3. File | Settings | Editor
- 3.1 File | Settings | Editor | General
- 3.2 File | Settings | Editor | Code Editing
- 3.3 File | Settings | Editor | Font
- 3.4 File | Settings | Editor | Color Scheme
- 3.5 File | Settings | Editor | Code Style
- 3.6 File | Settings | Editor | File and Code Templates
- 3.7 File | Settings | Editor | File Encodings
- 3.8 File | Settings | Editor | Live Templates
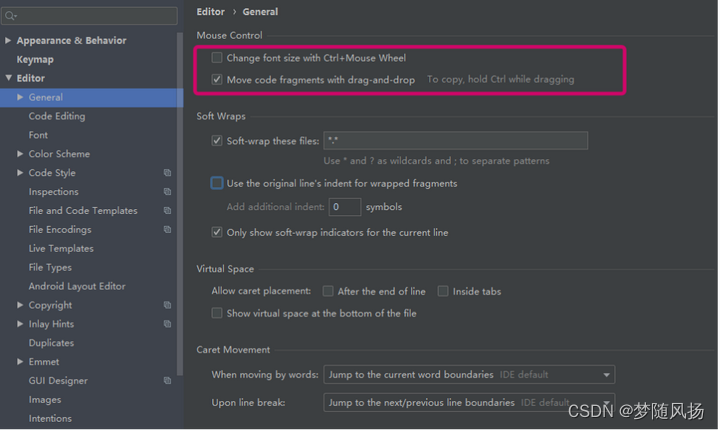
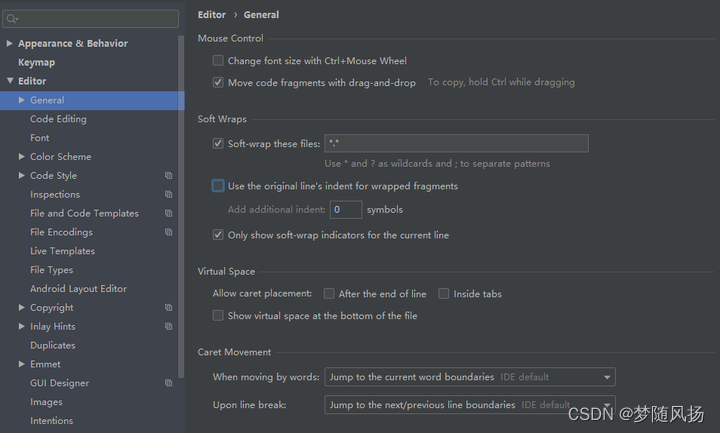
3.1 File | Settings | Editor | General
Mouse Control:
第一个复选框选中时可以鼠标滑动滚轮改变字体的大小 不想要的可以不选
第二个复选框选中之后可以拖动代码片段 取消勾选可以禁用

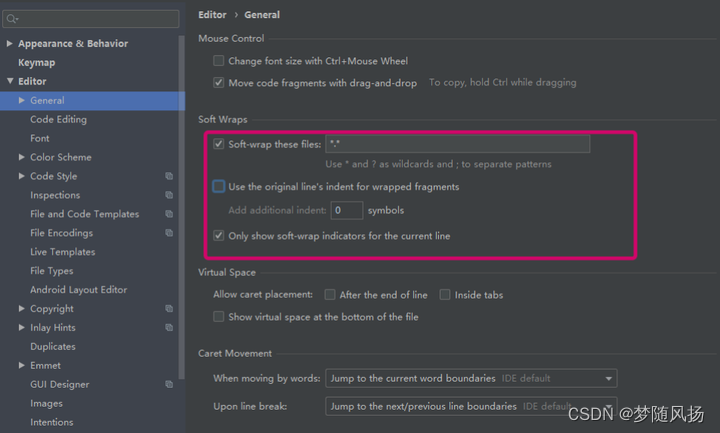
Soft Wraps:
选中第一个复选框时可将软包装应用到特定文件类型 (在字段中,输入以分号分隔的文件扩展名)
选中第二个复选框时首行缩进 Additional indent 后面的填写需要的缩进量
选中第三个复选框 软换行符仅在当前行显示 取消选中软换行字符将显示在每行的末尾和下一行的开头

