RGB模式和RGBA模式
计算机屏幕的颜色属于RGB空间。
通常有RGB模式和RGBA模式,其中RGB模式有R、G、B三个分量,取值范围为0.0~1.0;而RGBA模式有R、G、B、A四个分量,其中A即Alpha值,与透明度有关。
下面通过一个程序演示,并作必要说明:
计算机屏幕的颜色属于RGB空间。
通常有RGB模式和RGBA模式,其中RGB模式有R、G、B三个分量,取值范围为0.0~1.0;而RGBA模式有R、G、B、A四个分量,其中A即Alpha值,与透明度有关。
下面通过一个程序演示,并作必要说明:
#include
<
windows.h
>
#include < GL / glut.h >
#include < stdio.h >
#include < stdlib.h >
void myDisplay( void )
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f( 0.0f , 1.0f , 1.0f );
glRectf( - 0.5f , - 0.5f , 0.5f , 0.5f );
glFlush();
}
int main( int argc, char * argv[])
{
glutInit( & argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition( 100 , 100 );
glutInitWindowSize( 400 , 400 );
glutCreateWindow( " 画多边形(彩色) " );
glutDisplayFunc( & myDisplay);
glutMainLoop();
return 0 ;
}
#include < GL / glut.h >
#include < stdio.h >
#include < stdlib.h >
void myDisplay( void )
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f( 0.0f , 1.0f , 1.0f );
glRectf( - 0.5f , - 0.5f , 0.5f , 0.5f );
glFlush();
}
int main( int argc, char * argv[])
{
glutInit( & argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition( 100 , 100 );
glutInitWindowSize( 400 , 400 );
glutCreateWindow( " 画多边形(彩色) " );
glutDisplayFunc( & myDisplay);
glutMainLoop();
return 0 ;
}
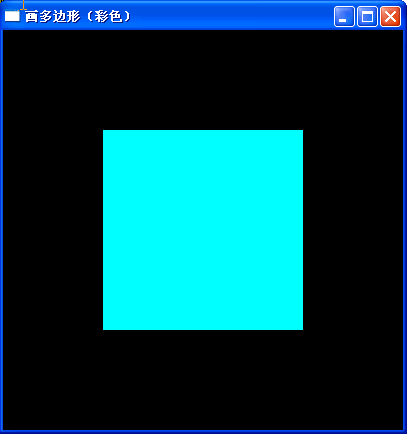
效果图如下:

说明:
在RGBA模式下选择颜色是十分简单的事情,只需要一个函数就可以搞定。
glColor*系列函数可以用于设置颜色,其中三个参数的版本可以指定R、G、B的值,而A值采用默认;四个参数的版本可以分别指定R、G、B、A的值。例如:
void glColor3f(GLfloat red, GLfloat green, GLfloat blue);
void glColor4f(GLfloat red, GLfloat green, GLfloat blue, GLfloat alpha);
将浮点数作为参数,其中0.0表示不使用该种颜色,而1.0表示将该种颜色用到最多。例如:
glColor3f(1.0f, 0.0f, 0.0f); 表示不使用绿、蓝色,而将红色使用最多,于是得到最纯净的红色。
glColor3f(0.0f, 1.0f, 1.0f); 表示使用绿、蓝色到最多,而不使用红色。混合的效果就是浅蓝色。
glColor3f(0.5f, 0.5f, 0.5f); 表示各种颜色使用一半,效果为灰色。
[注意1] 浮点数可以精确到小数点后若干位,这并不表示计算机就可以显示如此多种颜色。实际上,计算机可以显示的颜色种数将由硬件决定。如果OpenGL找不到精确的颜色,会进行类似“四舍五入”的处理。
[注意2]
glColor*系列函数,在参数类型不同时,表示“最大”颜色的值也不同:
采用f和d做后缀的函数,以1.0表示最大的使用。
采用b做后缀的函数,以127表示最大的使用。
采用ub做后缀的函数,以255表示最大的使用。
采用s做后缀的函数,以32767表示最大的使用。
采用us做后缀的函数,以65535表示最大的使用。
[注] 下面一段引自网友eastcowboy的文章,程序我本人在VC++ 6.0运行调试通过。
在RGBA模式下选择颜色是十分简单的事情,只需要一个函数就可以搞定。
glColor*系列函数可以用于设置颜色,其中三个参数的版本可以指定R、G、B的值,而A值采用默认;四个参数的版本可以分别指定R、G、B、A的值。例如:
void glColor3f(GLfloat red, GLfloat green, GLfloat blue);
