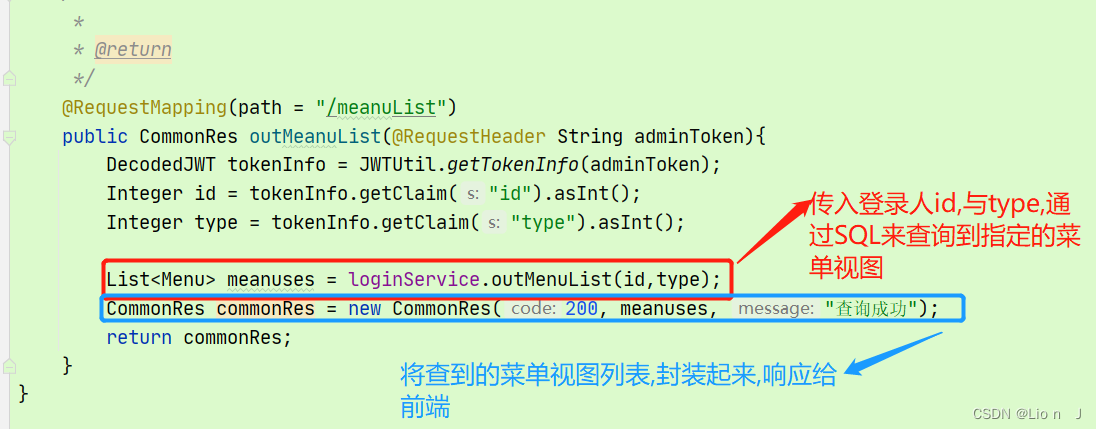
这里是Controller层
前三行代码就是通过token来获取id,type随后就会通过逻辑处理层,Dao层调用SQL来查询返回对应的菜单列表
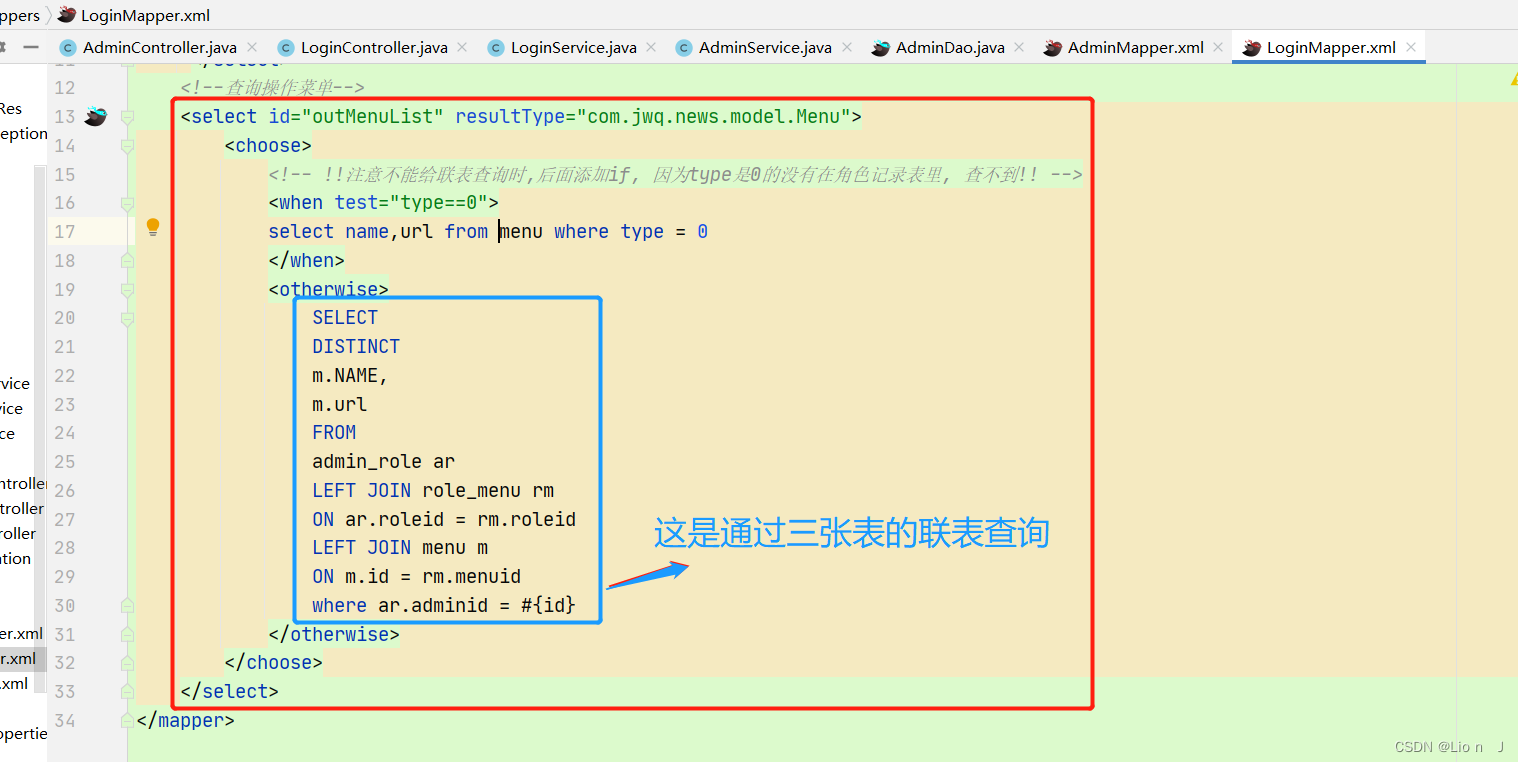
Mapper文件
前端
在这之前,操作菜单是固定,现在要动态循环出操作菜单
