1. 一个简单的 Object
var dog = {
name: "Pancake",
legs: 4,
isAwesome: true
};
dog.name;
dog.age = 6;
2. 给Object添加成员函数
dog.bark = function() {
console.log("Woof woof! My name is " + this.name + "!");
};
dog.bark(); // 调用一下试试
this.name // this , 表示自己. this.name 就是 “自己的名字”3. 在多个Object之间共享一个成员函数
var speak = function () {
console.log(this.sound + "! My name is " + this.name + "!");
};
var cat = {
sound: "Miaow",
name: "Mittens",
speak: speak
};
var pig = {
sound: "Oink",
name: "Charlie",
speak: speak
};
var horse = {
sound: "Neigh",
name: "Marie",
speak: speak
};4. 构造函数
var Car = function (x, y) {
this.x = x;
this.y = y;
};
var tesla = new Car(10, 20);
console.log(tesla);
var nissan = new Car(100, 200);
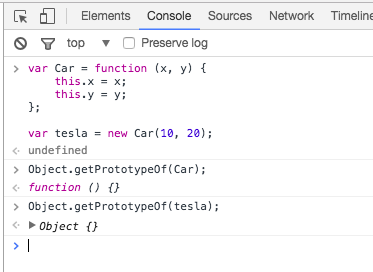
console.log(nissan);这里的Car就是一个function,真的。虽然从名字来看,它更像其他语言中的 class,但它依然只是一个function。在调用这个函数时,前面加个new,就生成了一个Object。
下面是在Chome控制台的显示结果。 注意 Object.getPrototypeOf( ) 这个函数。

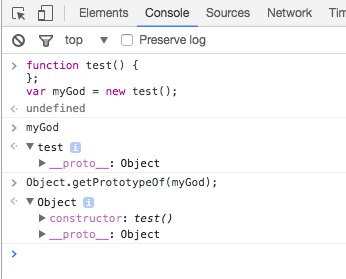
我们随便写个函数,在调用时前面加个new,都会生成一个Object。如下图所示:

5. 在html上显示一辆小汽车

var drawCar = function (car) {
var carHtml = '<img src="img/car.png">';
var carElement = $(carHtml); // jQuery, 用html代码生成一个DOM元素
carElement.css({ // jQuery函数 css( ),设置css
position: "absolute",
left: car.x,
top: car.y
});
$("body").append(carElement); // jQuery函数 append( ), 追加一个子节点
};
drawCar(tesla);
drawCar(nissan);6. 把上面的drawCar函数变成Car的成员函数
Car.prototype.draw = function () {
var carHtml = '<img src="img/car.png">';
this.carElement = $(carHtml);
this.carElement.css({
position: "absolute",
left: this.x,
top: this.y
});
$("body").append(this.carElement);
};
var tesla = new Car(20, 20);
var nissan = new Car(100, 200);
tesla.draw();
nissan.draw();
Car.prototype.draw 注意这里的 prototype , 这是添加成员函数的方法。
7. 添加一个moveRight成员函数
Car.prototype.moveRight = function () {
this.x += 5;
this.carElement.css({
left: this.x,
top: this.y
});
};
tesla.moveRight();
nissan.moveRight();8. 添加动画,小汽车动起来
setInterval(function(){
tesla.moveRight(10);
},
1000);























 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