void glColor4f(GLfloat red, GLfloat green, GLfloat blue, GLfloat alpha);
将浮点数作为参数,其中0.0表示不使用该种颜色,而1.0表示将该种颜色用到最多。例如:
glColor3f(1.0f, 0.0f, 0.0f); 表示不使用绿、蓝色,而将红色使用最多,于是得到最纯净的红色。
glColor3f(0.0f, 1.0f, 1.0f); 表示使用绿、蓝色到最多,而不使用红色。混合的效果就是浅蓝色。
glColor3f(0.5f, 0.5f, 0.5f); 表示各种颜色使用一半,效果为灰色。
[注意1] 浮点数可以精确到小数点后若干位,这并不表示计算机就可以显示如此多种颜色。实际上,计算机可以显示的颜色种数将由硬件决定。如果OpenGL找不到精确的颜色,会进行类似“四舍五入”的处理。
[注意2]
glColor*系列函数,在参数类型不同时,表示“最大”颜色的值也不同:
采用f和d做后缀的函数,以1.0表示最大的使用。
采用b做后缀的函数,以127表示最大的使用。
采用ub做后缀的函数,以255表示最大的使用。
采用s做后缀的函数,以32767表示最大的使用。
采用us做后缀的函数,以65535表示最大的使用。
[注] 下面一段引自网友eastcowboy的文章,程序我本人在VC++ 6.0运行调试通过。
索引颜色
用glIndex*系列函数可以在颜色表中选择颜色。其中最常用的可能是glIndexi,它的参数是一个整形。
void glIndexi(GLint c);
OpenGL并直接没有提供设置颜色表的方法,因此设置颜色表需要使用操作系统的支持。我们所用的Windows和其他大多数图形操作系统都具有这个功能,但所使用的函数却不相同。
GLUT工具包提供了设置颜色表的函数glutSetColor,但我测试始终有问题。现在为了让大家体验一下索引颜色,我向大家介绍另一个OpenGL工具包:aux。这个工具包是VisualStudio自带的,不必另外安装,但它已经过时,这里仅仅是体验一下,大家不必深入。
OpenGL用下面的函数来定义清楚屏幕后屏幕所拥有的颜色。
在RGB模式下,使用glClearColor来指定“空”的颜色,它需要四个参数,其参数的意义跟glColor4f相似。
在索引颜色模式下,使用glClearIndex来指定“空”的颜色所在的索引,它需要一个参数,其意义跟glIndexi相似。
例如下面程序:
用glIndex*系列函数可以在颜色表中选择颜色。其中最常用的可能是glIndexi,它的参数是一个整形。
void glIndexi(GLint c);
OpenGL并直接没有提供设置颜色表的方法,因此设置颜色表需要使用操作系统的支持。我们所用的Windows和其他大多数图形操作系统都具有这个功能,但所使用的函数却不相同。
GLUT工具包提供了设置颜色表的函数glutSetColor,但我测试始终有问题。现在为了让大家体验一下索引颜色,我向大家介绍另一个OpenGL工具包:aux。这个工具包是VisualStudio自带的,不必另外安装,但它已经过时,这里仅仅是体验一下,大家不必深入。
OpenGL用下面的函数来定义清楚屏幕后屏幕所拥有的颜色。
在RGB模式下,使用glClearColor来指定“空”的颜色,它需要四个参数,其参数的意义跟glColor4f相似。
在索引颜色模式下,使用glClearIndex来指定“空”的颜色所在的索引,它需要一个参数,其意义跟glIndexi相似。
例如下面程序:
#include
<
windows.h
>
#include < GL / gl.h >
#include < GL / glaux.h >
#pragma comment (lib, "opengl32.lib")
#pragma comment (lib, "glaux.lib")
#include < math.h >
const GLdouble Pi = 3.1415926536 ;
void myDisplay( void )
{
int i;
for (i = 0 ; i < 8 ; ++ i)
auxSetOneColor(i, ( float )(i & 0x04 ), ( float )(i & 0x02 ), ( float )(i & 0x01 ));
glShadeModel(GL_FLAT);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glVertex2f( 0.0f , 0.0f );
for (i = 0 ; i <= 8 ; ++ i)
{
glIndexi(i);
glVertex2f(cos(( float )i * Pi / 4 ), sin(( float )i * Pi / 4 ));
}
glEnd();
glFlush();
}
int main( void )
{
auxInitDisplayMode(AUX_SINGLE | AUX_INDEX);