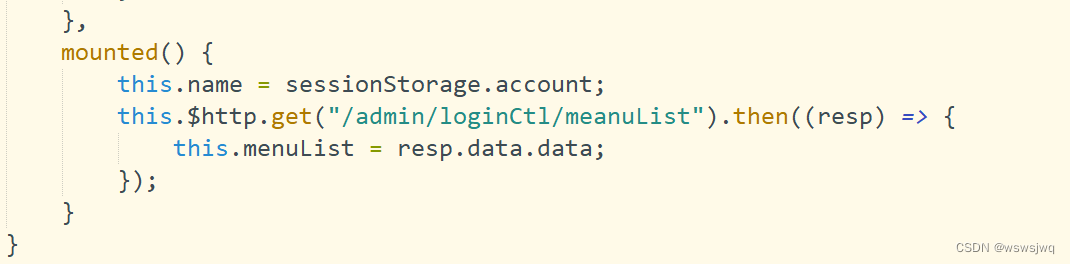
在加载完Main组件,就向后端发送请求获取到该角色的操作菜单
在vue对象定义数组,来接收角色的操作菜单列表
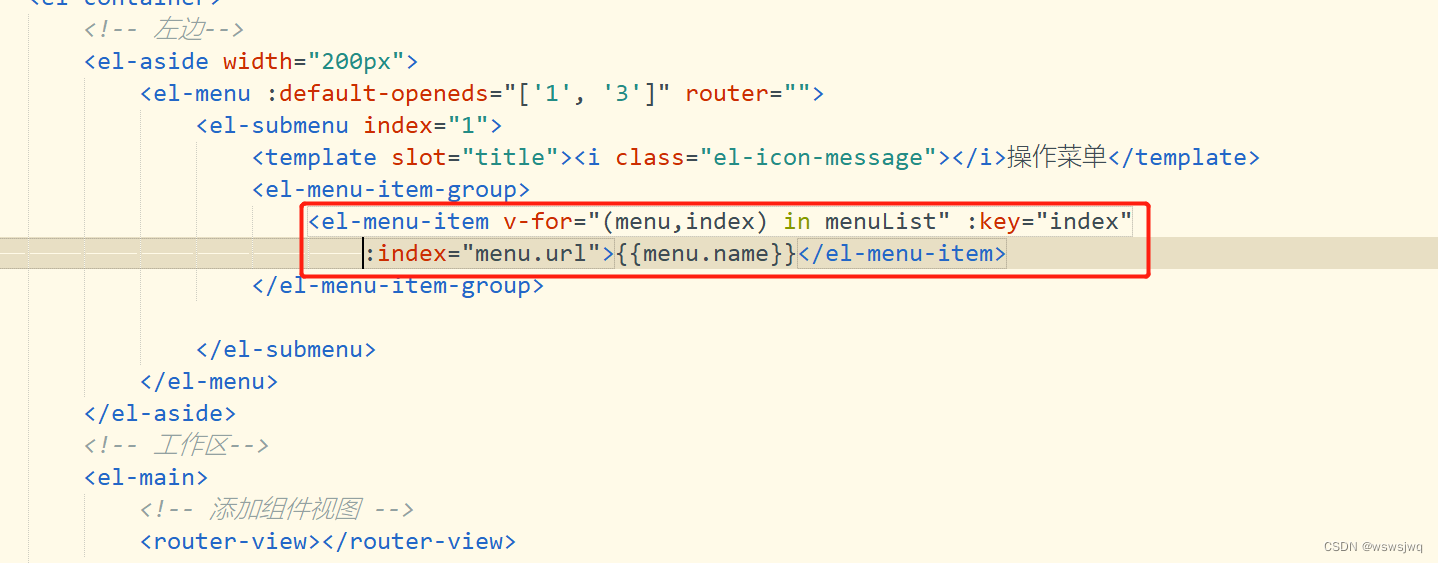
在前端将操作菜单循环出来
这里的
index就是<el-menu-item>里所绑定的组件路由地址
前端我们可以用请求拦截器, 在发送前,可以将部分数据放到请求头里面