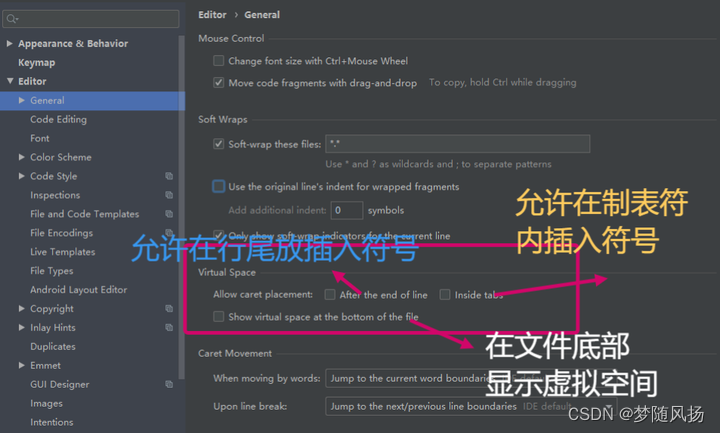
Virtual Space:
虚拟空间

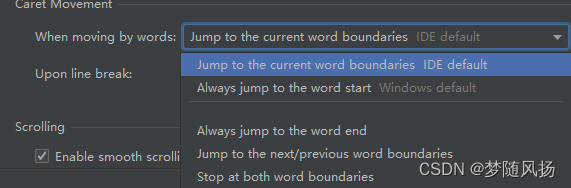
Caret Movement:
插入符号移动
默认选项:跳转到当前单词边界:这是默认选项。当您向前移动插入符号 (Ctrl+Right) 时,IntelliJ IDEA 会将它放在当前单词的末尾。当您将插入符号移动到前一个单词 (Ctrl+Left) 时,IntelliJ IDEA 会将插入符号放在当前单词的开头。
总是跳到单词开头:当您选择此选项时,插入符号总是移动到单词的开头。
总是跳到词尾:选择此选项时,插入符号总是移动到词尾。
跳转到下一个/上一个单词边界:当您选择此选项时,插入符号向前移动到下一个单词的开头,而当向后移动时,插入符号跳转到前一个单词的末尾。
在两个单词边界处停止:插入符号会在每个单词的开头和结尾处停止。

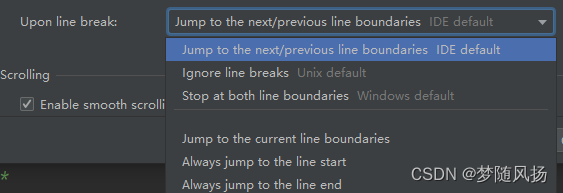
换行时
跳转到下一行/上一行边界:当您选择此选项时,插入符号向前移动到下一行的开头,而当向后移动时,插入符号跳转到上一行的末尾。
忽略换行符:选择此选项时,IntelliJ IDEA 会忽略换行符,并且插入符会根据Moving by words列表中指定的配置移动。
在两条线的边界处停止:当您选择此选项时,插入符号将同时停在每行的开头和结尾。
跳转到当前行边界:选择此选项时,插入符号总是跳到当前行的末尾(向前移动时)或当前行的开头(向后移动时)。
始终跳转到行首:选择此选项时,插入符号始终移至行首。
总是跳到行尾:选择此选项时,插入符号总是移动到行尾。


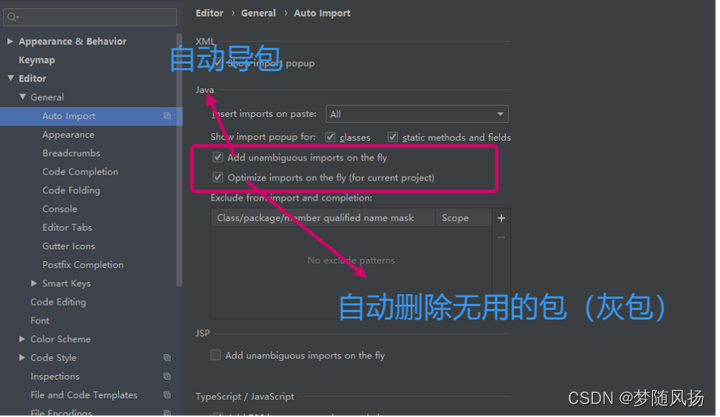
3.1.1 File | Settings | Editor | General | Auto Import
自动导入

