scratch 角色移动
这是本人的第一个scratch程序。入坑scratch是因为希望体验一下图形化编程并制作以动画为主的图形化程序。用的软件是Mind+。Mind+是由scratch改编的开源IDE,可以图形化开发Arduino程序,本人使用Mind+的另一个原因是Mind+提供快捷地在OLED屏幕上显示中文和图片的功能。
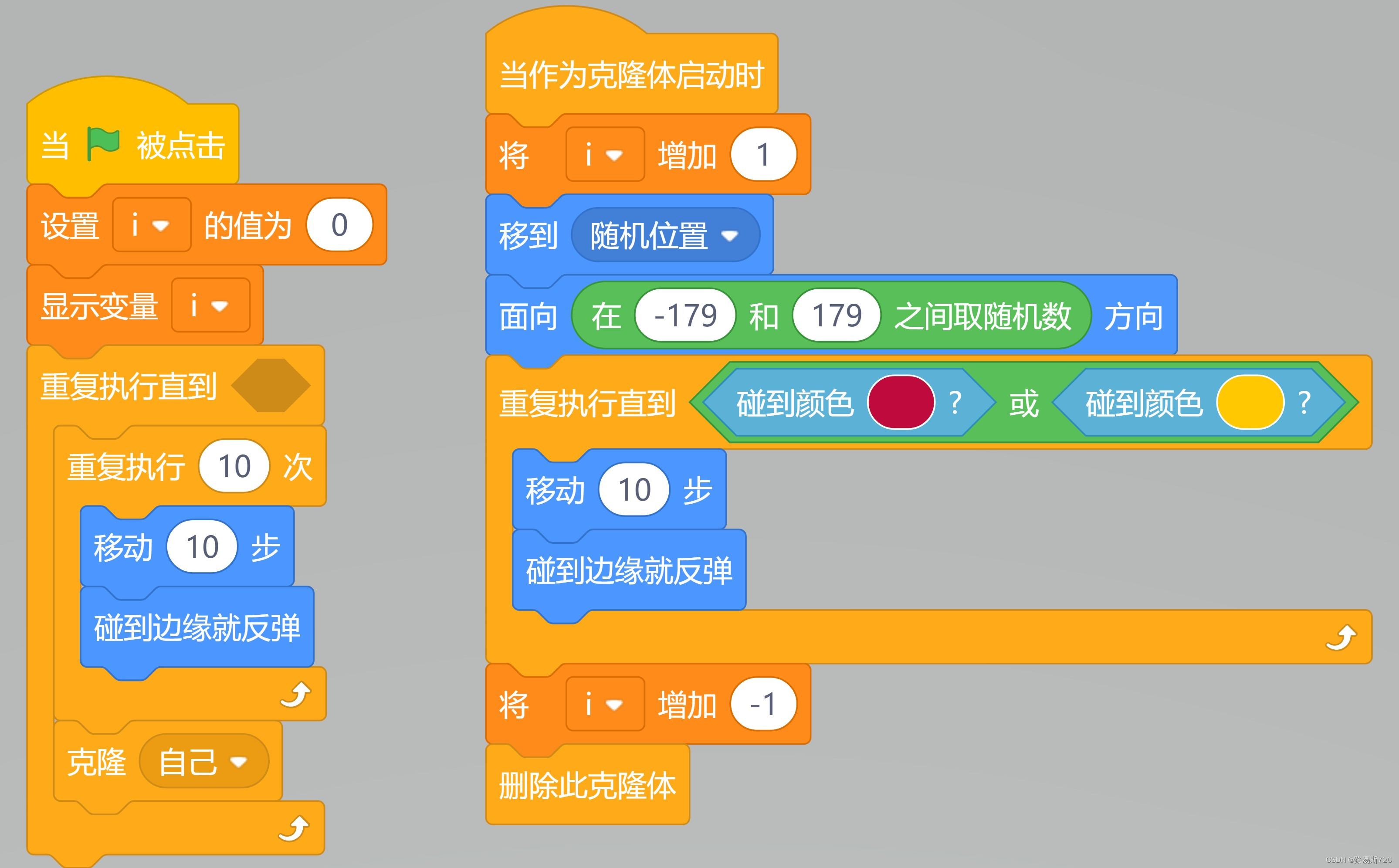
本程序的功能是使角色自动移动,碰到边缘时反弹,每过一段时间复制角色到随机位置、随机方向,两个角色碰撞时删除角色。
具体内容如下

scratch 角色移动
