Android界面的五大布局
Android中的UI界面元素是由View和ViewGroupView和ViewGroup对象建立的,ViewGroup继承于View
LinearLayout--线性布局 RelativeLayout--相对布局 FrameLayout--帧布局 TableLayout--表格布局 AbsoluteLayout--绝对布局(Android不适用)(以左上角为原点,根据X,Y轴坐标确定位置)
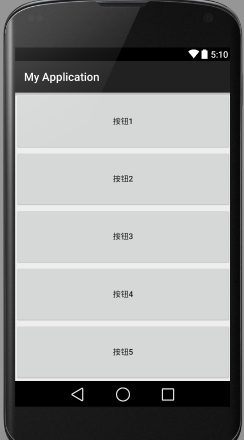
LinearLayout–线性布局
只能单行或单列排列
android:text=”按钮1”添加文字
>
android:orientation属性指定了排列放向
android:orientation=”vertical”指定为垂直方向上排列
android:orientation=”horizontal”指定为水平方向上排列
默认是水平的
>
android: layout_gravity用于指定控件在布局中的对齐方式
当在LinearLayout的排列方式是horizontal时,只有垂直方向上的对齐方式才会生效,水平方向亦然
>
android:layout_weight允许我们使用比例的方式来指定控件的大小
android:layout_weight=”xx” xx 指定所占比例
>
px像素
dp若手机上160px/英寸,则1dp=1px
sp文本的大小跟dp一样,只用于文本的大小
Android一般用dp和sp
android:layout_marginxxxx=”xxdp”距离xxxx离开xxdpandroid:layout_marginLeft=”50dp”距离左边50dp
android:layout_marginRight=”50dp”距离右边50dp
android:layout_marginTop=”50dp”距离顶部50dp
android:layout_marginBottom=”50dp”距离底部50dp
android:layout_margin=”50dp”距离四周各离开50dp
>
android:layout_width=”wrap_content”将强制性地使视图扩展以显示全部内容。
android:layout_height=”match_parent”将强制性地使构件扩展,以填充布局单元内尽可能多的空间
android:layout_height=”fill_parent”将强制性地使构件扩展,以填充布局单元内尽可能多的空间,考虑低版本的开发
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ardroid="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"//若将这里的vertical改为horizontal就为右下图
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:text="按钮1"
android:id="@+id/button1"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:text="按钮2"
android:id="@+id/button2"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:text="按钮3"
android:id="@+id/button3"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:text="按钮4"
android:id="@+id/button4"
/>
<Button
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:text="按钮5"
android:id="@+id/button5"
/>
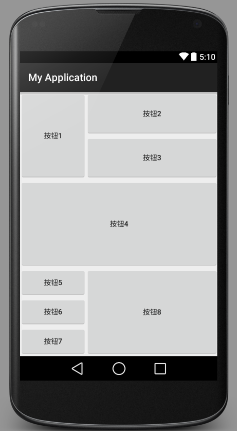
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="按钮1"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="按钮2"
android:layout_weight="1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="按钮3"/>/
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="按钮4"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_weight="1"
android:layout_height="0dp"
android:layout_width="match_parent"
android:text="按钮5"></Button>
<Button
android:layout_weight="1"
android:layout_height="0dp"
android:layout_width="match_parent"
android:text="按钮6"></Button>
<Button
android:layout_weight="1"
android:layout_height="0dp"
android:layout_width="match_parent"
android:text="按钮7"></Button>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:text="按钮8"/>
</LinearLayout>
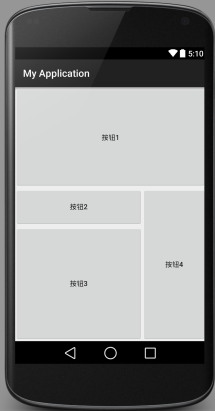
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:text="按钮1"/>
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="3">
<LinearLayout android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="按钮2"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:text="按钮3"/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:text="按钮4"/>
</LinearLayout>
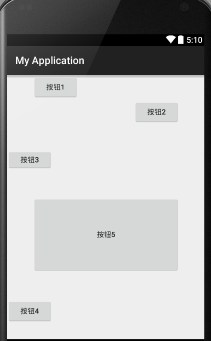
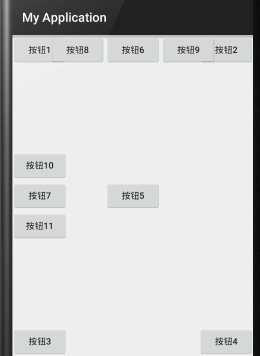
</LinearLayout>RelativeLayout–相对布局
RelativeLayout的属性
alignParentLeft Right Bottom Top 相对父控件的上下左右
与父布局的左上角对齐
android:layout_alignParentLeft=”true”
android:layout_alignParentTop=”true”与父布局的右上角对齐
android:layout_alignParentRight=”true”
android:layout_alignParentTop=”true”与父布局的左下角对齐
android:layout_alignParentLeft=”true”
android:layout_alignParentBottom=”true”
与父布局的右下角对齐
android:layout_alignParentRight=”true”
android:layout_alignParentBottom=”true”
默认是左 、上对齐centerInParent Vertical Horizital 相对父控件的中心,垂直,水平
android:layout_centerInParent=”true” 相对父控件的中心
android:layout_centerVertical =”true” 相对父控件的中心垂直中线对齐
android:layout_centerHorizital =”true” 相对父控件的中心水平中线对齐toLeftOf toRightOf above below 相对后边跟的的id的那个控件上下左右
android:layout_toLeftOf=”@id/button”相对后边跟的的id的那个控件左对齐
android:layout_toRightOf=”@id/button”相对后边跟的的id的那个控件右对齐
android:layout_above=”@id/button”相对后边跟的的id的那个控件上对齐
android:layout_below=”@id/button”相对后边跟的的id的那个控件下对齐alignLeft alignRight alignBottom alignTop 相对后边跟的id的那个控件上下左右边对齐
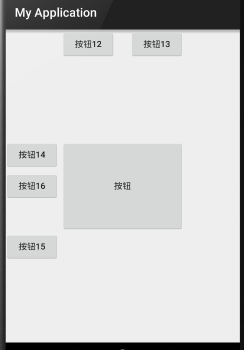
android:layout_alignLeft=”@id/button1”相对后边跟的id的那个控件左边对齐
android:layout_alignRight=”@id/button1”相对后边跟的id的那个控件右边对齐
android:layout_alignTop=”@id/button1”相对后边跟的id的那个控件上边对齐
android:layout_below=”@id/button1”相对后边跟的id的那个控件下边对齐Layout_alignBaseline 基准线对齐
android:layout_alignBaseline=”@+id/button1”
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="按钮1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="按钮2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="按钮3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="按钮4"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="按钮5"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="按钮6"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="按钮7"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/button"
android:text="按钮8"
/><Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/button"
android:text="按钮9"
/><Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button"
android:text="按钮10"
/><Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button"
android:text="按钮11"
/>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<Button
android:layout_width="200dp"
android:layout_height="150dp"
android:id="@+id/button1"
android:text="按钮"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/button1"
android:text="按钮12"
/><Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/button1"
android:text="按钮13"
/><Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/button1"
android:text="按钮14"
/><Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button1"
android:text="按钮15"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="按钮16"
android:layout_alignBaseline="@+id/button1"/>
/>
</RelativeLayout>




























 3090
3090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