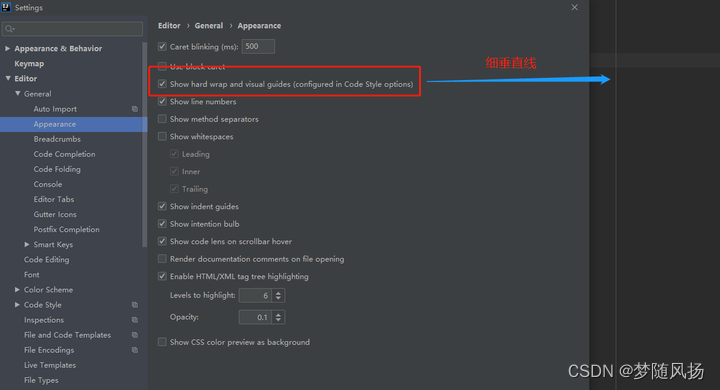
3.1.2 File | Settings | Editor | General | Appearance
Caret blinking (ms):选中此复选框可使插入符号以指定的周期(以毫秒为单位)闪烁。
Use block caret:选中此复选框可在插入模式中应用块插入符,在覆盖模式中应用常用插入符。清除此复选框可在插入模式 中应用常用插入符,在覆盖模式中应用块插入符。
Show hard wrap guide (configured in Code Style options):选中此复选框可在编辑器的右边缘显示一条细垂直线。
Show line numbers:
选中此复选框可在左侧装订线区域中显示行号。
Show method separators:
选中此复选框可在类中显示细线,以将方法彼此分开,并将方法与字段声明分开。
Show whitespaces:选中此复选框可让 IntelliJ IDEA 显示空格或制表符
Leading - 选中此复选框可在代码行之前添加空格。
Inner- 选中此复选框可在代码行内显示空格
Trailing- 选择此复选框以在代码行后显示空格。
Show indent guides:
选中此复选框可让 IntelliJ IDEA 在编辑器中显示垂直线以指示缩进位置,从而方便键入、手动格式化、阅读和维护代码。
Show intention bulb: 取消勾选关闭提示灯泡。
Show code lens on scrollbar hover:选中此复选框以启用镜头模式。
Render documentation comments on file opening: 开启 java doc 预览模式
Enable XML/HTML tag tree highlighting:选中此复选框以显示以不同颜色突出显示的标签的层次结构。如果启用此选项,您可以定义以下选项:
Levels to highlight: 指定要突出显示的层次深度。
Opacity: 指定突出显示的亮度。(当层次结构中有多个具有相同名称的标签时,将激活突出显示。)
Show CSS color preview as background:如果选中此复选框,则颜色值的背景显示颜色预览。

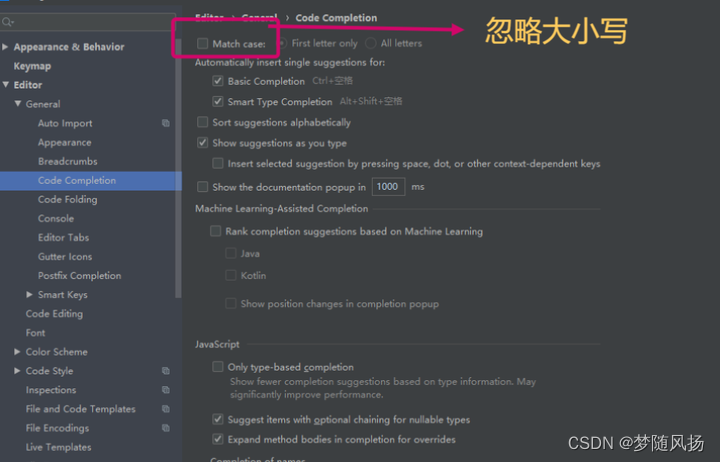
3.1.3 File | Settings | Editor | General | Code Completion

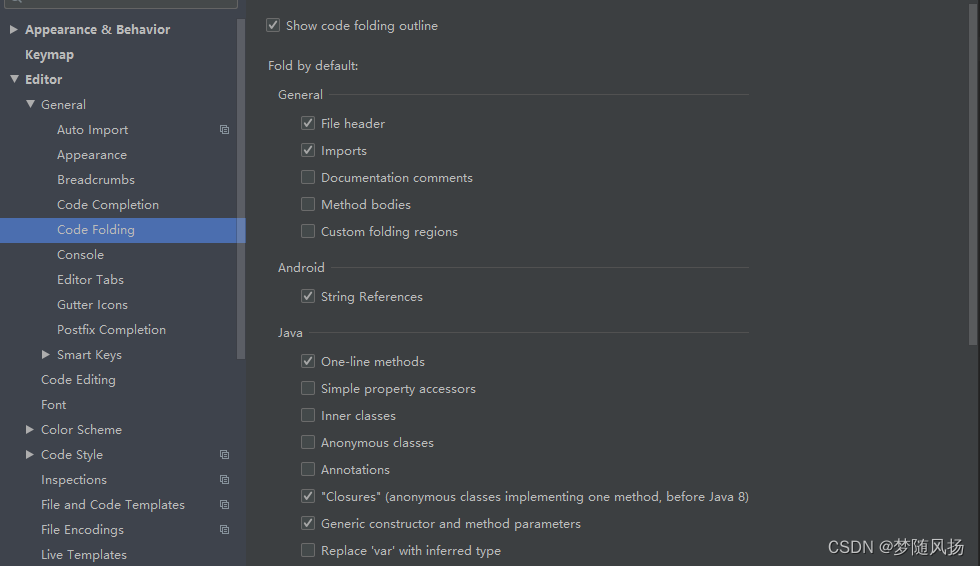
3.1.4 File | Settings | Editor | General | Code Folding
使用此页面指定默认代码折叠设置。

