iconfont
关于iconfont
阿里妈妈MUX倾力打造的矢量图标管理、交流平台。
设计师将图标上传到 iconfont 平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
官网
www.iconfont.cn
根据需要添加图标到项目后进行下载操作

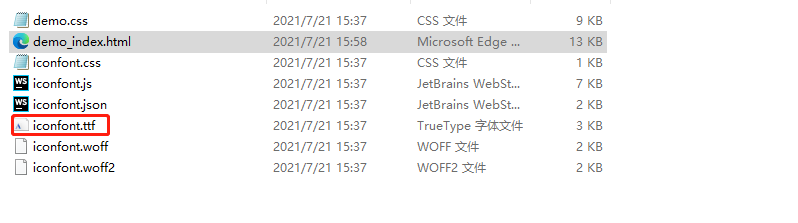
下载解压后得到如下内容

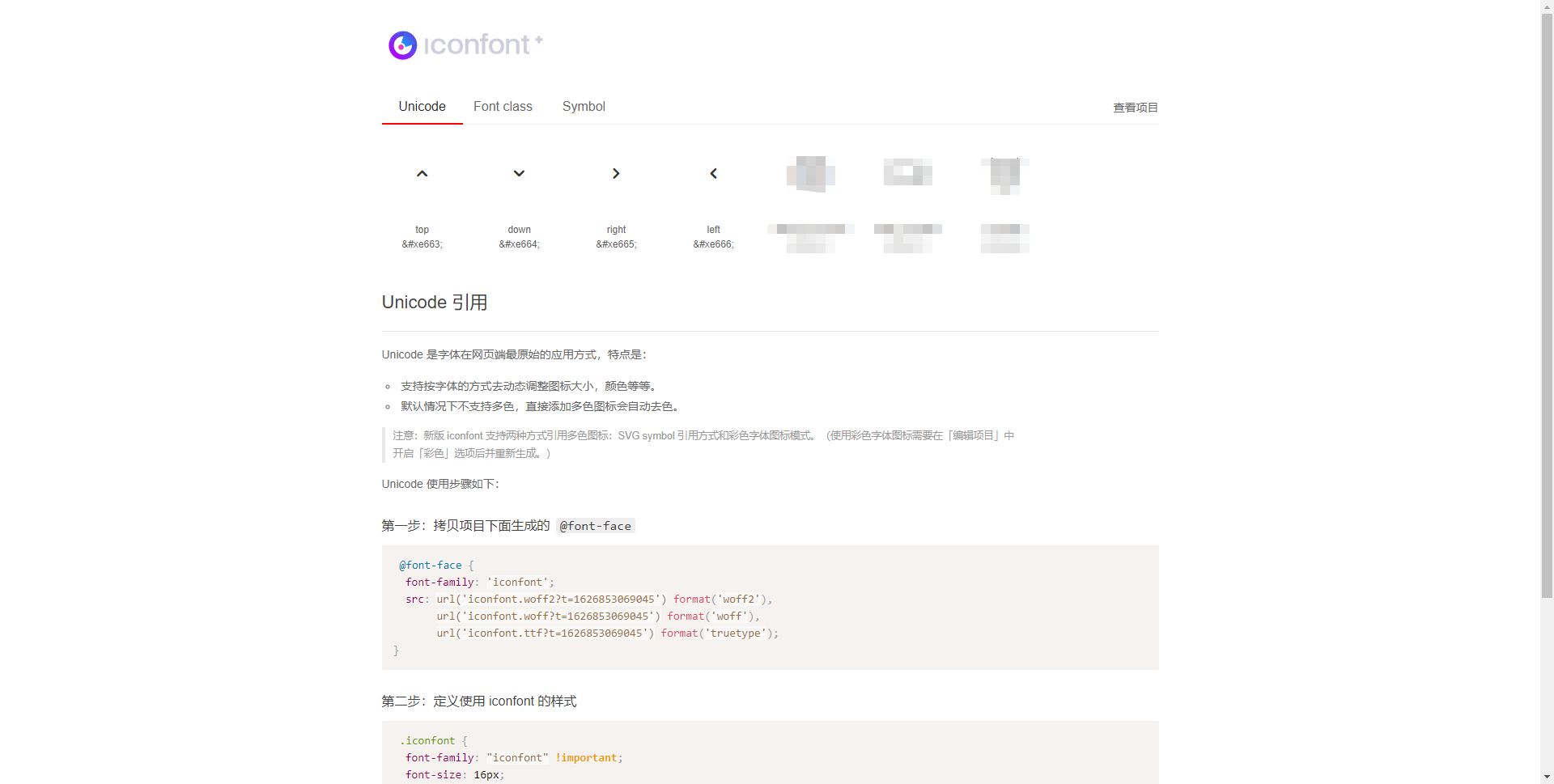
使用浏览器打开demo_index.html
 会看到所选图标对应的编号,待会儿后面会遇到!
会看到所选图标对应的编号,待会儿后面会遇到!
Qt 使用iconfont
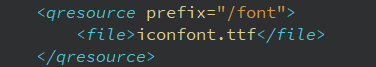
添加ttf到资源文件

导入字体
QFontDatabase fontDb;
if (!fontDb.families().contains("iconfont")) {
int fontId = fontDb.addApplicationFont(":/font/iconfont.ttf");
QStringList fontName = fontDb.applicationFontFamilies(fontId);
if (fontName.count() == 0) {
qDebug() << "load iconfont.ttf error";
}
}
if (fontDb.families().contains("iconfont")) {
iconFont = QFont("iconfont");
iconFont.setHintingPreference(QFont::PreferNoHinting);
}
设置图标
btn->setFont(iconFont);
btn->setText(QChar(0xe663));
注意
如果设置了全局字体,务必要设置font-family,否则会显示乱码
原因:
控件在绘制的时候,会通过样式(如果有设置)表重新设置Qpainter的字体。
所以如果样式表里的字体与QWidget::font不一样,就会绘制出错
btn->setStyleSheet("font-family: iconfont");
显示效果:


























 3040
3040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