auxInitPosition( 100 , 100 , 400 , 400 );
auxInitWindow( " Color Plate " );
myDisplay();
Sleep( 10 * 1000 );
return 0 ;
}
#include < GL / gl.h >
#include < GL / glaux.h >
#pragma comment (lib, "opengl32.lib")
#pragma comment (lib, "glaux.lib")
#include < math.h >
const GLdouble Pi = 3.1415926536 ;
void myDisplay( void )
{
int i;
for (i = 0 ; i < 8 ; ++ i)
auxSetOneColor(i, ( float )(i & 0x04 ), ( float )(i & 0x02 ), ( float )(i & 0x01 ));
glShadeModel(GL_FLAT);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glVertex2f( 0.0f , 0.0f );
for (i = 0 ; i <= 8 ; ++ i)
{
glIndexi(i);
glVertex2f(cos(( float )i * Pi / 4 ), sin(( float )i * Pi / 4 ));
}
glEnd();
glFlush();
}
int main( void )
{
auxInitDisplayMode(AUX_SINGLE | AUX_INDEX);
auxInitPosition( 100 , 100 , 400 , 400 );
auxInitWindow( " Color Plate " );
myDisplay();
Sleep( 10 * 1000 );
return 0 ;
}
其它部分大家都可以不管,只看myDisplay函数就可以了。首先,使用auxSetOneColor设置颜色表中的一格。循环八次就可以设置八格。
然后在循环中用glVertex设置顶点,同时用glIndexi改变顶点代表的颜色。
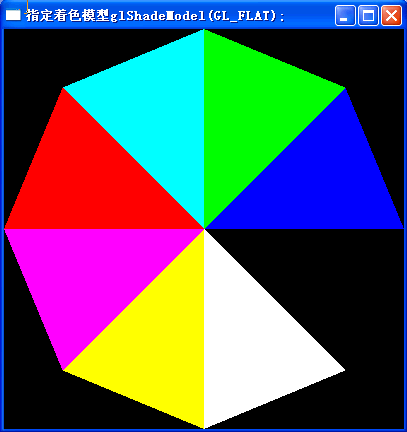
最终得到的效果是八个相同形状、不同颜色的三角形。
索引颜色的主要优势是占用空间小(每个像素不必单独保存自己的颜色,只用很少的二进制位就可以代表其颜色在颜色表中的位置),花费系统资源少,图形运算速度快,但它编程稍稍显得不是那么方便,并且画面效果也会比RGB颜色差一些。
glClear(GL_COLOR_BUFFER_BIT);意思是把屏幕上的颜色清空。
#include
<
windows.h
>
#include < GL / glut.h >
#include < stdio.h >
#include < stdlib.h >
void myDisplay( void )
{
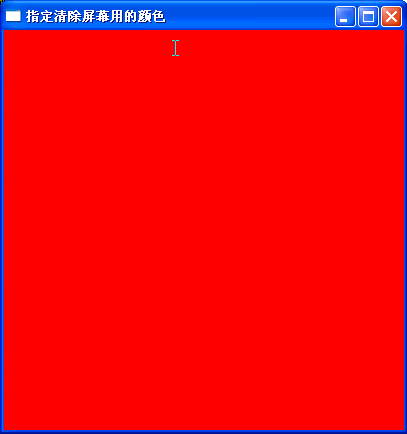
glClearColor( 1.0f , 0.0f , 0.0f , 0.0f );
glClear(GL_COLOR_BUFFER_BIT);
glFlush();
}
int main( int argc, char * argv[])
{
glutInit( & argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition( 100 , 100 );
glutInitWindowSize( 400 , 400 );
glutCreateWindow( " 指定清除屏幕用的颜色 " );
glutDisplayFunc( & myDisplay);
glutMainLoop();
return 0 ;
}
#include < GL / glut.h >
#include < stdio.h >
#include < stdlib.h >
void myDisplay( void )
{
glClearColor( 1.0f , 0.0f , 0.0f , 0.0f );
glClear(GL_COLOR_BUFFER_BIT);
glFlush();
}
int main( int argc, char * argv[])
{
glutInit( & argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition( 100 , 100 );
glutInitWindowSize( 400 , 400 );
glutCreateWindow( " 指定清除屏幕用的颜色 " );
glutDisplayFunc( & myDisplay);
glutMainLoop();
return 0 ;
}
效果如下图:

指定着色模型
OpenGL允许为同一多边形的不同顶点指定不同的颜色。
如下程序:
OpenGL允许为同一多边形的不同顶点指定不同的颜色。
如下程序:
#include