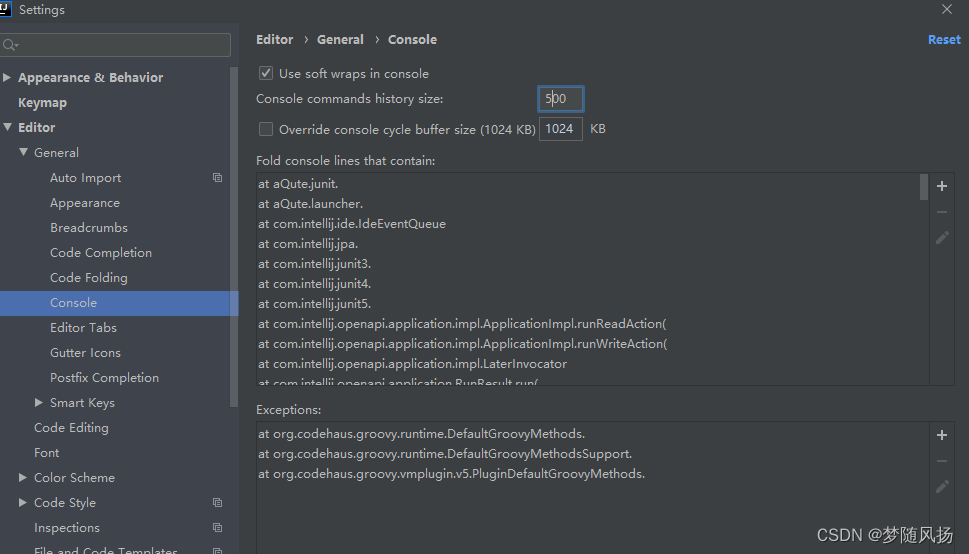
3.1.5 File | Settings | Editor | General | Console
使用此页面定义要在控制台中折叠的行。这使您可以隐藏无关信息并使控制台输出更易于阅读和理解。
Use soft wraps in console:选中此复选框,则在控制台中使用软换行(或自动换行)
Console commands history size:指定控制台历史记录的命令数量。
Override console cycle buffer size (1024 KB):选中此复选框,控制台缓冲区大小超过指定值时删除旧消息。

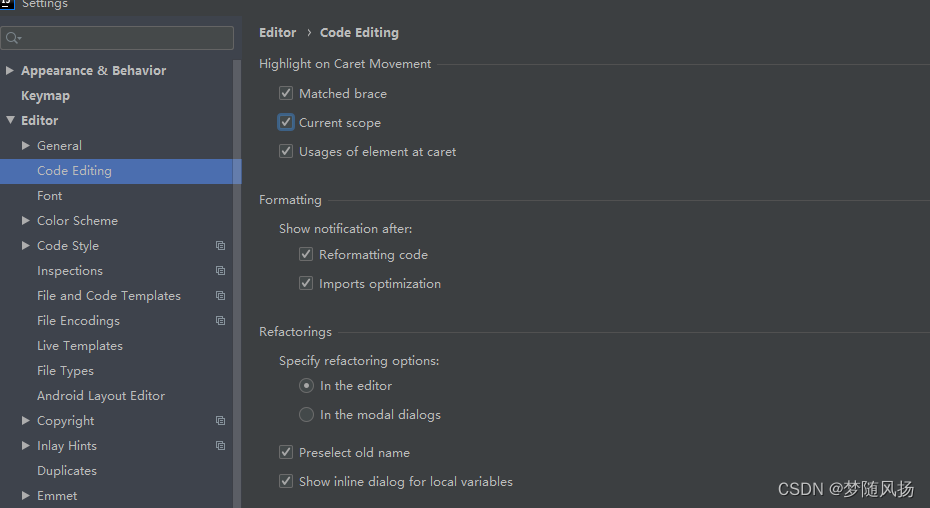
3.2 File | Settings | Editor | Code Editing
Matched brace:选中此复选框时突出显示成对的开括号/闭括号。它也适用于 HTML 和 XML 标签。
Current scope:选中此复选框可突出显示当前插入位置中键入的代码的可用范围。
Usages of element at caret:选中此复选框可突出显示插入符当前所在元素的所有用法。

