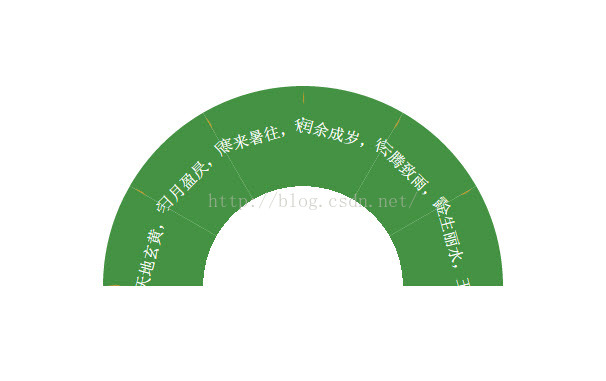
html5+css3实现扇形,思路来自http://tympanus.net/codrops/2013/08/09/building-a-circular-navigation-with-css-transforms/
老外的文章没说的特别明白,重新整理了一下,并且自己重新封装了一个jquery 的扇形插件。
html5+css3实现扇形:
1、建立一个div外框,正方形,
2、div里面添加ul和li,li大小是div的1/4,
3、li里面添加a,大小与外框div相同
4、首先,让li的旋转中心为其右下角,transform-origin:bottom right;,用skew旋转出扇形角,用rotate旋转出扇形位置需要的旋转角度。
5、这时,内部的a已经变形,用skew逆向旋转扇形角,变回原来的正方形,用roatte旋转使a的边和扇形边正交,用border-radius的方法获得圆弧。
6、用背景过渡的方法,画出扇形内部空白。
7、为了防止扇形内部空白可以点击,添加一个元素,做成圆形挡住。
基本原理就是这样,让外框溢出隐藏,去掉背景,就得到了扇形了。
扇形插件
根据老外的方法,整理了个简单的插件,方便使用。
插件地址:https://github.com/wuyt/Circular
使用说明:
引入脚本和css,还有jquery
<link href="css/cicular.css" rel="stylesheet" type="text/css"><script type="text/javascript" src="js/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="js/circular.js"></script>
<div class="demo">
<ul>
<li>
<a href="#"><img src="images/01.png" width="50" height="50" />
<p>天地玄黄,宇宙洪荒</p>
</a>
</li>
<li>
<a href="#"><img src="images/02.png" width="50" height="50" />
<p>日月盈昃,辰宿列张</p>
</a>
</li>
<li>
<a href="#"><img src="images/03.png" width="50" height="50" />
<p>寒来暑往,秋收冬藏</p>
</a>
</li>
<li>
<a href="#"><img src="images/01.png" width="50" height="50" />
<p>闰余成岁,律吕调阳</p>
</a>
</li>
<li>
<a href="#"><img src="images/02.png" width="50" height="50" />
<p>云腾致雨,露结为霜</p>
</a>
</li>
<li>
<a href="#"><img src="images/03.png" width="50" height="50" />
<p>金生丽水,玉出昆冈</p>
</a>
</li>
</ul>
</div>脚本调用
var circ =$(".demo").circular({
centerDeg: 90,//扇形中心线角度,单位:度,默认:90
allDeg: 180,//整个扇形角度,单位:度,默认:180
inner: 50,//内部圆形百分比,默认:50
hidden: false,//开始时是否隐藏,默认:false
animation: "zoom",//动画类型,默认:zoom,其他:clockwise:顺时针展开,counterclockwise:逆时针展开,bothside:两侧展开
spacing: 3,//间距,单位:度,默认:0
time: 0.5//动画时间,单位:秒,默认:0.5
});脚本包含两个方法,显示和隐藏扇形
toHidden();//隐藏方法
toShow();//显示方

插件地址:https://github.com/wuyt/Circular
































 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








