对原控件进行扩展
一、
package com.cusview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView {
private Paint paint1, paint2;
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
paint1 = new Paint();
paint2 = new Paint();
paint1.setColor(Color.RED);
paint2.setColor(Color.GREEN);
}
/**
* 重写ondDraw()方法改变View的外观
*/
@Override
protected void onDraw(Canvas canvas) {
// 绘制文本前改变绘制行为
// 绘制外层图形
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), paint1);
// 绘制内层
canvas.drawRect(10, 10, getMeasuredWidth() - 10,
getMeasuredHeight() - 10, paint2);
canvas.save();
canvas.translate(110, 2);// 文字偏移设置,就是移动位置
super.onDraw(canvas);// 调用父类构造方法,绘制文本
// 绘制文本后改变绘制行为
canvas.restore();
}
/**
* View的大小改变时调用
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// TODO Auto-generated method stub
super.onSizeChanged(w, h, oldw, oldh);
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.cusview.MyTextView
android:layout_width="200dp"
android:layout_height="50dp"
android:text="安卓"
android:textSize="32sp"
/>
</RelativeLayout>
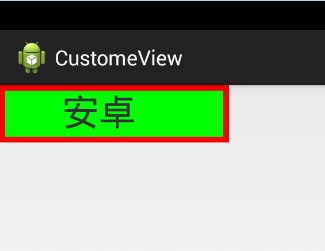
效果图:
二、
package com.cusview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView {
// private Paint paint1, paint2;
private LinearGradient gradient;
private Matrix matrix;
private Paint paint;
private int mViewWidth=0;
private int mTraslate=0;
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
if(matrix!=null){
mTraslate+=mViewWidth/5;
if(mTraslate>2*mViewWidth){
mTraslate=-mViewWidth;
}
matrix.setTranslate(mTraslate, 0);
gradient.setLocalMatrix(matrix);
postInvalidateDelayed(500);
}
}
/**
* View的大小改变时调用
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
// TODO Auto-generated method stub
super.onSizeChanged(w, h, oldw, oldh);
if(mViewWidth==0){
mViewWidth=getMeasuredWidth();
if(mViewWidth>0){
paint=getPaint();
gradient=new LinearGradient(0, 0, mViewWidth, 0, new int[]{Color.BLUE, 0xabcccc,Color.RED},null,
Shader.TileMode.CLAMP);
paint.setShader(gradient);
}
}
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.cusview.MyTextView
android:layout_width="200dp"
android:layout_height="50dp"
android:text="安卓"
android:textSize="32sp"
/>
</RelativeLayout>























 829
829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