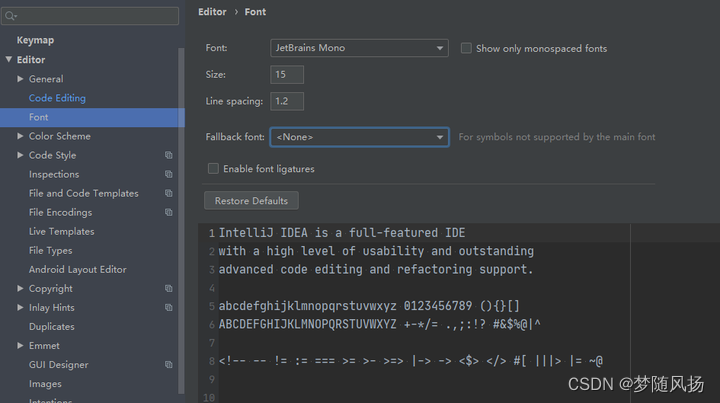
3.3 File | Settings | Editor | Font
使用此页面配置编辑器中使用的字体。默认情况下,此字体用于所有配色方案。字体类型,大小和行高根据自己喜好设置就行。

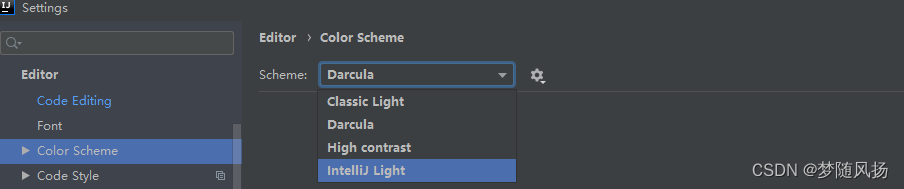
3.4 File | Settings | Editor | Color Scheme
配色方案 根据个人习惯选

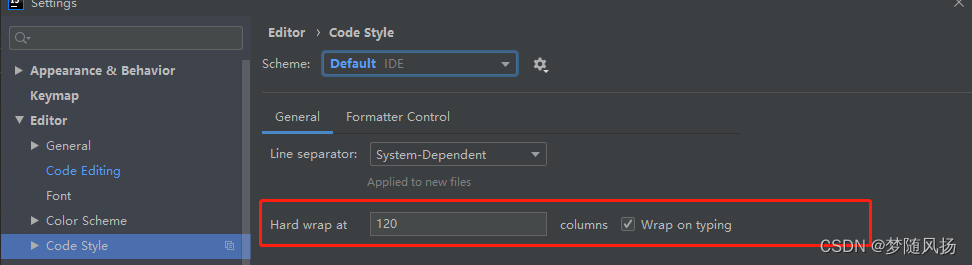
3.5 File | Settings | Editor | Code Style
代码风格 按个人习惯改就好
自动换行设置每行代码长度

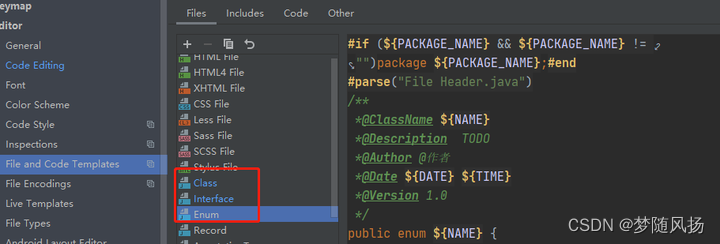
3.6 File | Settings | Editor | File and Code Templates
文件和代码模板 一般来说改这三个就够了
/**
*@ClassName ${NAME}
*@Description TODO
*@Author @author
*@Date ${DATE} ${TIME}
*@Version 1.0
*/