<
windows.h
>
#include < GL / glut.h >
#include < math.h >
const GLdouble Pi = 3.1415926536 ;
void myDisplay( void )
{
int i;
glShadeModel(GL_FLAT);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glColor3f( 1.0f , 1.0f , 1.0f );
glVertex2f( 0.0f , 0.0f );
for (i = 0 ; i <= 8 ; ++ i)
{
glColor3f(i & 0x04 , i & 0x02 , i & 0x01 );
glVertex2f(cos(i * Pi / 4 ), sin(i * Pi / 4 ));
}
glEnd();
glFlush();
}
int main( int argc, char * argv[])
{
glutInit( & argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition( 100 , 100 );
glutInitWindowSize( 400 , 400 );
glutCreateWindow( " 指定着色模型glShadeModel(GL_FLAT); " );
glutDisplayFunc( & myDisplay);
glutMainLoop();
return 0 ;
}
#include < GL / glut.h >
#include < math.h >
const GLdouble Pi = 3.1415926536 ;
void myDisplay( void )
{
int i;
glShadeModel(GL_FLAT);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLE_FAN);
glColor3f( 1.0f , 1.0f , 1.0f );
glVertex2f( 0.0f , 0.0f );
for (i = 0 ; i <= 8 ; ++ i)
{
glColor3f(i & 0x04 , i & 0x02 , i & 0x01 );
glVertex2f(cos(i * Pi / 4 ), sin(i * Pi / 4 ));
}
glEnd();
glFlush();
}
int main( int argc, char * argv[])
{
glutInit( & argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition( 100 , 100 );
glutInitWindowSize( 400 , 400 );
glutCreateWindow( " 指定着色模型glShadeModel(GL_FLAT); " );
glutDisplayFunc( & myDisplay);
glutMainLoop();
return 0 ;
}
效果图如下:

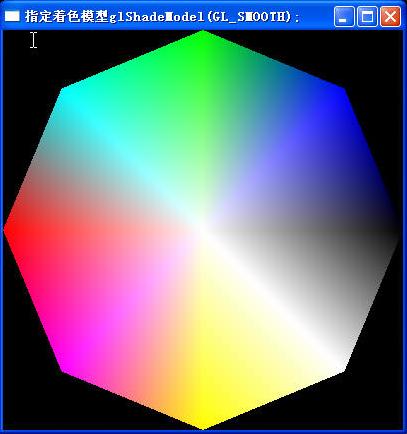
在默认情况下,OpenGL会计算两点顶点之间的其它点,并为它们填上“合适”的颜色,使相邻的点的颜色值都比较接近。如果使用的是RGB模式,看起来就具有渐变的效果。如果是使用颜色索引模式,则其相邻点的索引值是接近的,如果将颜色表中接近的项设置成接近的颜色,则看起来也是渐变的效果。但如果颜色表中接近的项颜色却差距很大,则看起来可能是很奇怪的效果。
使用glShadeModel函数可以关闭这种计算,如果顶点的颜色不同,则将顶点之间的其它点全部设置为与某一个点相同。(直线以后指定的点的颜色为准,而多边形将以任意顶点的颜色为准,由实现决定。)为了避免这个不确定性,尽量在多边形中使用同一种颜色。
glShadeModel的使用方法:
glShadeModel(GL_SMOOTH); // 平滑方式,这也是默认方式
glShadeModel(GL_FLAT); // 单色方式
将程序中glShadeModel(GL_FLAT); 改成glShadeModel(GL_SMOOTH);比较一下效果如图所示:
使用glShadeModel函数可以关闭这种计算,如果顶点的颜色不同,则将顶点之间的其它点全部设置为与某一个点相同。(直线以后指定的点的颜色为准,而多边形将以任意顶点的颜色为准,由实现决定。)为了避免这个不确定性,尽量在多边形中使用同一种颜色。
glShadeModel的使用方法:
glShadeModel(GL_SMOOTH); // 平滑方式,这也是默认方式
glShadeModel(GL_FLAT); // 单色方式
将程序中glShadeModel(GL_FLAT); 改成glShadeModel(GL_SMOOTH);比较一下效果如图所示:

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








