Libgdx 圆形进度条的实现
(待完善)
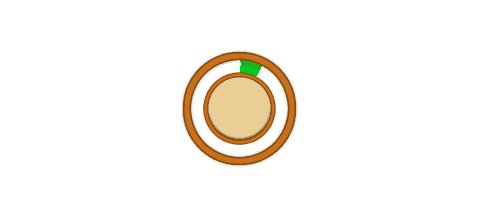
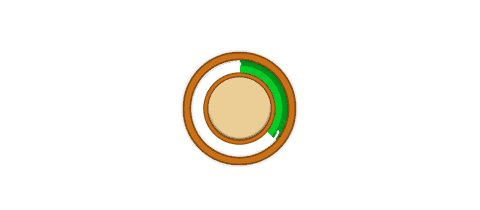
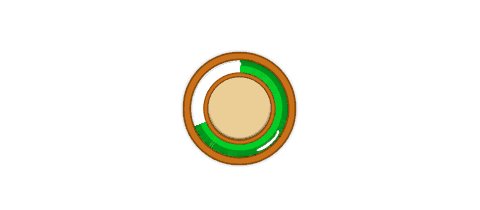
先上效果图:
思路:
1.准备两张图

纹理1
纹理2覆盖在纹理1上,纹理2的圆环透明
2.采用Mesh进行绘制纹理1
对于Mesh的使用在这不再讲解,实际上在图形的绘制都是由一个一个三角形绘制而来,圆形,矩形,多边形都能切割成三角形
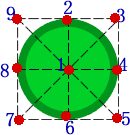
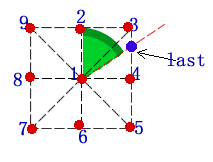
对纹理1,如下图,我们取9个顶点坐标,使用网格(Mesh)进行绘制
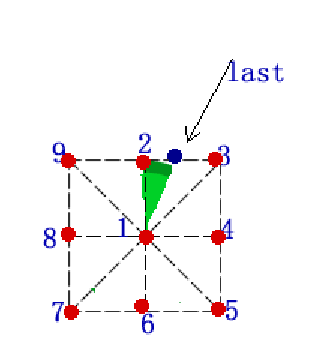
根据进度使用Mesh绘制1 、2、 ~ last组合的三角形
初始化个顶点数据,颜色值默认为0
代码如下:
/**
* 初始话顶点位置 与 纹理坐标
*/
for (int i = 0; i < 9; i++) {
vertices[i * 5 + 0] = (vertices[i * 5] + (width / 2.0f));
vertices[i * 5 + 1] = (vertices[i * 5 + 1] + (height / 2.0f));
Vector2 uv = getUV(region, vertices[i * 5], vertices[i * 5 + 1]);
vertices[i * 5 + 3] = uv.x;
vertices[i * 5 + 4] = uv.y;
}
Mesh的顶点数据的构成:顶点坐标(x,y) + 颜色(float) + 纹理坐标(x,y)
1: 顶点坐标 : ( 51.0 , 51.0 ), color:0.0, 纹理坐标:( 0.5 , 0.5)
2: 顶点坐标 : ( 51.0 , 102.0 ), color:0.0, 纹理坐标:( 0.5 , 0.0)
3: 顶点坐标 : ( 102.0 , 102.0 ), color:0.0, 纹理坐标:( 1.0








 本文介绍了如何在Libgdx中创建一个圆形进度条,通过使用Mesh绘制纹理并结合纹理坐标来实现。首先准备两个纹理,然后利用9个顶点坐标和Mesh绘制纹理1,根据进度调整绘制的三角形组合。代码示例展示了顶点数据的构成和初始化过程。
本文介绍了如何在Libgdx中创建一个圆形进度条,通过使用Mesh绘制纹理并结合纹理坐标来实现。首先准备两个纹理,然后利用9个顶点坐标和Mesh绘制纹理1,根据进度调整绘制的三角形组合。代码示例展示了顶点数据的构成和初始化过程。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