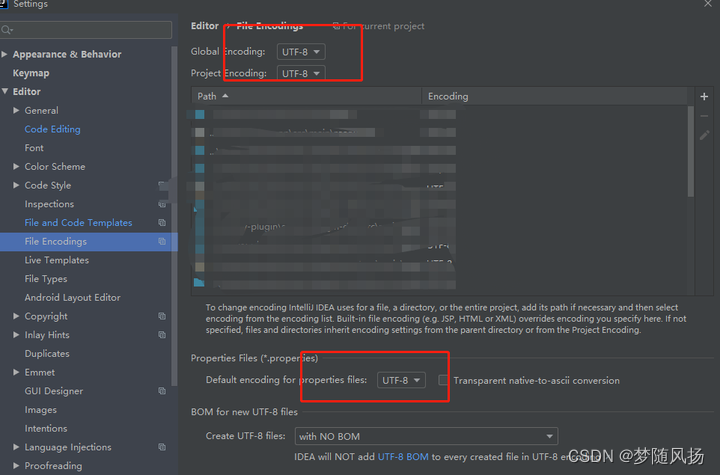
3.7 File | Settings | Editor | File Encodings

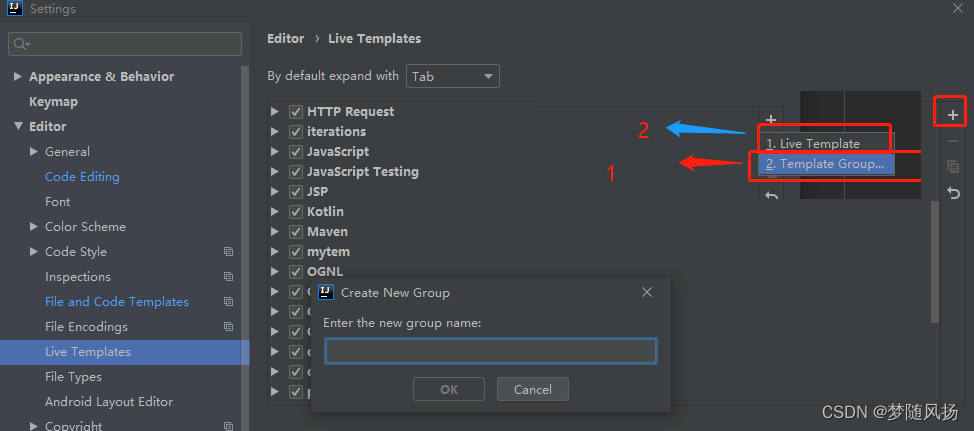
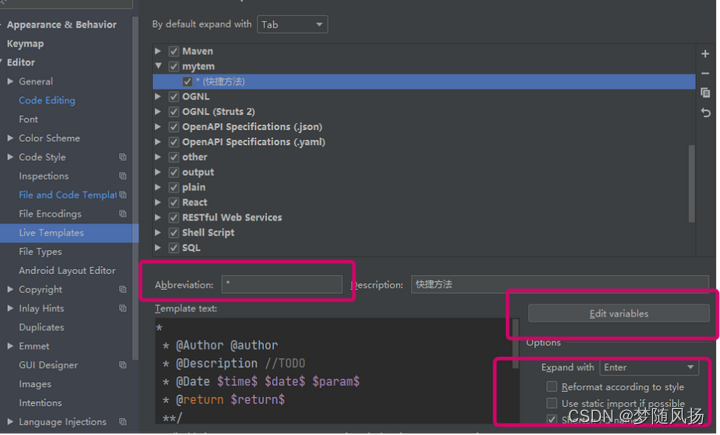
3.8 File | Settings | Editor | Live Templates
使用此页面创建、管理和编辑实时模板。
快捷方法模板


*
* @Author @author
* @Description //TODO
* @Date $time$ $date$ $param$
* @return $return$
**/
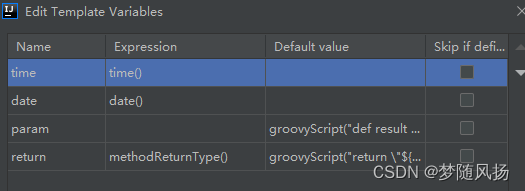
param :groovyScript("def result = '';def params = \"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {if(params[i] != '')result+='* @param ' + params[i] + ((i < params.size() - 1) ? '\\r\\n ' : '')}; return result == '' ? null : '\\r\\n ' + result", methodParameters())
return: groovyScript("return \"${_1}\" == 'void' ? null : '\\r\\n * @return ' + \"${_1}\"", methodReturnType())



























 2159
2159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