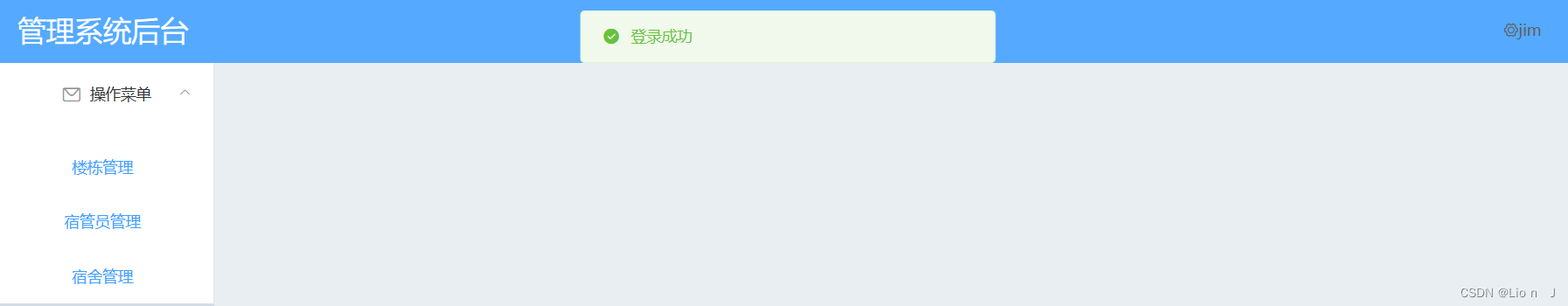
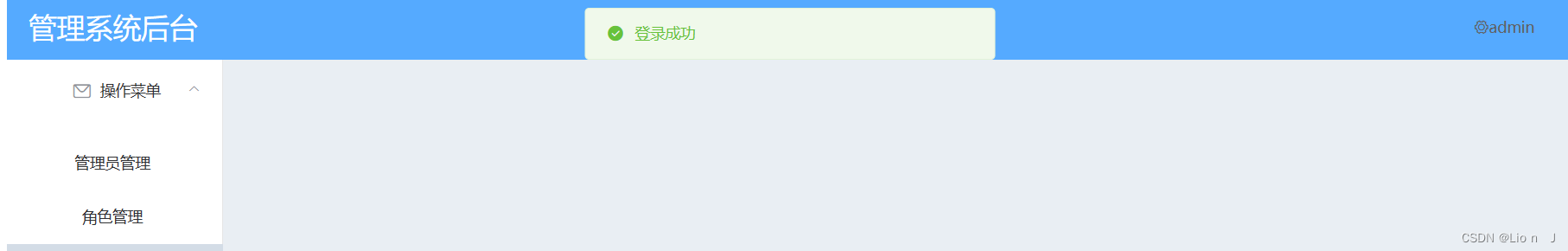
效果展示
admin的操作菜单

Jim的操作菜单

































 2989
2989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