这是本人的第一个scratch程序。入坑scratch是因为希望体验一下图形化编程并制作以动画为主的图形化程序。用的软件是Mind+。Mind+是由scratch改编的开源IDE,可以图形化开发Arduino程序,本人使用Mind+的另一个原因是Mind+提供快捷地在OLED屏幕上显示中文和图片的功能。
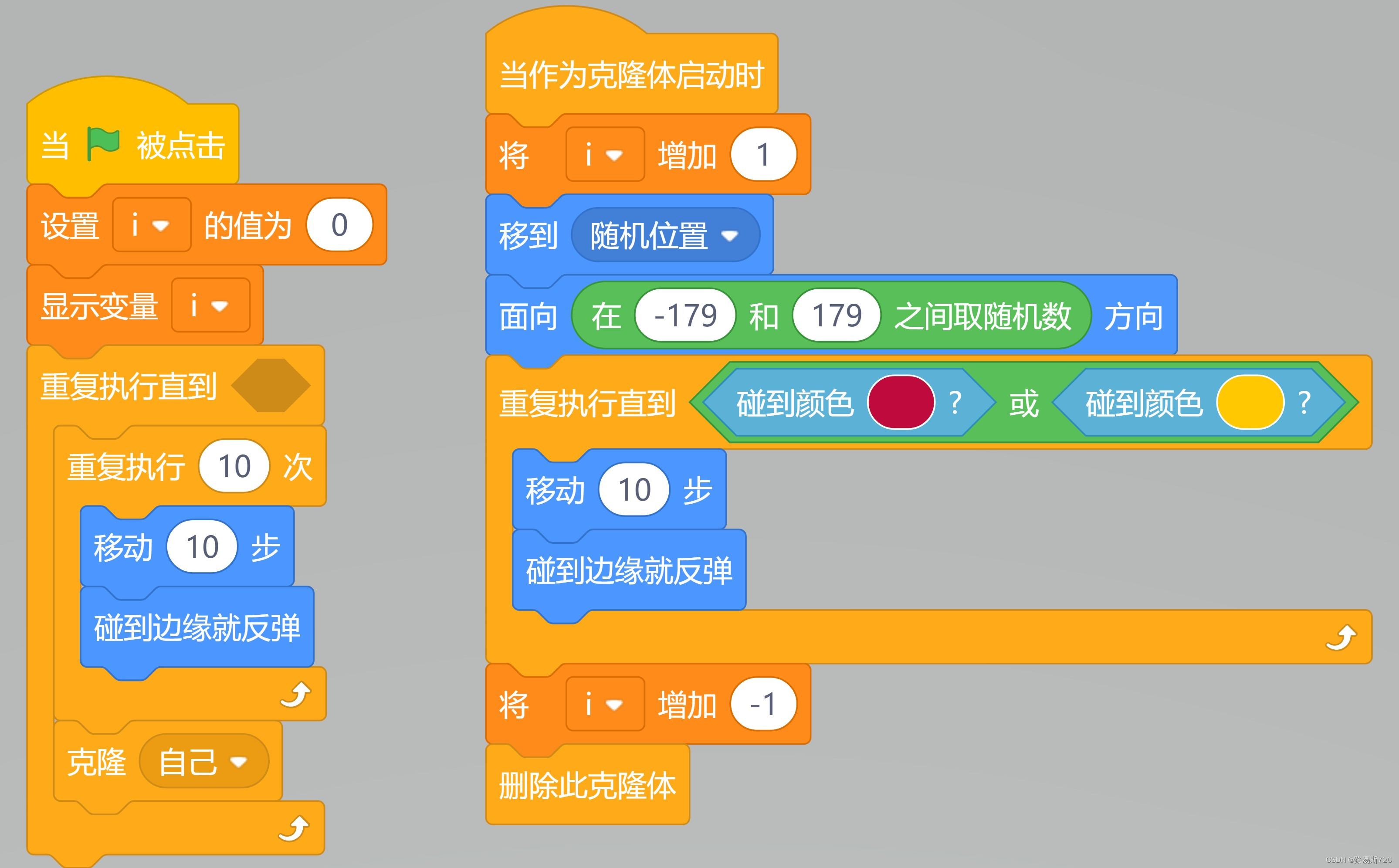
本程序的功能是使角色自动移动,碰到边缘时反弹,每过一段时间复制角色到随机位置、随机方向,两个角色碰撞时删除角色。
具体内容如下

 438
438
 354
354
 8639
8639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


